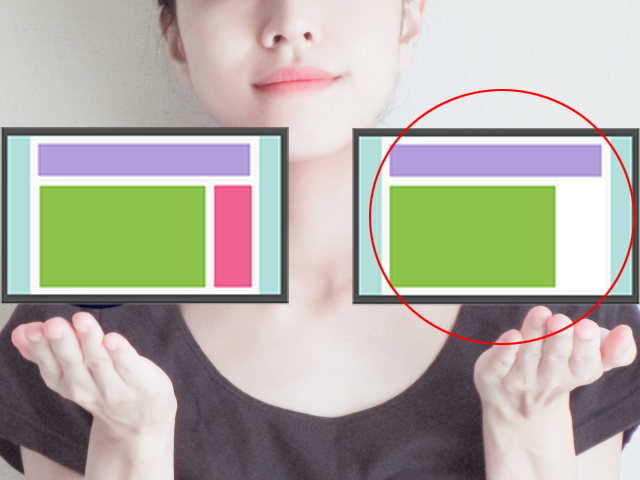
Cocoonテーマを使用しているブロガーさん、今までサイドメニューの有無について悩んだことはありませんか?また、特定のページだけサイドメニューを出したいとか考えたことはないでしょうか?今回は、サイドメニューの表示・非表示について解説していきます。
Cocoon設定から行う
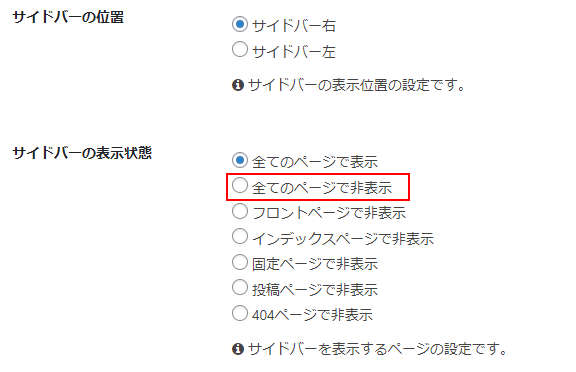
「Cocoon設定」→「全体」

下にスクロールすると「サイドバーの表示状態」がありますので、そこの「全てのページで非表示」をクリックします。そして保存すると全てのページでサイドバーが非表示になります。また、「固定ページで非表示」や「投稿ページで非表示」に設定すると限定的にサイドバーの非表示ができますが、これも固定ページまたは、投稿ページすべてに対してサイドバーが非表示になるため、特定のページのみ非表示にすることはできません。
POINT
- Cocoon設定からサイドバーの表示・非表示は簡単にできる
- 簡単にできるが、すべてのページに対して適応されるので注意が必要
- 1カラムのサイトで運営して行くのであればこの方法は有効
投稿編集画面から行う
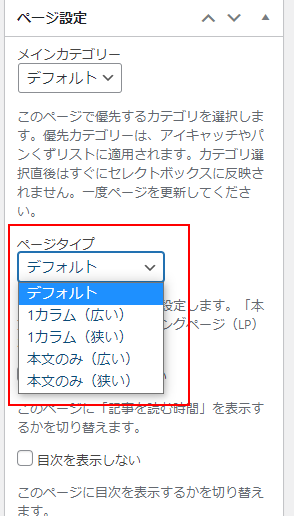
投稿編集画面にサイドバーを非表示にする項目があります。

右のメニューに「ページタイプ」があり、カラムの選択ができます。
もし見つからない場合は、投稿編集画面の上部にある
「表示オプション」→「ページ設定」

このようにチェックすることで出現します。
この方法のメリットは、任意のページだけサイドバーを非表示に出来ますが、ひとつひとつ毎回設定しなくてはいけないので面倒に思うかもしれません。
POINT
- 投稿編集画面でサイドバーを非表示にすることも可能
- 任意のページを非表示にできる
- 何かの拍子にサイトの仕様変更のため任意のページを非表示にしたい時、一つずつ対応しなければならなく面倒
まとめ
特定のページでサイドメニューを消したい まとめ
- Cocoon設定から設定する
- 投稿編集画面のページタイプから設定する
- どちらもメリット・デメリットはあるが利用用途に合わせて使い分けたい
いかがだったでしょうか?この記事があなたにとってすてきなワードプレスライフのお役に立てれば幸いです。