ブログ収益化の第一歩として、ASPに登録していただきました。
今回は実際にA8を例にとって広告を貼っていきましょう。
広告の種類を理解する
提供されている広告の種類は、A8だけに限らず、ASPすべてに共通します。
- バナー
- テキスト
- メール
どれもみなさんにとってはお馴染みのものではないでしょうか?
提供されている広告の種類は、大きく分けてこの3種類です。
特にバナーは、様々な画像があるので、あなたの記事に合わせた広告を選ぶことができます。
バナーは様々な画像が用意されているので自作する必要がなく使い勝手が良く便利ですが、ユーザーのブラウザに「AdBlock」などの広告ブロックアドインが入っていた場合、表示されないことがあります。
そのため、テキストも設置しておく方が良いでしょう。
WordPressの記事に貼ってみよう
では、実際に広告を貼り付けましょう。
その前に、A8にログインです。もしまだ申請を行っていない方は下記の記事を参考に登録してみてください。


下記の検索ボックスから広告を貼りたいキーワードを検索します。

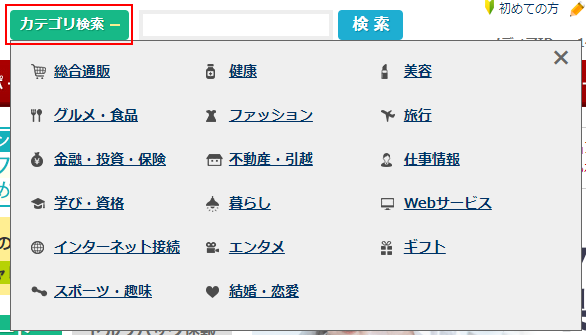
また、特定のキーワードが分かってなくて漠然とカテゴリから見てみたい方は、以下の「カテゴリ検索」をクリックします。

また、ブログのジャンル・テーマが決まっていないという方は下記の記事を参考にしてください。

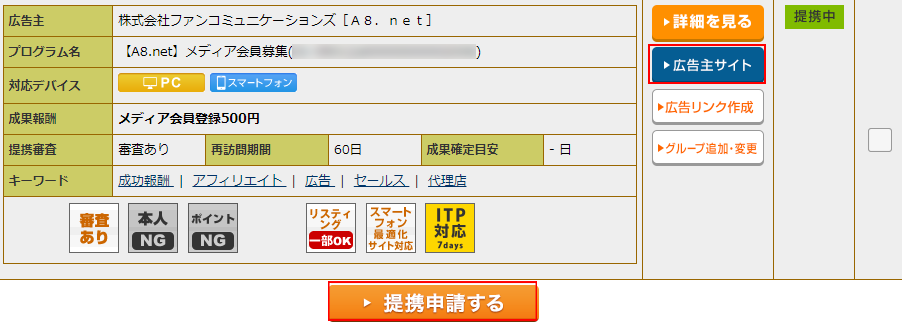
A8の広告は、検索時こんな感じで表示されます。

最初は「未提携」状態なので、広告案件の右にあるチェックボックスにチェックを入れてから「提携申請」を行います。審査が通ったら、「広告リンク作成」ボタンから高校を貼り付けることになります。

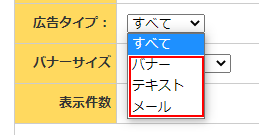
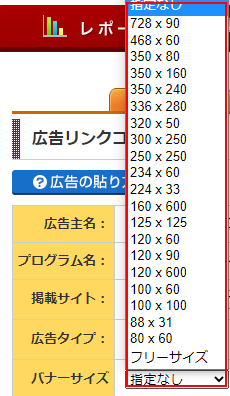
「広告リンク作成」画面です。広告タイプは3タイプから選べます。

バナーサイズも多数用意されているので、こちらでフィルタをかけることができます。

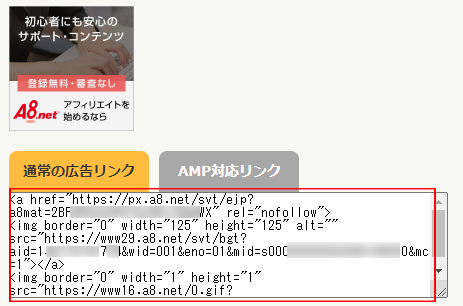
この部分を全文コピペしましょう。キーボードのショートカット、Ctrl+Aで全文選択してからCtrl+Cする方がコピー忘れを防止できます。
では、このコードをWordPressの記事に貼り付けます。
ここで、「Gutenberg」と「Classic Editor」でちょっと変わるので分けて説明します。
Classic Editor
ビジュアルモードを使っている人も必ずテキストモードに貼り付けること。
テキストモードとビジュアルモードの切替が面倒に思うかもしれませんが、これも場数を踏めば慣れてきます。
Gutenberg

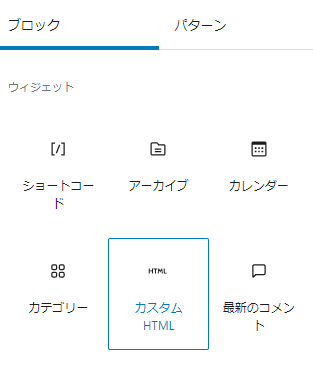
「ウィジェット」→「カスタムHTML」

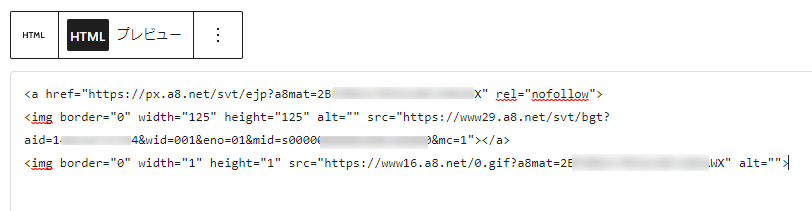
コピーしたコードを貼り付けます。
プレビューで確認できます。

まとめ
- 広告の種類は、A8に限らず、「バナー」「テキスト」「メール」の3タイプある
- A8では、カテゴリやキーワードから掲載したい広告を探せる
- 「広告リンク作成」にあるコードをWordPressの記事に貼り付ける
- コードの貼り付け方は、「Gutenberg」と「Classic Editor」のエディタで異なるので注意
いかがだったでしょうか?この記事があなたにとってすてきなワードプレスライフのお役に立てれば幸いです。



