今回の相談は、たくさんの画像をもっているがこれを自分のホームページでギャラリーのように並べたい、ということでした。
プラグインを導入したり、CSSを追加したり、PHPをいじってみたりいろいろ想像されるようですが実はこんなに簡単な方法で実現できるのです。
WordPressにギャラリー機能があります
いきなり結論からお話すると実はWordPressの標準機能にギャラリー機能が実装されています。
なので、プラグインを導入したり、CSSを書いたり、PHPを改造したりする必要はありません。安心しましたか?
以下に手順を載せていますので番号の順番に行っていくとできます。
WordPress初級レベルのお話なんで簡単ですよね?
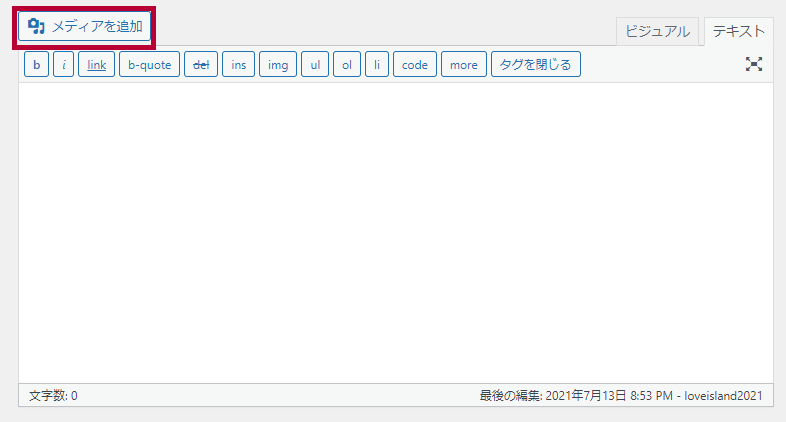
まずは、メディアを追加ボタンを押します。

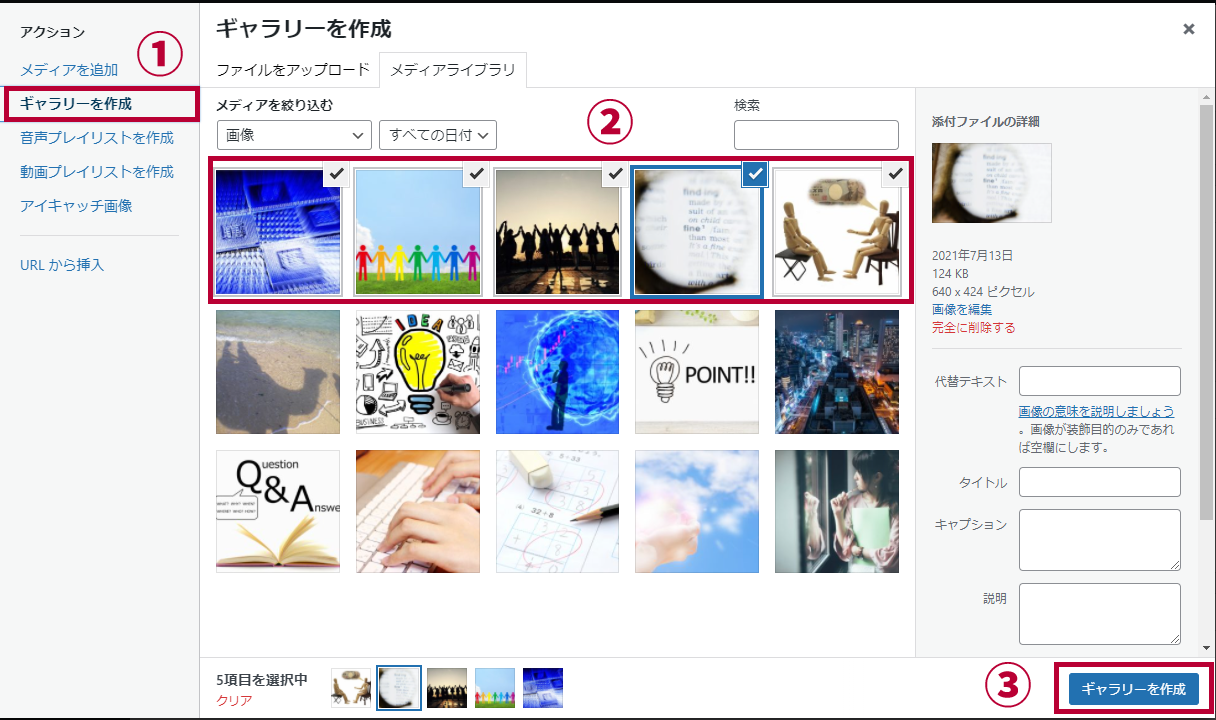
画像の番号通りクリックしていきます。②に関してはギャラリーに追加したい画像だけ選択します。選択されていればチェックマークが付きます。

