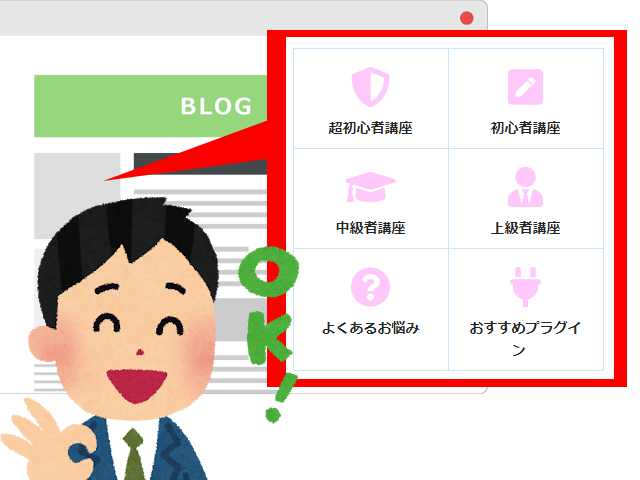
他の人のブログをのぞいているとサイドメニューにおしゃれなボックスが並んでいるのを見たことはありませんか?普通にリストを書いているだけではなく、おしゃれでかわいいですよね?
サイト訪問者も一瞬目が行くことと思います。
Cocoonのテーマでは、これが簡単に出来るように実装されています。
今回は、ボックスメニューの出し方を解説していきます。
作業の流れ
- STEP1サイドメニューにボックスメニューを出す準備
- STEP2ボックスメニューを作成する
- STEP3ボックスメニューを装飾してみる
- STEP4設置完了
サイドメニューにボックスメニューを出す準備
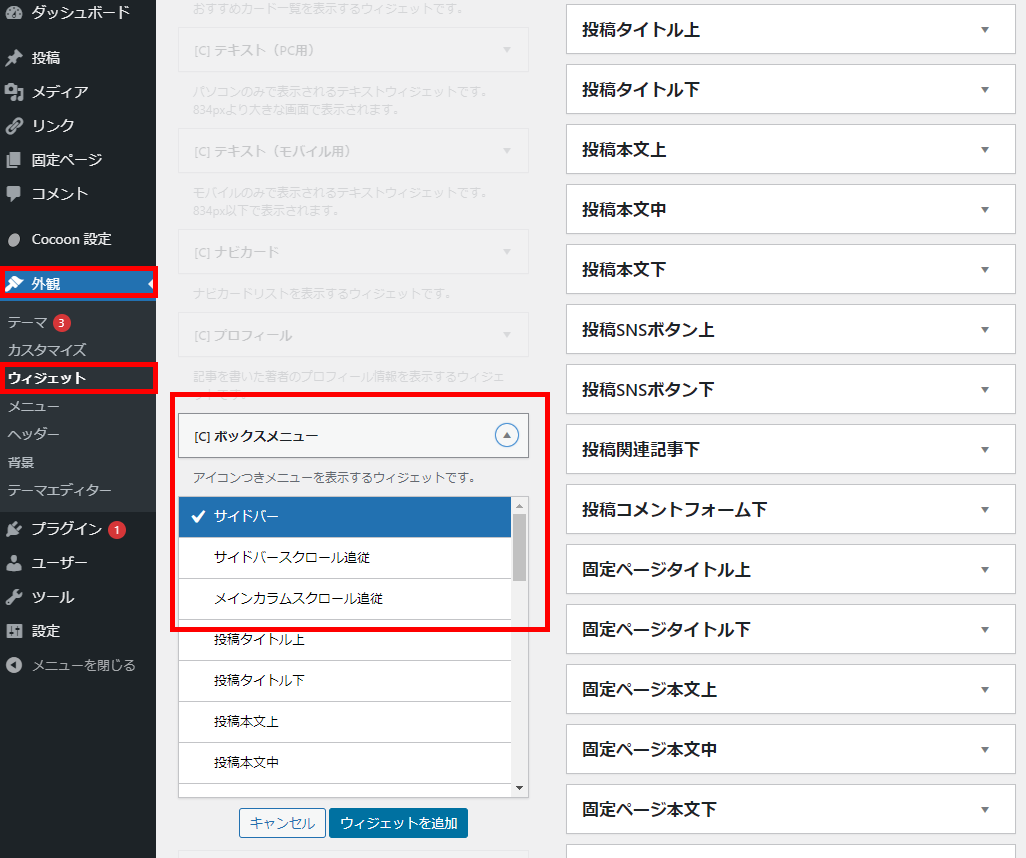
「外観」→「ウィジェット」→「利用できるウィジェット」

