無料テーマでお馴染みの「Lightning」のPR Blockのカスタマイズ方法を解説していきます。最新のG3バージョンが出ていますが、G2バージョンでも同様のカスタマイズが可能です。本解説ではG2バージョンで解説していきます。別記事でG3バージョンの解説を行う予定です。
LightningのPR Blockを表示してみる
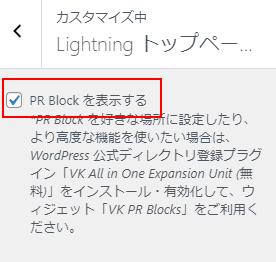
「外観」→「カスタマイズ」→「LightningトップページPR Block」→「PR Block を表示する」にチェックを入れます。

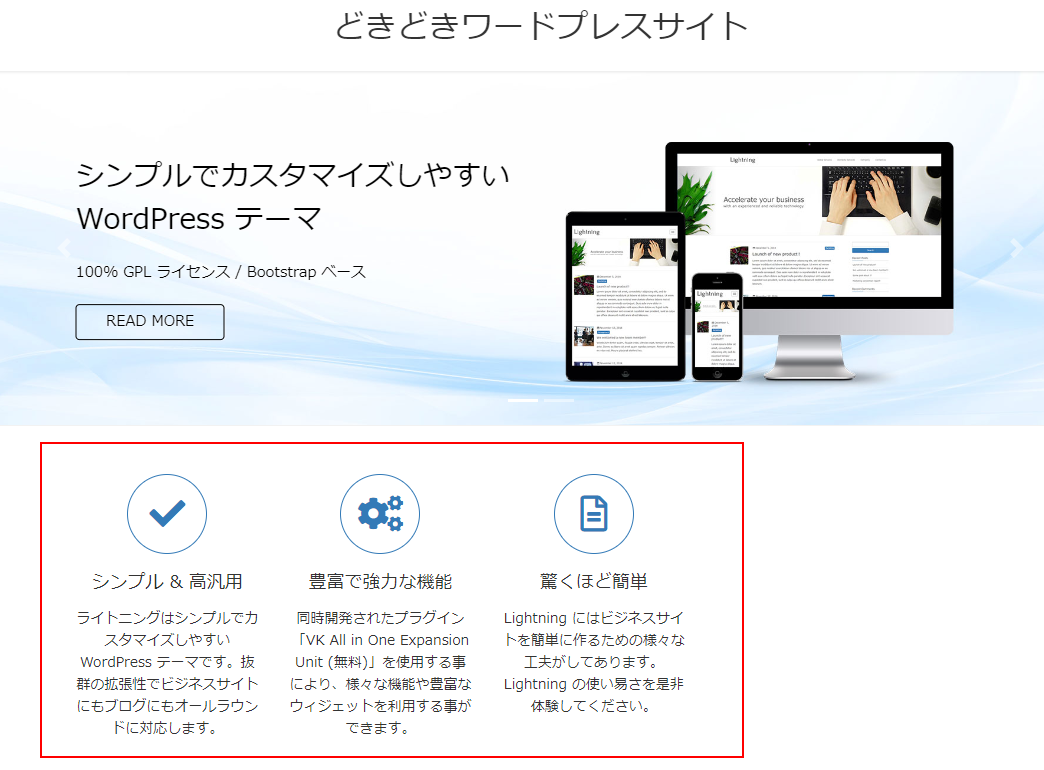
これで、トップページにPR Blockが表示されています。

初見では、PR Blockの出し方が分からず挫折する方もいるようです。しかし、出し方さえ知っていればすぐに表示するが出来ます。
PR Blockは”これができない”
PR Blockを表示してみていかがだったでしょうか?
これで特に何も感じないのであれば、この先の解説は不要なのですが、PR Blockの本文どう思いますか?
必要に応じて改行したいとか思いませんか?
例えば、箇条書きを行いたい時、今のまま改行なしだとダサくないですか?ダサい以前に見難い。これってホームページとしてNGですよね?
HTMLを熟知している方は、ひょっとしたらこう思うかもしれません。
「テキストを入れるところに改行タグ <br> を挟めばいいのでないのか」と。
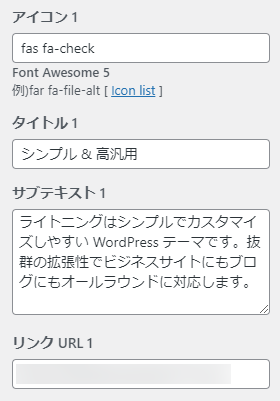
ここの文言設定は
「外観」→「カスタマイズ」→「LightningトップページPR Block」
で行えます。