カラムを設定してギャラリー挿入→完成【超簡単】
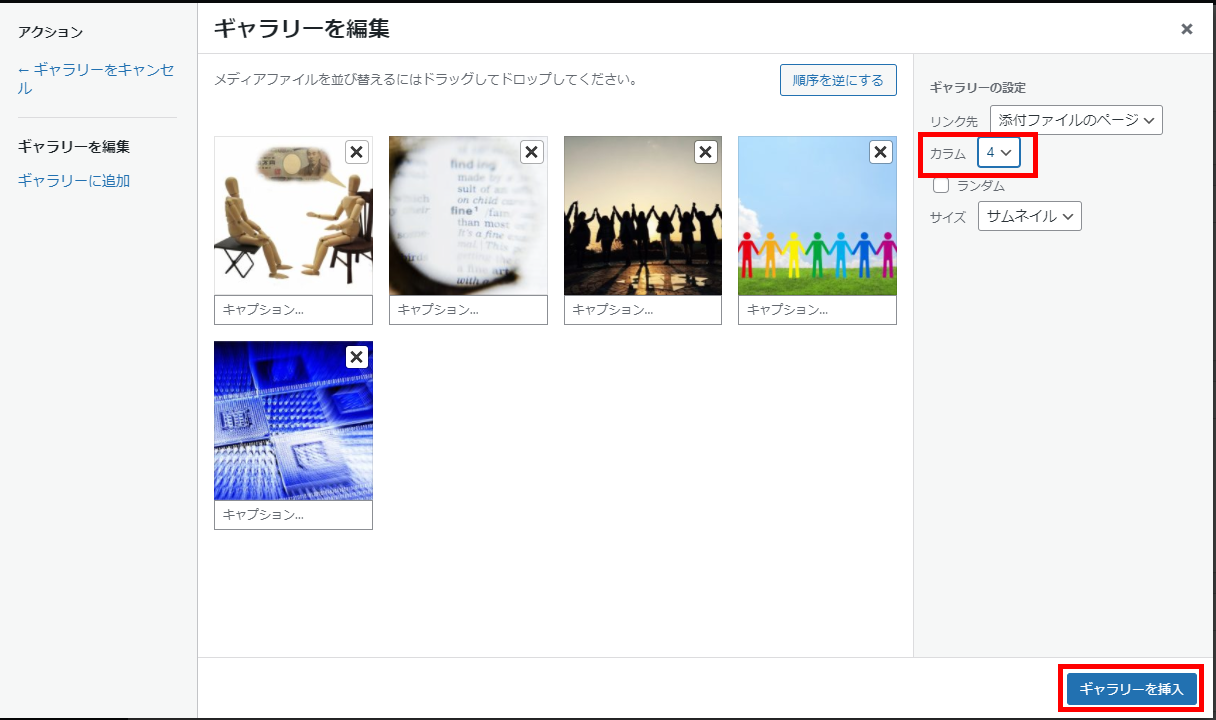
次に右メニューにてカラム数を選んでください。カラムと言うのは何個横に並べたいかと言うことですね。

