WordPress5.0からエディタ機能が一新されました。
その名もグーテンベルクエディタです。
デザイン性に優れた今回の実装に関して、ユーザーは2分化しました。
高スペックがゆえに使い方がややこしいという人が多かったわけです。
そこで有志によって開発されたプラグインがクラッシックエディタ(Classic Editor)プラグインです。
今回は導入と使い方について解説していきます。
クラッシックエディタをインストールしよう
ますはプラグインのインストールから。インストールしないと何も始まりません。
WordPress内のダッシュボードの
「プラグイン」→「新規追加」
検索ボックスで「Classic Editor」を入力します。
※もしかすると検索しなくても新規の一覧ですでに出ているかもしれません。
それくらい使う人が多いのかもしれません。
無料プラグインなんで何も心配することなくインストールしても問題ありません。
「今すぐインストール」ボタンを押して、「有効化」ボタンが出たと思うのでそれを押します。
以上で、インストールから有効化まで完了しました。
そして、次に確認してほしいのが、同じくダッシュボード内の
「設定」→「投稿設定」
で、「すべてのユーザーのデフォルトエディター」に
- Classic editor
- Block editor
がありますので、これを「Classic editor」を選びます。
また、その下に「ユーザーにエディターの切り替えを許可」とあるのですが、これは「Classic editor」と「Block editor」を切替できるようにします。複数のユーザーでWordPressを運営するのであれば、「はい」でも良いかと思いますが、基本は「いいえ」にしておきましょう。
クラッシックエディタはこんなかんじ♪

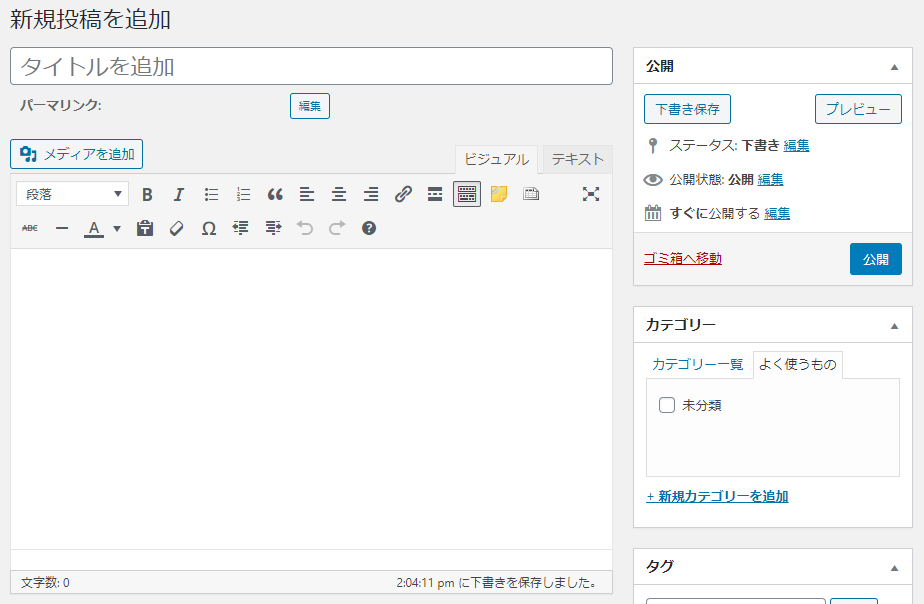
昔からWordPressを運営していた人なら、「やっと帰ってきた!」と思うかもしれませんね。クラッシックエディタプラグインを有効にしたので、見覚えのあるエディタが帰ってきたのです。
エディタの使い方は、以前使われていたのと同じです。
タイトルを入力後、本文を書いていく。
そして必要に応じてカテゴリやタグ追加していく。
ルーチンワークですよね?
すべての入力が終わったら「公開」ボタンを押す。
ただし、まだ公開したくないなら公開を非公開にするか、「下書き」ボタンを押します。
ご存知だと思いますが、公開すれば検索エンジンにインデックス化されます。
もとい、各検索エンジンのボットと呼ばれるものが、あなたのブログを巡回に来ます。
そうしたらインデックス化されます。
それが問題あるなら非公開や下書きをしておくことをお勧め致します。
「ビジュアルタブ」と「テキストタブ」ってなに?
クラッシックエディタの全体図をざっと確認してきましたが、以下のようなタブが気になりましたか?

これはクラッシックエディタに用意されている作成モードです。
- 直感的に記事を書きたい人にはおすすめです。
- 初心者には分かりやすいかもしれません。
- 見出しタグやボックスなどのスタイルを手軽にできます。
※段落やスタイルはインストールされたテーマによって若干異なります。本サイトは無料テーマのCocoonを採用しています。
このモードはビジュアルモードと打って変わって、HTMLやCSSを知っている人向けのモードです。中級者以上のモードかもしれませんが、ある程度HTMLやCSSの知識がある人にとっていろいろ融通が効くというか、デザインを算術的に設計できるので、HTMLやCSSの勉強がてらトライするのも良いでしょう。
※いろいろタグが出ていますが、その説明は後ほど♪
慣れてくると両方使ったりもします。そんなに怖くないですよ。
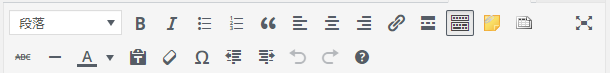
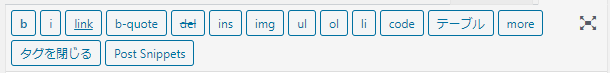
ツールボタンはこんなかんじ♪

段落から右へ順に簡単に説明します。
-
【上段】
- 段落:見出しの設定
- B:文字を太字
- I:イタリック(文字を斜めにする)
- リスト:中黒リスト作成
- 番号付きリスト:番号リスト作成
- 引用:記載した文字を引用にする
- 文字揃え:左・中・右に文字を寄せる
- リンク:URLの挿入できます
- ツールバー切替:非表示部分のツールバーが出現
-
【下段】
- 取り消し線:取り消し線を引く
- A:テキスト色設定
- 消しゴム:書式を消す
- Ω:特殊文字選択
- Uターン矢印:アンドゥ機能

- b:strongタグ
- i:強調を表すタグ
- link:URLの挿入できます
- b-quote:引用タグ
- del:文字に斜線を入れるタグ
- ins:後から追加された部分を示すタグ
- img:画像URL入力
- ul:リストタグ
- ol:リストタグ(番号有の時使用)
- li:リストタグ
- code:プログラムのソースコードを入力するタグ
- more:残りの文字表示
まとめ
- プラグインの新規追加からインストール
- 有効にしてから投稿設定で「Classic Editor」を選択
- 投稿画面で、作成モードが選択できる
- ビジュアルモードは直感的にできるため初心者向き
- テキストモードはHTMLやCSSなどのコードを知っている人向け
- それぞれのモードには、様々なタブが用意されているので執筆時に利用すべし
いかがだったでしょうか?
今回はクラッシックエディタの導入から使い方まで解説してきました。
今まで慣れ親しんできた人もこれからWordPress運営を始める方も利用する際の参考になればと思います。