設定できるのは、「アイコン」「タイトル」「サブテキスト」「リンクURL」です。
この「サブテキスト」が本文に当たりますので、ここに改行タグを入れれば良いと言う話ですね。
これで済めば簡単なんですが、結論から言うとできません。
また、現在PR Blockはどこをクリックしてもリンクが貼られている状態ですが、これをアイコン部分のみの方がユーザーに親切ですよね。
これらを実現すべく、テーマのカスタマイズを行っていこうと思います。
PR Blockはカスタマイズしてみよう【子テーマ必須】
今回、PR Blockを以下のようにカスタマイズしようと思います。
- サブテキスト内で改行タグを記入したら、改行させたい。
- アイコン部分のみリンクにしたい。
現状改行タグを入力すると改行タグが削除されてしまいます。
その部分を削除するのもいいのですが、別のタグを書くことで、改行タグに置き換えるというプログラムに修正してみようと思います。
まず準備段階として、「Lightning Child」をダウンロードしてアップロードしておきます。
そして、今回修正するPHPファイルは、「inc/front-page-pr.php」です。「Lightning Child」にアップロードしておいてください。
修正箇所は、188行目の「function lightning_front_pr_blocks_add()」の関数内を追加修正を行います。下記のソースをコピペでOKです。
修正のメインは、「if ( $options[ ‘front_pr_summary_’ . $i ] ) 」のif文内を修正しています。
function lightning_front_pr_blocks_add() {
global $lightning_theme_options;
$options = $lightning_theme_options;
/*
!isset( $options['front_pr_display'] ) ... Users from conventional / New install
$options['front_pr_display'] ... User setted hidden
*/
if ( isset( $options['front_pr_display'] ) && $options['front_pr_display'] ) {
echo '<div class="widget">';
echo '<div class="prBlocks prBlocks-default row">';
if ( class_exists( 'Vk_Font_Awesome_Versions' ) ) {
$fa = Vk_Font_Awesome_Versions::print_fa();
}
for ( $i = 1; $i <= 3; ) {
echo '<article class="prBlock prBlock_lighnt col-sm-4">';
/* isset */
$front_pr_default = lighting_front_pr_default_array();
$options_array = array( 'icon', 'title', 'summary', 'link' );
foreach ( $options_array as $key => $value ) {
if ( ! isset( $options[ 'front_pr_' . $value . '_' . $i ] ) ) {
$options[ 'front_pr_' . $value . '_' . $i ] = $front_pr_default[ $value ][ $i ];
}
}
if ( $options[ 'front_pr_icon_' . $i ] ) {
// echo '<div class="prBlock_icon" style="background-color:'.esc_attr( $options['color_key'] ).'">';
echo '<a href="' . esc_url( $options[ 'front_pr_link_' . $i ] ) . '"><div class="prBlock_icon_outer">';
echo '<i class="' . $fa . $options[ 'front_pr_icon_' . $i ] . ' font_icon prBlock_icon"></i>';
echo '</div></a>';
}
if ( $options[ 'front_pr_title_' . $i ] ) {
echo '<h1 class="prBlock_title">' . esc_html( $options[ 'front_pr_title_' . $i ] ) . '</h1>';
}
if ( $options[ 'front_pr_summary_' . $i ] ) {
$t = $options[ 'front_pr_summary_' . $i ];
$t = str_replace("[" , "<" , $t);
$t = str_replace("]" , ">" , $t);
echo '<p class="prBlock_summary">' . $t . '</p>';
}
echo '</article><!--//.prBlock -->' . "\n";
$i++;
}
echo '</div>';
echo '</div>';
}
}コードを修正出来たら必ず保存して、
「外観」→「カスタマイズ」→「LightningトップページPR Block」
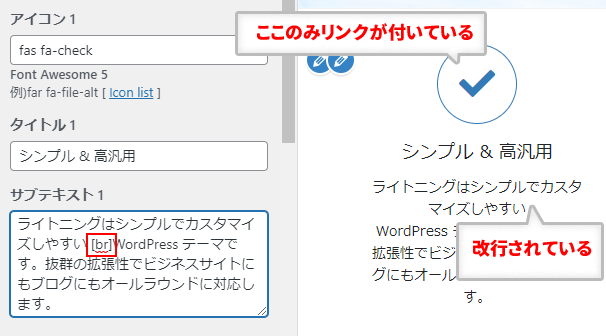
「サブテキスト1」に「[br]」を入力すると改行されています。
また、アイコン部分にのみリンクが貼られていることも確認してください。
改行前

改行後

まとめ
- PR Blockの表示は、外観のカスタマイズから可能
- PR Blockのサブテキストは改行できないのでPHPファイルの修正が必要
- 改行ができない該当の箇所を削除するよりも何かの文字列を改行タグに置換するプログラムにする方が安全で楽に実現できる
いかがだったでしょうか?この記事があなたにとってすてきなワードプレスライフのお役に立てれば幸いです。