サイト運営しているとブログのアイコンってどうやって設定しているんだろうって思ったことありませんか?今回はブログのアイコン設定について解説していきます。
サイトアイコンって何?
サイトアイコンと呼ぶ方が多いのですが、実は「ファビコン」というのが正式名称です。
favicon(ファビコン)は、ウェブサイトのシンボルマーク・イメージとして、ウェブサイト運営者がウェブサイトやウェブページに配置するアイコンの俗称である。favorite icon(フェイバリット・アイコン:お気に入りアイコン)という英語の語句を縮約したかばん語である。参考:wiki – Favicon
![]()
WordPressでブログを運営されている方は、現在こんな感じになっているんじゃないでしょうか?
これでもいいのですが、共通のアイコンではなく、自分だけのブログだと分かってもらえるようにアイコンを登録してみませんか?
ファビコンを設定してみよう
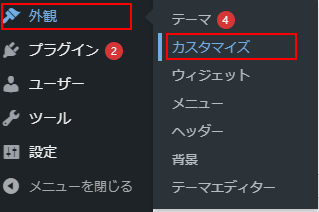
「外観」→「カスタマイズ」

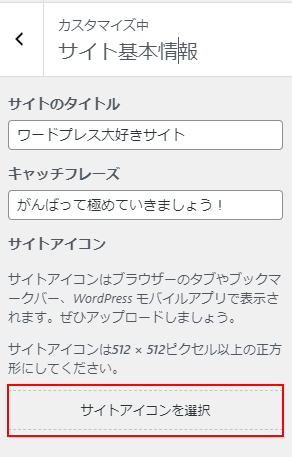
「サイト基本情報」→「サイトアイコンを選択」

「サイトアイコンを選択」をクリックすると画像のアップロード画面になります。
このとき、どのような画像でも良いと言えば、良いのですが、大きすぎるとトリミングしなくてはいけなくなります。また、小さい画像で正方形でない画像の場合、画像が切れてしまったりするので注意しましょう。
理想のサイズは、記載されているように、512x512pixel以上の正方形の画像が望ましいです。

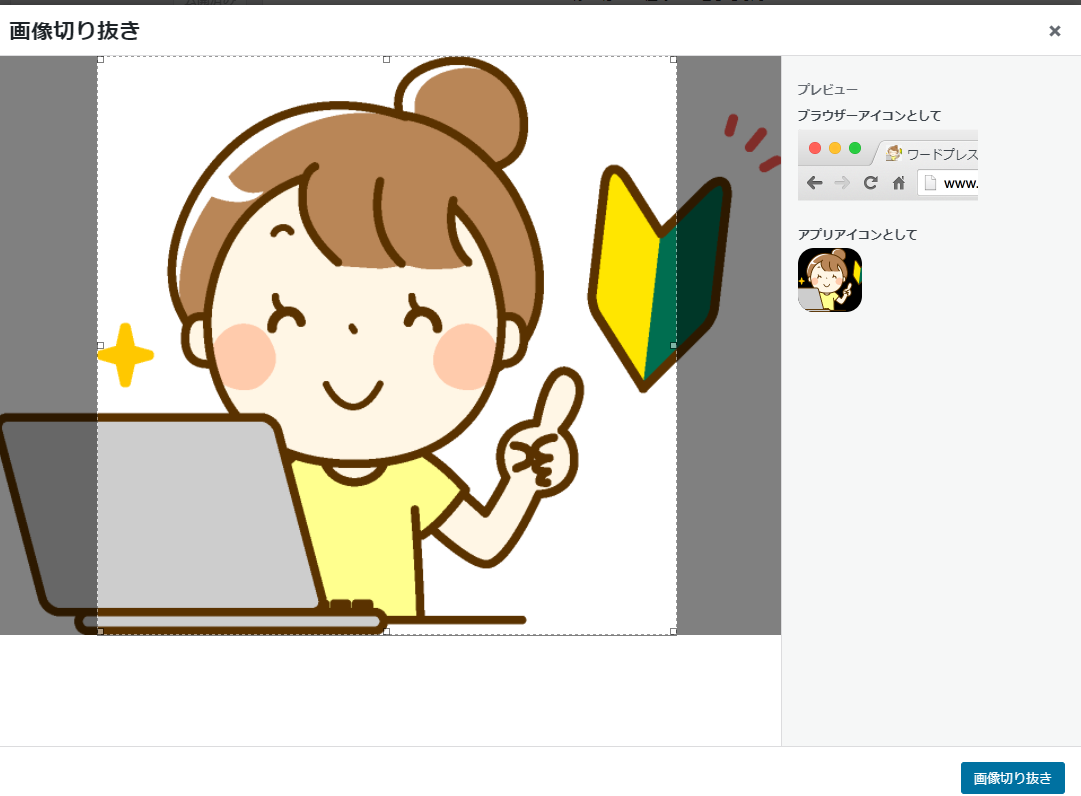
このような感じでファビコンの切り抜きを行い完了となります。
右の方にビュアーが出ているので合わせやすいと思います。

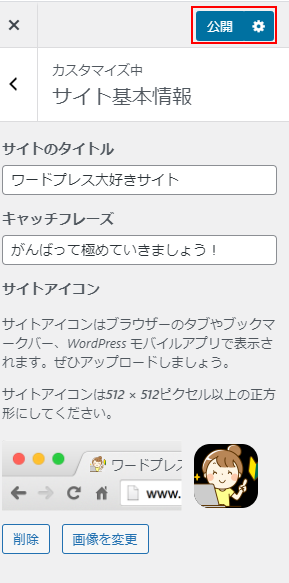
公開ボタンを押すと完了です。
ファビコンを変えたくなった…

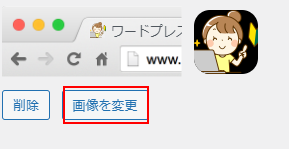
もしファビコンを変えたくなったら、「画像を変更」ボタンを押すことでサイド画像をアップし直すことができます。
あまりコロコロ変えるのはどうかと思いますが、何かの記念の時にでもアップデートするのはありかもしれませんね。
まとめ
- サイトアイコンは、ファビコンと言う。
- ファビコンの設定は、「サイト基本情報」→「サイトアイコンを選択」から簡単設定できる。
- 画像サイズは、512x512pixel以上の正方形の画像が望ましい。
いかがだったでしょうか?この記事があなたにとってすてきなワードプレスライフのお役に立てれば幸いです。



