WordPress初心者の方でよくある質問がグローバルメニューの出現のさせ方です。どのブログを見てもグローバルメニューをいとも簡単に表示させているのですが、いざ自分で表示しようとするとよくわからないのです。
今回はグローバルメニューの出し方を解説していきます。
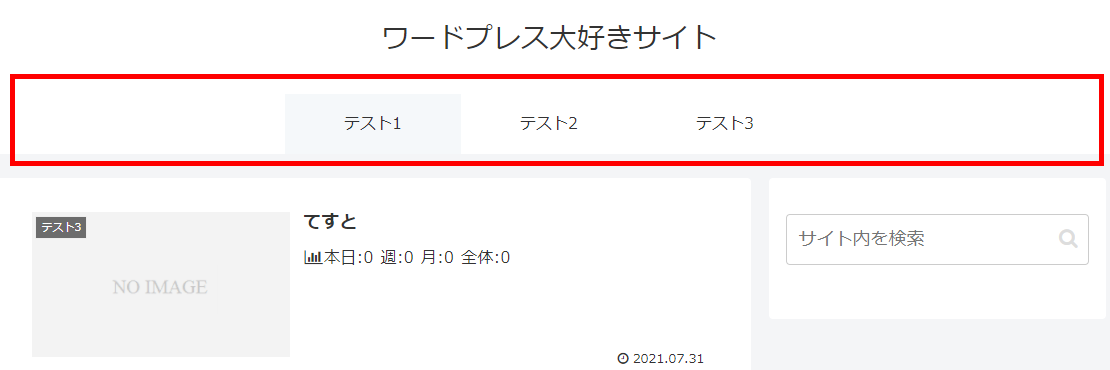
ブログでよく見る”これ”を出したい!
WordPress初心者の方は、用語もよくわかりません。IT初心者でもありますので、専門用語を知らなくて当たり前だと思います。
そこで、「”これ”を出したいんです!」という質問が良くあります。

これは、「グローバルナビゲーション」と言います。
グローバルナビゲーションとは、Webデザインにおける要素のうち、Webサイト内の各ページに共通して設置されるサイト内の各コンテンツを案内するためのメニューのことである。参考:weblio – グローバルナビゲーション
グローバルメニューとも言うので、どちらでも理解できるように知っておいてください。本サイトでは、グローバルメニューで解説を進めていきます。
グローバルメニューの出現のさせ方は全く難しい操作はありません。
知っているかどうかだけです。
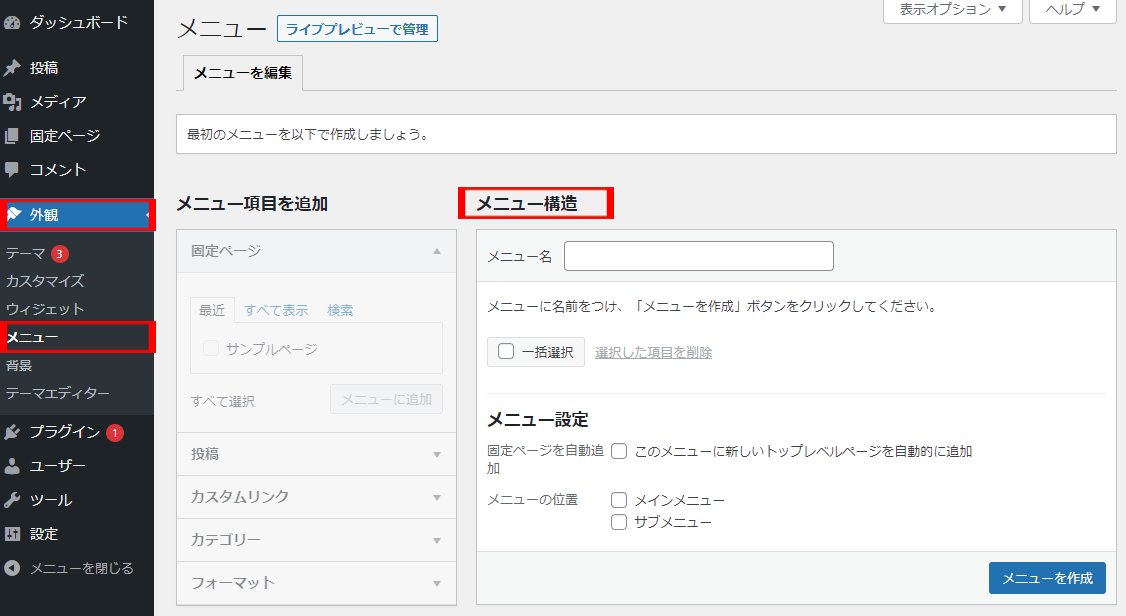
メニュー構造で設定せよ
「外観」→「メニュー」

