Cocoonのカスタマイズで任意の固定ページにタグを表示したいことってありませんか?
投稿ページであればCocoon設定からできるのですが。
今回はそんな方法を解説していきます。
任意の固定ページにタグを出したい

投稿ページにタグを出すのはCocoon設定であるんですが、特定の固定ページのみタグを出そうとするとphpを触るしかありません。
今回はタグをタイトルの上に出してみましょう。タグを出すことで導線が引かれ任意のページへの誘導ができますので、時と場合によってはこの手法は役に立つと思います。
PHPへ追記していこう【基本コピペでOK】
まず、前提条件としてCocoonの子テーマをインストールしておきましょう。
しておかないと親テーマをアップデートした時に今回の追記がすべて消えてしまいます。
今回コードを追記するのは
tmp/page-contents.php
ですので、FTPか何かで子テーマに入れておきます。
そのうえで、
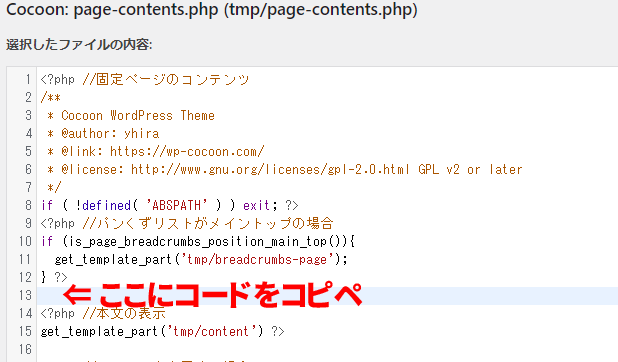
テーマエディタ→tmp/page-contents.php
を開いて下記の場所にコードをいれます。

下記のコードを追加します。
<?php // テスト1ページのみタグを表示します
if(preg_match("/test1/",$_SERVER["REQUEST_URI"])){
echo '<div class="entry-tags">';
echo '<a class="tag-link tag-link-1 border-element" href="https://love-wordpress.com/?tag=tet1"><span class="fa fa-tag" aria-hidden="true"></span> タグです♪</a>';
echo '</div>';
} ?>基本構文はこれでコピペすればいいのですが、3か所だけご自分の環境に合わせて変える必要があります。
そのため、少しだけ解説させてください。
1. 任意の固定ページを設定
preg_match(“/test1/”,$_SERVER[“REQUEST_URI”])
「/test1/」というのが固定ページのアドレスです。
私はスラッグで「test1」に設定しているので、
https://love-wordpress.com/test1
がマッチした時、if文の中身が参照されます。
2. 3. echo内、タグの名前とジャンプ先の修正
次にecho文の中身ですが、classについては、Cocoonで設定されているものなので気にしなくて良いかと。hrefの部分は、タグのジャンプ先ですね。任意のタグのジャンプ先を記入しましょう。以降は、アイコンとタグの名前です。
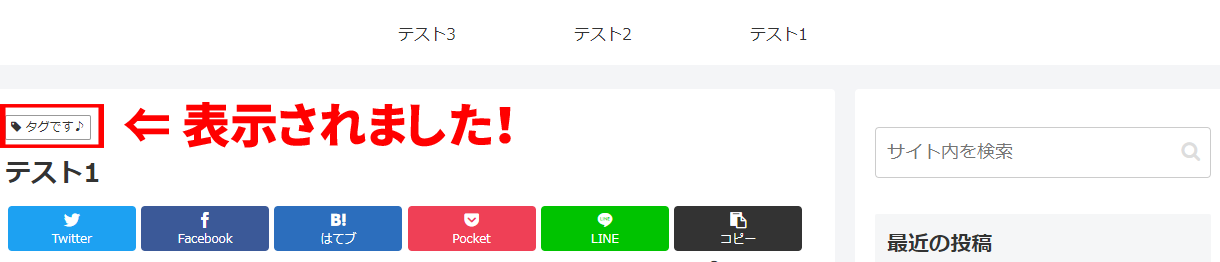
もうお気付きかと思いますが、今回はタイトルの上にしましたが、挿入個所を変えることで好きな位置にタグを出すことができます。

ハイできました!
まとめ
- Cocoonの子テーマでphpの追加を行うこと
- 今回の追加するのは、「tmp/page-contents.php」
- タグを出したい任意の固定ページはスラッグ設定しておくと楽チンです
- 今回はタイトルの上ですが、挿入個所を変えれば他の場所でもOK
- 今回はタグで行いましたが、当然カテゴリでもできます。
いかがだったでしょうか?この記事があなたにとってすてきなワードプレスライフのお役に立てれば幸いです。



