Cocoonテーマでヘッダー画像を設定したけど、「フロントページ以外出したくない!」なんて思ったことはありませんか?フロントページはでっかく画像を表示したいけど、そのほかのページは、ロゴとぐらーばるメニューだけでいいやと思う人も多いと思います。今回は、特定のページでヘッダー画像を非表示にする解説です。
ヘッダー画像を設定してみよう
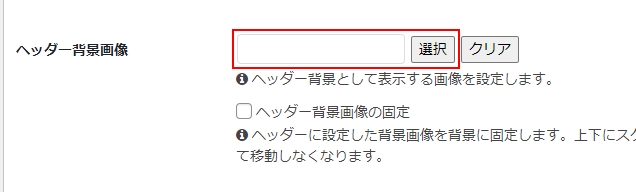
「Cocoon設定」→「ヘッダー」→「ヘッダー背景画像」

赤枠からヘッダー画像に設定したい画像をアップロードします。
保存すると設置完了です。

投稿ページのヘッダー画像非表示は?
投稿ページのヘッダー画像を非表示にするには、CSSに記述するしかありません。
しかし、知っていればどうということないので、スタイルシートに下記のコードを記入して保存しましょう。
「外観」→「テーマエディタ―」→「スタイルシート」
/*特定のページでヘッダー画像をなくしたい(投稿ページ編)*/
.single .header {
background-image: none;
}
非表示されました。
固定ページのヘッダー画像非表示は?
固定ページのヘッダー画像の非表示は、ちょっとだけ面倒です。
といっても、固定ページのページIDを指定するだけになります。
下記のコードをスタイルシートに記入して保存しましょう。
「外観」→「テーマエディタ―」→「スタイルシート」
/*特定のページでヘッダー画像をなくしたい(固定ページ編)*/
.page-id-●● .header {
background-image: none;
}●●のところにページIDを記入してください。

非表示されました。
ページIDが分からないという方は、固定ページ一覧で下記の赤枠を確認してください。

まとめて書くのもOK
投稿ページも固定ページも非表示にしたいのであれば、下記のようにまとめてコードを書くこともできます。
/*特定のページでヘッダー画像をなくしたい(まとめ編)*/
.single .header,
.page-id-●● .header {
background-image: none;
}カンマ区切りで記載していけばOKです。
まとめ
特定のページでヘッダー画像をなくしたい まとめ
- ヘッダー画像の非表示は現状CSSを触るしかない
- 固定ページ・投稿ページのヘッダー画像非表示はコードさえ知っていれば超簡単にできる
いかがだったでしょうか?この記事があなたにとってすてきなワードプレスライフのお役に立てれば幸いです。