「[C]ボックスメニュー」を「サイドバー」または、「サイドバースクロール追従」に追加します。

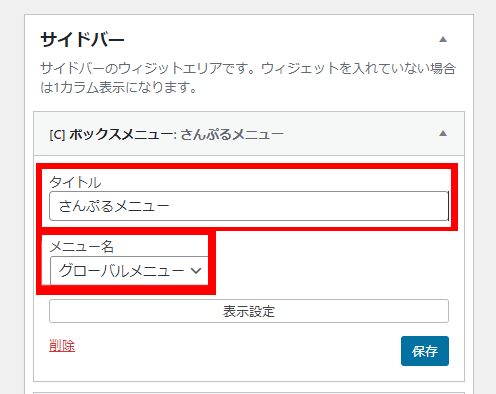
- タイトル:ボックスメニューの見出しになります。無記入なら見出しなしになります。
- メニュー名:グローバルメニューでメニューを作成したように、ここでも専用のメニューを作成して設定できます。
ここまでの作業でこのように見えています。

ボックスメニューを作成する
次に、ボックスメニューを作成していきましょう。
※グローバルメニューのままで良いという方は、飛ばしてください。
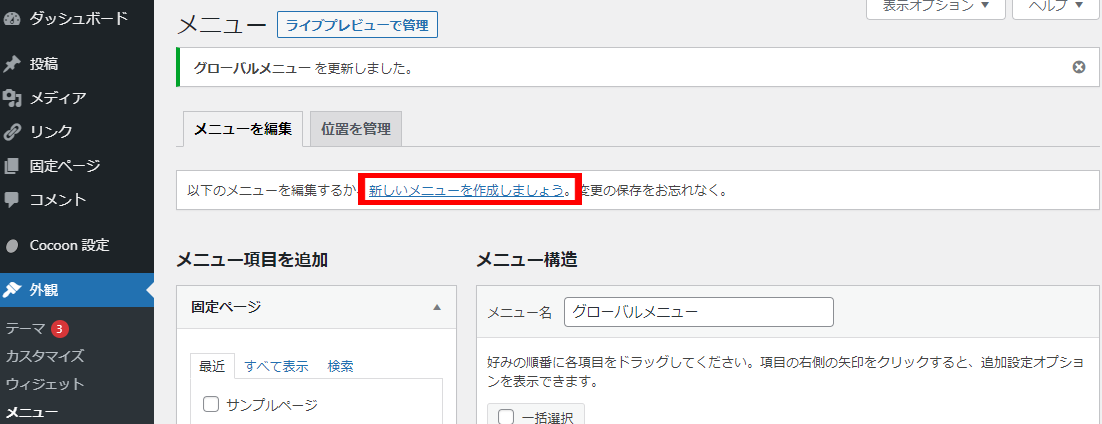
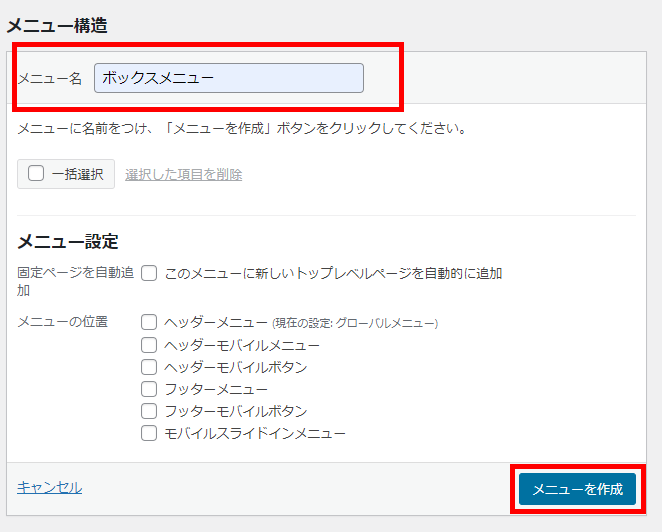
「外観」→「メニュー」→「新しいメニューを作成しましょう。」

