ブログと言えば、プロフィールですよね?どんな人が書いているのかアピールするためにサイドメニューのトップにドカーンと表示されています。
初心者の方にはプロフィールを出す方法から、中級者以上の方には装飾の仕方を解説出来たらと思っております。
サイドメニューにプロフィールを出してみよう
サイドメニューにプロフィールを出してみましょう。
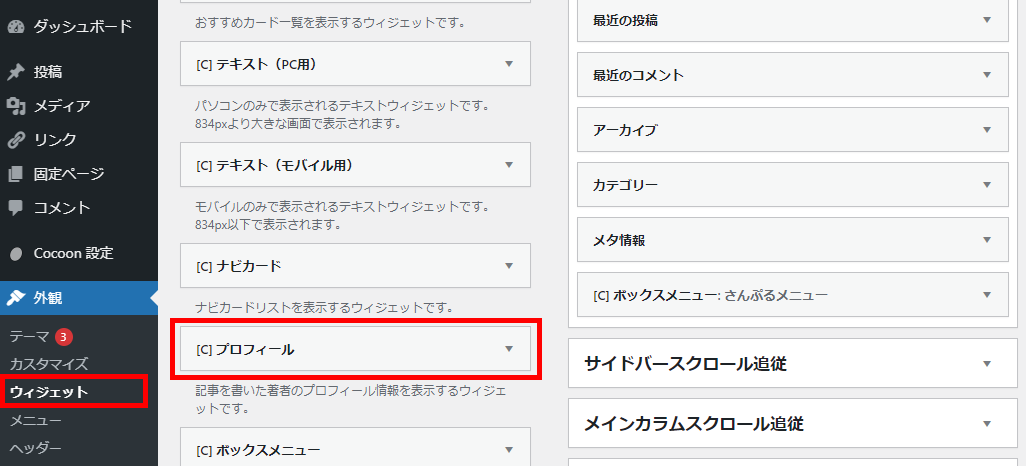
「外観」→「ウィジェット」

利用できるウィジェットの一覧に「[C]プロフィール」があるので、「サイドバー」または、「サイドバースクロール追従」に追加しましょう。
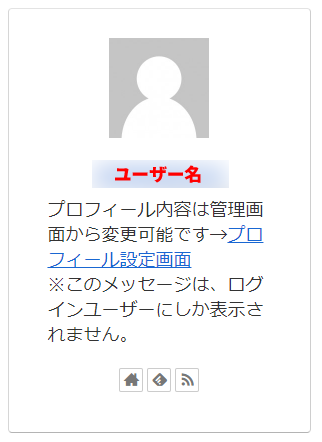
この段階でこのように表示されています。

次に「[C]プロフィール」の中身の解説です。
※画像の登録に関しては、「プロフィールを設定してみよう」を確認してください。
- タイトル:サイドメニューに表示した時、見出しを付けることができます。
- 肩書きラベル:画像の上に文字を出すことができます。
- 画像を円形にする:画像を丸くトリミングされます。