こちらでメニューを作成します。
メニュー名を書いて「メニューを作成」ボタンを押します。
これでグローバルメニューの枠は完成です。あとは、グローバルメニューの内容を追加していくだけです。
グローバルメニューの内容を追加する方法としては2つあります。
以下で解説していきます。
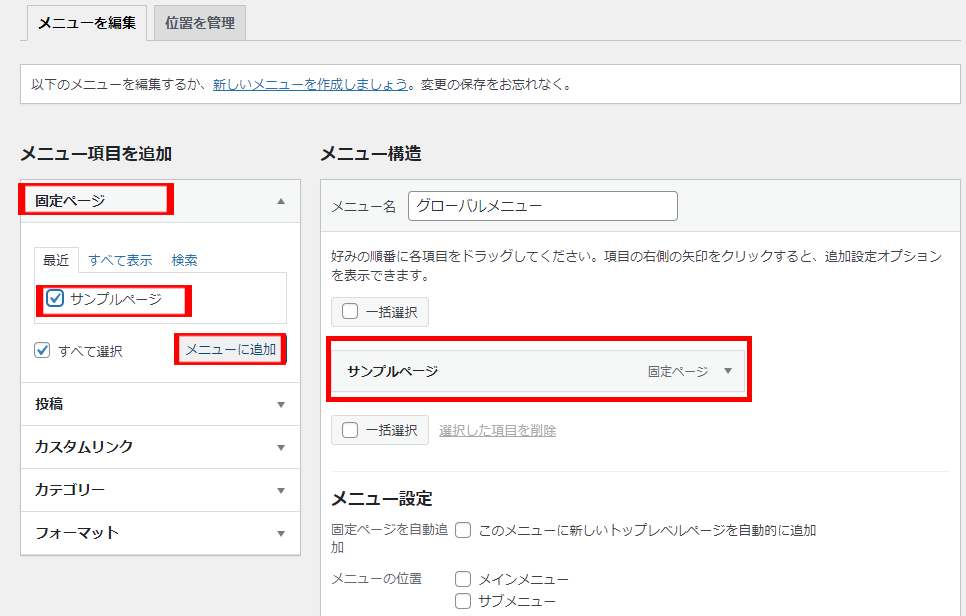
固定ページをグローバルメニューに追加する
固定ページをグローバルメニューに追加して行く方法です。

このように左の「メニュー項目を追加」から追加したい「固定ページの記事」にチェックをいれて「メニューに追加」ボタンを押します。
そうすると右の「メニュー構造」に追加されます。
固定ページを作成するたびにグローバルメニューに追加したいのであれば、「メニュー設定」の「固定ページを自動追加」をチェック入れると良いでしょう。
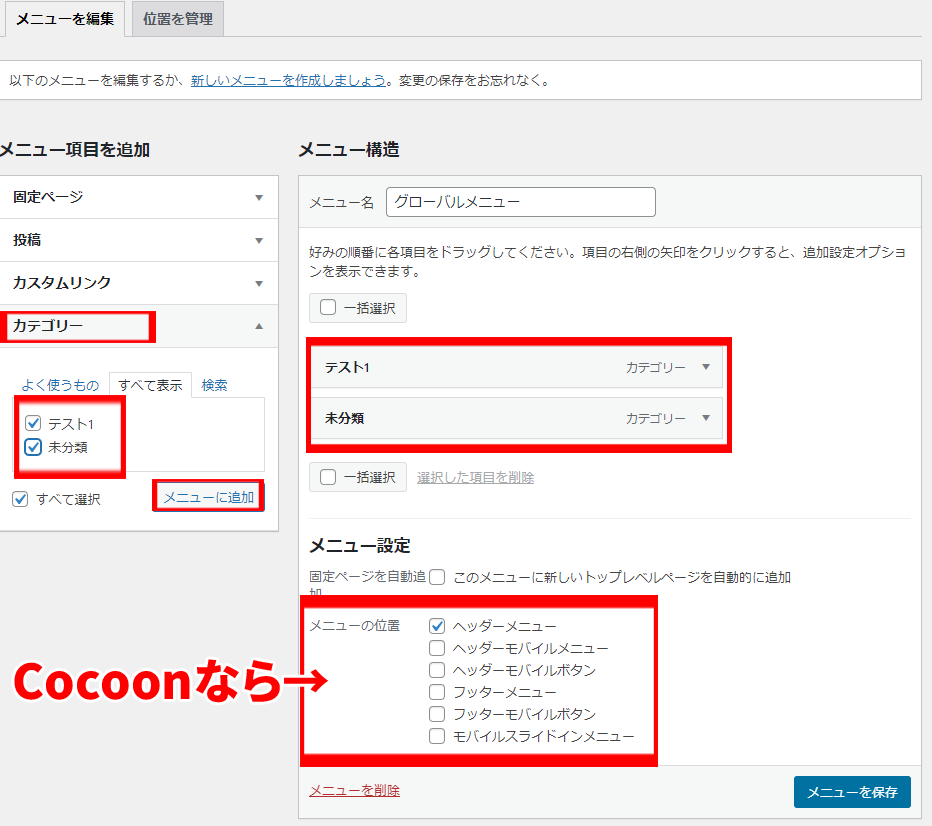
「メニューの位置」は、グローバルメニューをどこに表示させたいかということです。今回は「Twentyシリーズ」なので、「メインメニュー」「サブメニュー」と言う書かれ方ですが、ここはテーマに依存します。Cocoonテーマを使用されている方は、「ヘッダーメニュー」などと書かれているので、今回ですと「ヘッダーメニュー」のみチェックで良いです。
最後に、「メニューを保存」ボタンを押すことを忘れないようにしてください。
カテゴリーをグローバルメニューに追加する
グローバルメニューにカテゴリーを追加することもできます。

追加の仕方は、固定ページと全く同じです。カテゴリーの項目から追加したいカテゴリーを
メニューに追加していくだけです。
※事前にカテゴリーの設定をしている必要があります。
カテゴリーをグローバルメニューに追加するメリットは、固定ページを作成しなくてもカテゴリーごとのまとまった記事を閲覧できることです。
ブログカードの見せ方を充実しているCocoonやSANGOなどのテーマを使用している方は、相性の良い方法かなと思います。
まとめ
- グローバルメニューの設定は、外観のメニュー構造から設定できる
- グローバルメニューは、固定ページやカテゴリーを追加できる
いかがだったでしょうか?そんなにグローバルメニューの追加といっても難しい操作は一切なしでできたと思います。どんどんWordPressを使って慣れていきましょう。
この記事があなたにとってすてきなワードプレスライフのお役に立てれば幸いです。