ギャラリー挿入を押すとこんなコードは挿入されています。
[gallery columns=”4″ ids=”19,20,21,22,23″]
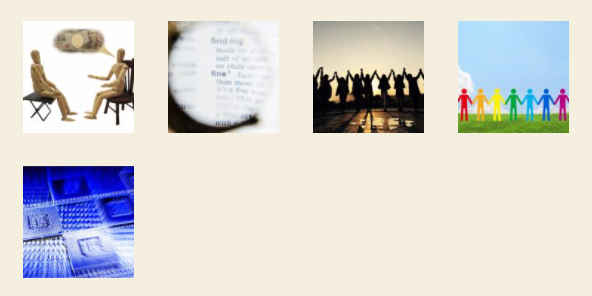
こんな感じで見えています。
簡単かつ良い感じで作れましたね!

プラグインも充実していて高性能なギャラリーができます
やっぱりもっとデザインにこだわるぜ!と言う方には、プラグインの紹介です。
「FooGallery」です。

導入方法は、いつものように、
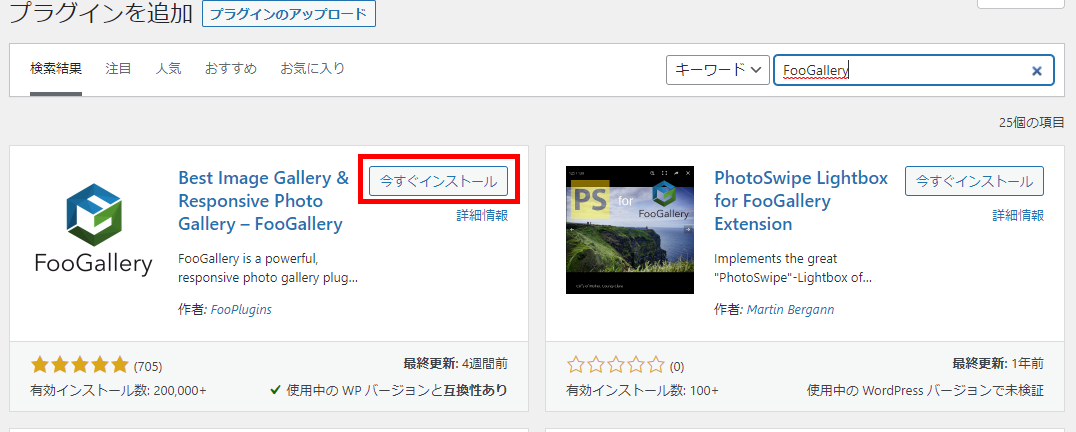
「プラグイン」→「新規追加」→検索で「FooGallery」
基本無料プラグインですが、有料版へアップグレードできます。
- ギャラリーのテンプレートが6種類もある
- 細かいデザイン変更が可能
- レスポンシブ対応
- 直感的操作ができるので使いやすい
WordPress基本実装のギャラリー機能も簡単でしたが、こちらは簡単かつラグジュアリー感漂うギャラリーが特徴的です。
jQueryで実装することもできます
これは何というか中級者から上級者向けかもしれませんね。
ただし、プログラミングを使うのでシンプルなライトボックスはなかなか綺麗です。
ただしjavascriptがオフにされていれば厳しいかもしれないですが、もし興味があればjQueryで作るギャラリーについての記事をご覧ください。
まとめ
- WordPressの基本機能にギャラリー機能が実装されています。
- 投稿ページのメディアを追加をクリック
- 画像を選んで、ギャラリーを作成
- 投稿ページにショートコードが挿入されているので、公開する。完了
- WordPressの基本機能が嫌なら、プラグインやjQueryの導入でも実現可能
いかがだったでしょうか?ギャラリーの作成も簡単にできるWordPressは高性能ですよね。
この記事があなたにとってすてきなワードプレスライフの一助になれば幸いです。