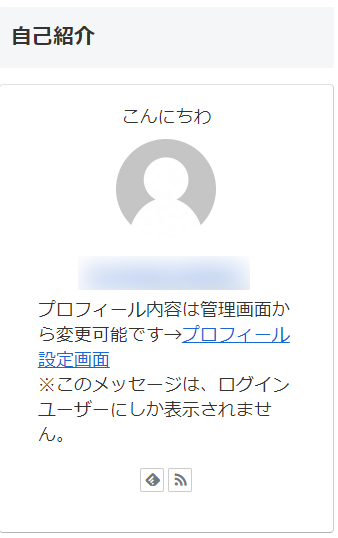
このように表示されました。

プロフィールを設定してみよう

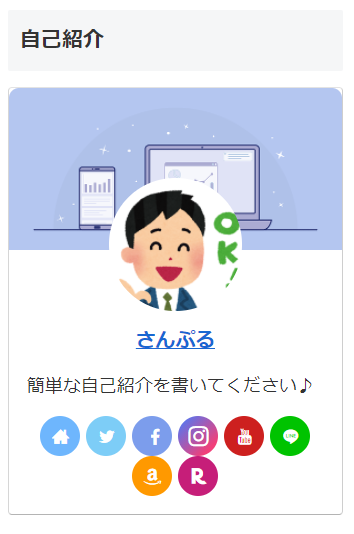
現在プロフィールはこんな感じです。
「プロフィール内容は管理画面から変更可能です」→「プロフィール設定画面」
と書かれているように、管理画面からプロフィールを設定していきましょう。
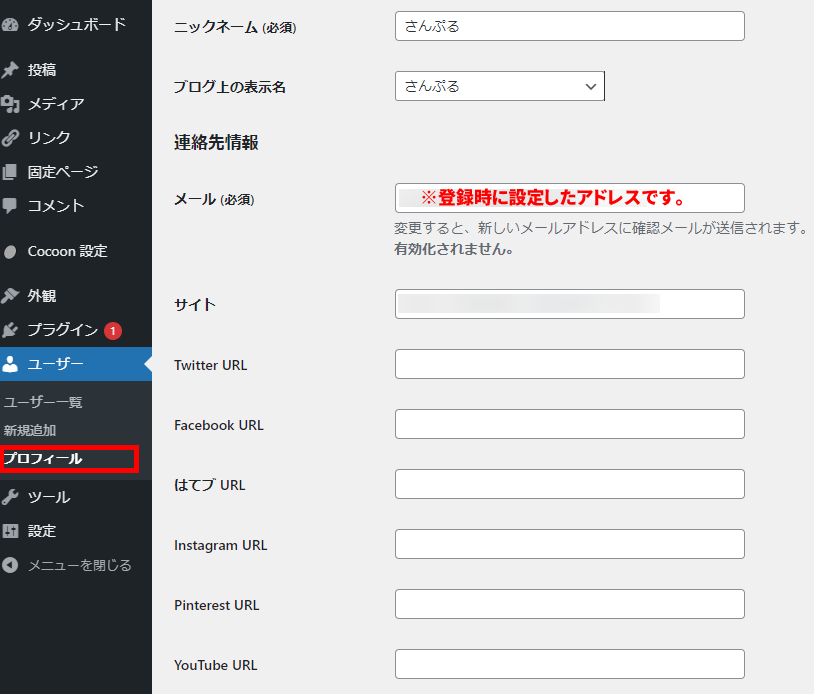
「ユーザー」→「プロフィール」

まず、変更を推奨したいところは、「ニックネーム」と「ブログ上の表示名」です。これを変更しないとログインIDが名前になってしまいますので、セキュリティ面を考慮して変更しておくべきでしょう。
今回は、「さんぷる」というニックネームで登録しています。
次に、こちらは任意で結構ですが、Twitterやインスタグラム、YouTubeなど運営されている方は、こちらにアドレスを入力するとプロフィールにアイコンとして表示されます。
また、先ほどのニックネームですが、Twitterやインスタ、YouTubeで取得されているアカウント名にしておくと誰のブログか分かりやすくなるので、バズられやすくなります。

次に「あなたについて」の以下の項目を入力していきます。
「プロフィール情報」、あなたの略歴を書いていきましょう。ただし、あまり長すぎると縦長のプロフィールになってしまうので、表示と照らし合わせながら書いていくと良いでしょう。簡単な自己紹介程度が望ましいです。
次は、「プロフィール画像」です。
「プロフィール画像のアップロード」の選択ボタンを押すと画像のアップロード画面が出ますので、作成したプロフィール画像をアップしましょう。240×240pxの正方形の画像がお勧めです。
「プロフィールページURL」は、あなたのブログにプロフィールページを作成しているのであれば、ここから誘導することができますので入力しておくと良いでしょう。
最後に「プロフィールを更新」ボタンを忘れずに押しましょう。
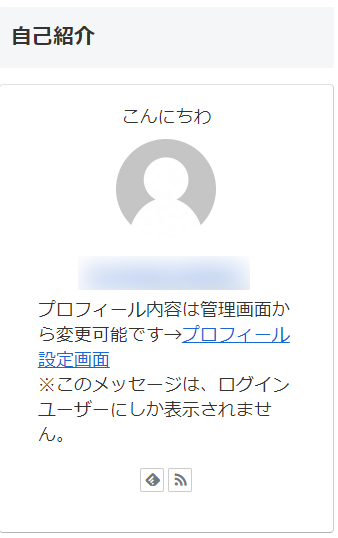
ここまでで、このように表示されています。