メニュー名を記入したらメニューを保存します。

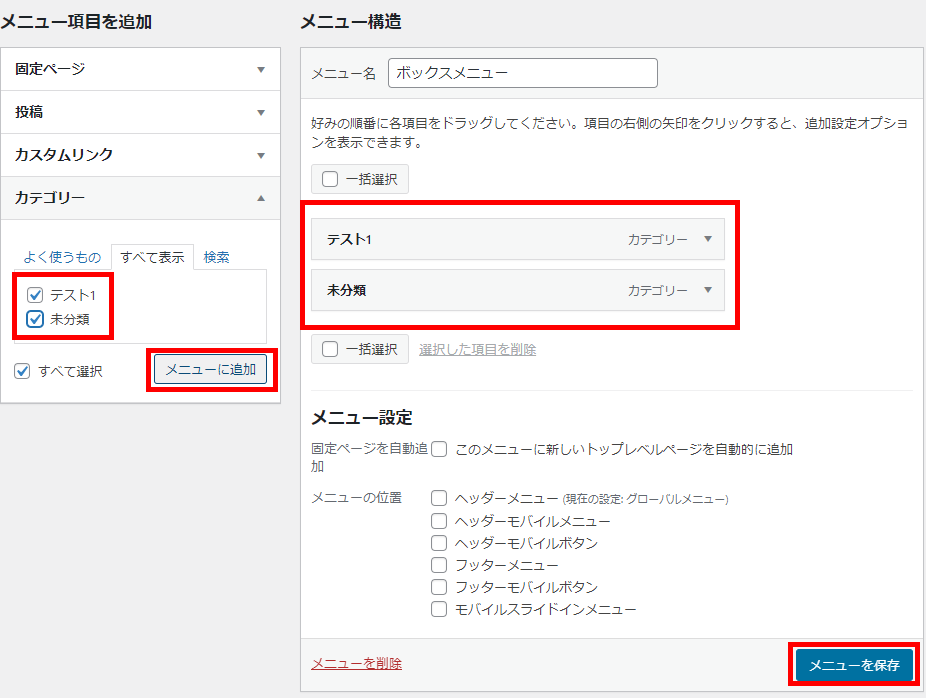
メニュー項目の追加でメニューに入れたい項目を追加していきます。

完了後は、「メニューを保存」ボタンを押します。
ボックスメニューを装飾してみる

現在このようにボックスメニューは見えていますが、他のブロガーたちのボックスメニューと少し違いますね。というか何だか淋しい雰囲気です。
そこでこのボックスメニューを少し装飾を施していこうと思います。
安心してください。CSSをゴリゴリ書いたりしません。
実は、これもCocoonの基本設定にあります。
「外観」→「メニュー」
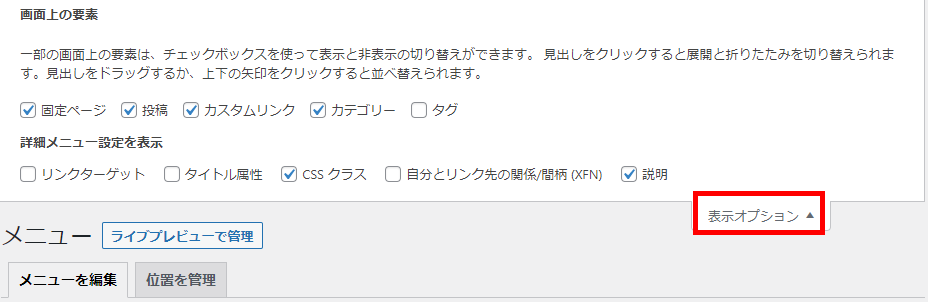
「表示オプション」をクリックします。

「CSS クラス」と「説明」をチェックして、メニュー構造の項目を開いて見てください。

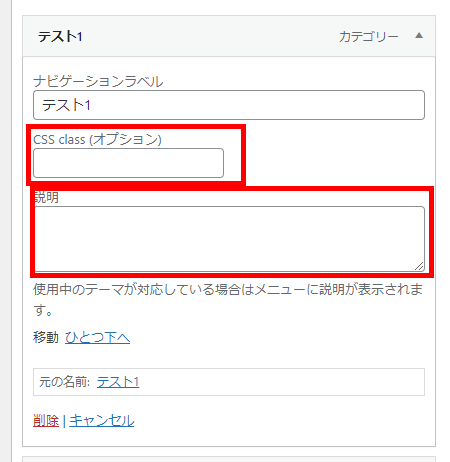
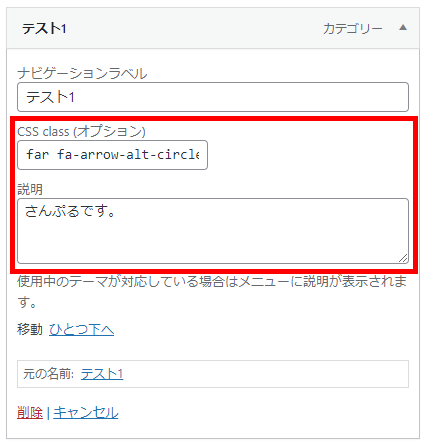
「CSS class (オプション)」と「説明」という項目が増えています。
例:far fa-arrow-alt-circle-right
説明:ボックスメニューの説明を書きます。

このように設定して「メニューを保存」します。

こんな感じで変更されました。
Cocoonのスキン変更で色味など調整されていたりするので、お使いのスキンによって若干異なります。
「Cocoonの設定」→「全体」にサイトアイコンフォントで「Font Awesome5」になっていることを確認してください。
まとめ
- サイドメニューにボックスメニューを出す準備
- ボックスメニューを作成する(既に作成済みなら不要)
- ボックスメニューを装飾してみる
いかがだったでしょうか?あこがれのボックスメニューを簡単に出現させることが出来て感動しませんでしたか?WordPressには知っていれば簡単にできることがたくさんあるのでしっかり勉強してどんどんブログ記事を書いていきましょう。
この記事があなたにとってすてきなワードプレスライフのお役に立てれば幸いです。