プロフィールを装飾してみよう

いかがでしょうか?うーん。淋しいですね。
そこでスタイルシートに追記して、プロフィールに装飾を施していきましょう。
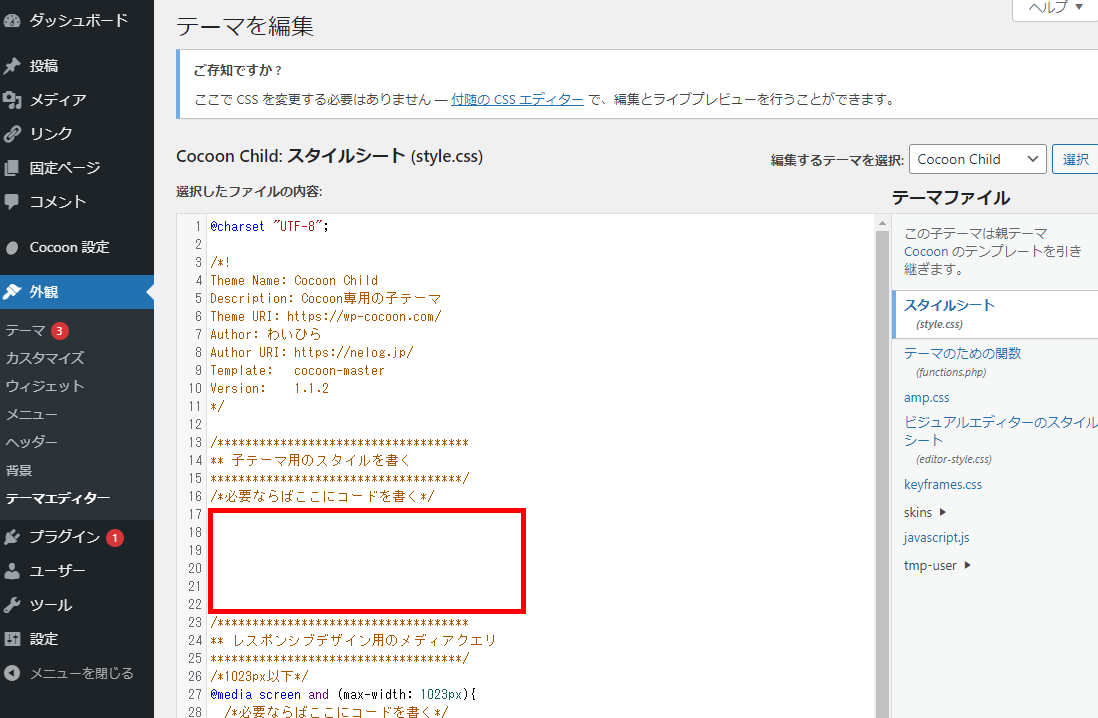
「外観」→「テーマエディタ―」→「Cocoon Child」
「Cocoon Child」をインストールしていない人は、ダウンロードしてインストールしておくこと。これは、Cocoonの子テーマと言われるものです。PHPやCSSを追記していく場合、この子テーマに書いていきます。
なぜ子テーマをインストールするのかと言うと元のCocoon(親テーマという)は、日々アップデートされています。
※本サイトをご覧の皆さんは、おすすめテーマを採用されていることと思いますので、おすすめしているテーマは日々アップデートされているものを選んでいます。
これを親テーマにいろいろ追記していくとアップデートされたときにすべてなくなってしまいます。そうするとせっかくCSSを書いたのに全部消えてしまうのです。
それを回避するために子テーマをインストールしておきます。
話は戻って、下記の赤枠にスタイルシートをコピペしてファイル更新ボタンを押すと反映されます。

プロフィールはオシャレに!【コピペでOK】
いまのままではSNSアイコンが単色でダサダサなので、良い感じの色をつけてみます。
さらにちょっこと背景画像を貼り付けてオシャレな感じを出してみましょう。
コードは以下の通りですが、背景画像URLだけ貼り替えてください。あとはコピペでOKです。
.nwa .author-box {
max-width:none;
padding: 0;
}
.nwa .author-box .author-thumb {
width: 100%;
height:9em;
margin:0 0 5em 0;
border-radius: 10px 10px 0 0;
}
.author-box figure.author-thumb{
float: none;
text-align: center;
background: url( /*背景画像のURL*/) center no-repeat;
background-size: cover;
position: relative;
z-index: 0;
}
.author-box img.avatar.photo{
background-image: none;
padding: 0!important;
box-shadow:none;
}
.author-box figure.author-thumb img{
width: 40%;
max-width:180px;
margin-top:5em;
}
.author-box .author-name {
margin: -1.5em 0 1em 0;
}
.sidebar .author-box .author-content .author-follows .sns-buttons{
justify-content: center;
}
.sidebar .author-box .author-content .author-follows .sns-buttons a.follow-button{
border-radius: 50%;
border: none;
width: 40px;
height: 40px;
color: #fff!important;
margin:0 3px;
}
.sidebar .follow-button.website-button.website-follow-button-sq{
background-color: #6eb6fd!important;
}
.sidebar .follow-button.twitter-button.twitter-follow-button-sq{
background-color: #7dcdf7!important;
}
.sidebar .follow-button.facebook-button.facebook-follow-button-sq{
background-color: #7c9dec!important;
}
.sidebar .follow-button.hatebu-button.hatebu-follow-button-sq{
background-color: #2c6ebd!important;
}
.sidebar .follow-button.instagram-button.instagram-follow-button-sq{
background: linear-gradient(135deg, #427eff 0%, #f13f79 80%) no-repeat !important;
}
.sidebar .follow-button.pinterest-button.pinterest-follow-button-sq{
background-color: #bd081c!important;
}
.sidebar .follow-button.youtube-button.youtube-follow-button-sq{
background-color: #cd201f!important;
}
.sidebar .follow-button.linkedin-button.linkedin-follow-button-sq{
background-color: #0A66C2!important;
}
.sidebar .follow-button.note-button.note-follow-button-sq{
background-color: #41C9B4!important;
}
.sidebar .follow-button.soundcloud-button.soundcloud-follow-button-sq{
background-color: #FF5500!important;
}
.sidebar .follow-button.flickr-button.flickr-follow-button-sq{
background-color: #111!important;
}
.sidebar .follow-button.line-button.line-follow-button-sq{
background-color: #00c300!important;
}
.sidebar .follow-button.amazon-button.amazon-follow-button-sq{
background-color: #ff9900!important;
}
.sidebar .follow-button.rakuten-room-button.rakuten-room-follow-button-sq{
background-color: #C61E79!important;
}
.sidebar .follow-button.slack-button.slack-follow-button-sq{
background-color: #4A154B!important;
}
.sidebar .follow-button.github-button.github-follow-button-sq{
background-color: #4078c0!important;
}
.sidebar .follow-button.codepen-button.codepen-follow-button-sq{
background-color: #47CF73!important;
}
.sidebar .follow-button.feedly-button.feedly-follow-button-sq{
background-color: #2bb24c!important;
}
.sidebar .follow-button.rss-button.rss-follow-button-sq{
background-color: #f26522!important;
}
.sidebar .author-box .author-content .author-follows .sns-buttons a.follow-button span{
line-height: 40px;
}
.sidebar .author-box .author-content .author-follows .sns-buttons a.follow-button span::before{
font-size: 20px !important;
}
/*FeedとRSSを消したい時には以下のコードを追加する*/
.sidebar .follow-button.feedly-button.feedly-follow-button-sq{
display:none;
}
.sidebar .follow-button.rss-button.rss-follow-button-sq{
display:none;
}
- ① 背景画像を指定したくなくて自分で色をベタ塗りしたい場合は
例)background: 色参考:色のところは、例えば、#427eff な感じで書くことで色が表示されます。色辞典が参考になるので使ってみてください。
 WEB色見本 原色大辞典 - HTMLカラーコード色の名前とカラーコードが一目でわかるWEB色見本
WEB色見本 原色大辞典 - HTMLカラーコード色の名前とカラーコードが一目でわかるWEB色見本 - ② FeedとRSSを消したい時には以下のコードを追加するといいでしょう。
※逆に表示させたいならこのコードを削除してください。.sidebar .follow-button.feedly-button.feedly-follow-button-sq{ display:none; } .sidebar .follow-button.rss-button.rss-follow-button-sq{ display:none; }
コードを適応させるとこのようになりました。
※今回、「肩書きラベル」の文字は雰囲気に合わないため削除しています。

まとめ
- サイドメニューにプロフィールを出してみよう
- プロフィールを設定してみよう
- プロフィールを装飾してみよう【コピペでOK】
いかがだったでしょうか?Cocoonのプロフィールも良くできているのですが、デフォルトだとちょっと淋しいので、少しの作業でオシャレに変身できます。これもCocoonテーマの凄い所と言えると思います。
この記事があなたにとってすてきなワードプレスライフのお役に立てれば幸いです。



