サイドメニューの項目の増減は初心者なら分からないかもしれませんが、中級者以上であれば、常識と言われるかもしれません。
でも、そのサイドメニューどっちにあります?
右ですか?左ですか?
「当然、右でしょ?」
と言われるかもしれませんが、これ左にしたりとかできないのでしょうか?
「ひょっとしたらプログラムを触るの?」
そんな心配されたかもしれません。
今回は、Cocoonのテーマをインストールしていることを前提で、サイドメニューの項目増減から位置調整まで解説していきます。
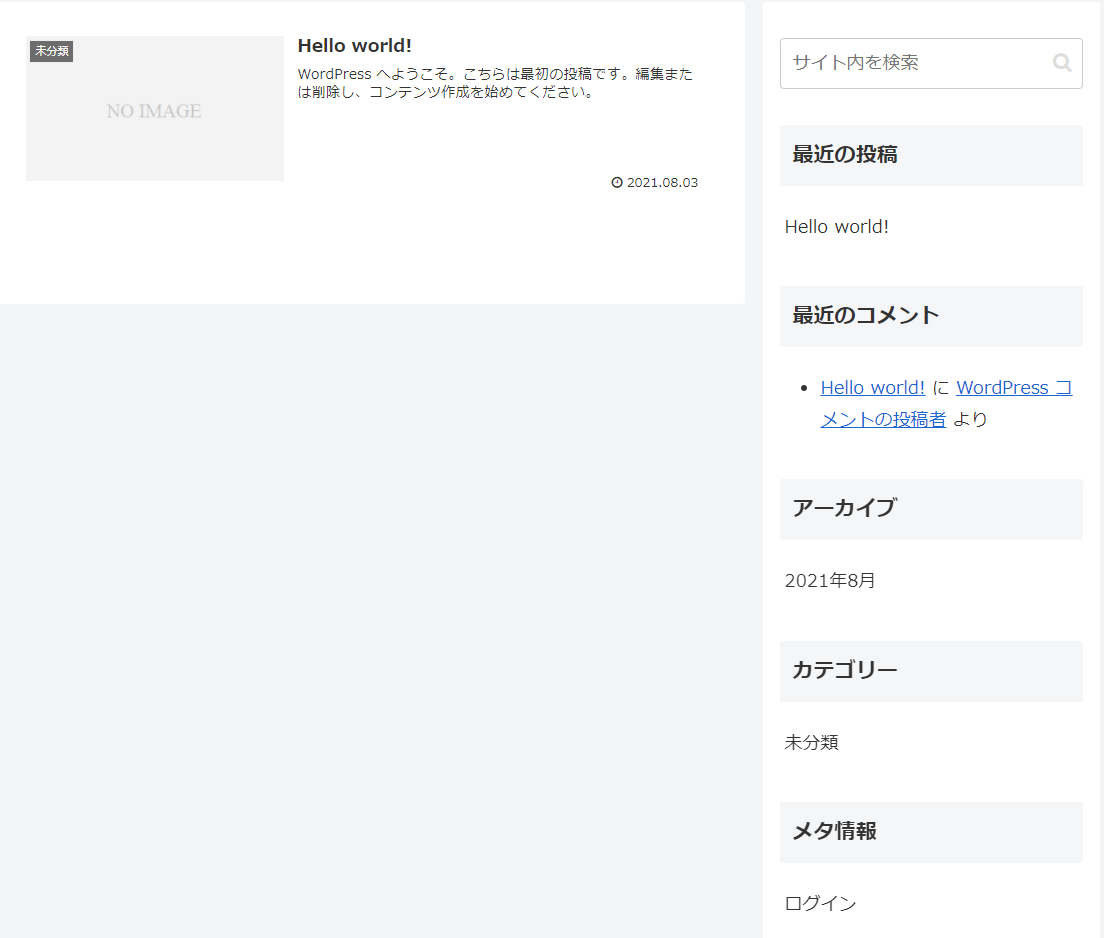
サイドメニューのデフォルトはこんな感じに見えます

これは、WordPressをインストール時のデフォルトのサイドメニューです。
- 検索ボックス
- 最近の投稿
- 最近のコメント
- アーカイブ
- カテゴリー
- メタ情報
多くの方がこのラインナップに満足しているかと言うとそうではありませんよね?
いろいろなブログを見て回ってもこれを変えてない人なんてほとんどいませんよね。
では、このサイドメニューの項目を変えたい場合どうすればいいのでしょうか?
少し心配になってきましたか?
大丈夫です。WordPressの操作はいつだって簡単です。
やり方さえ知っていれば簡単です。
サイドメニューはウィジェットで項目の増減ができる
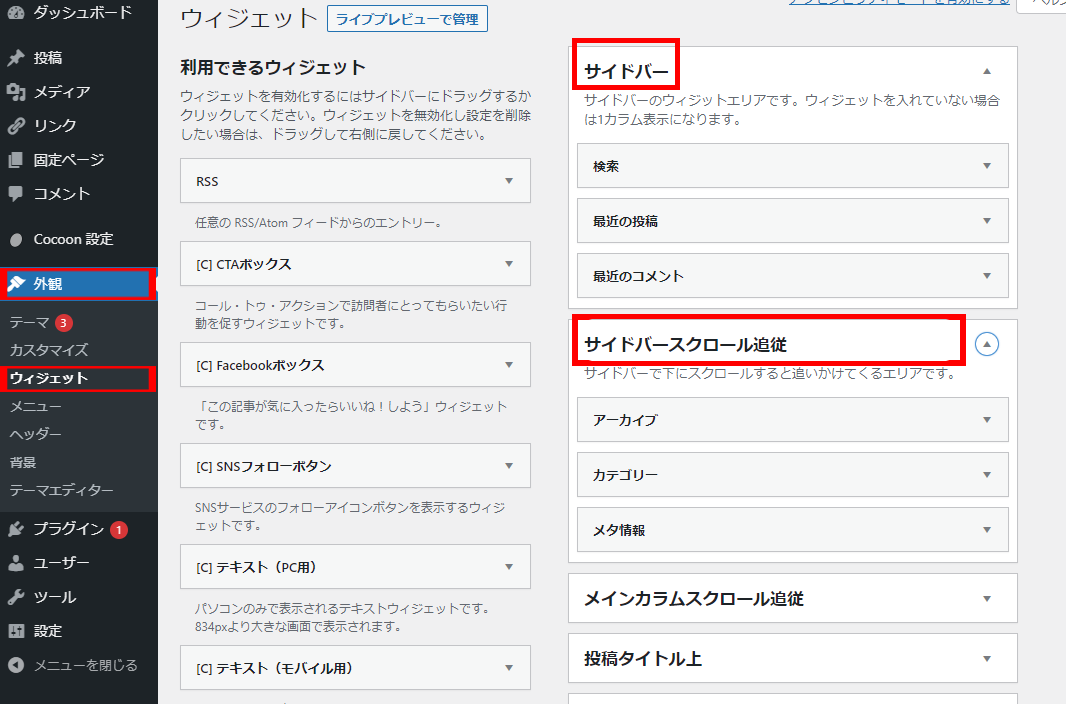
外観にウィジェットと言う項目があります。そこをクリックすると下記のような画面になります。
「外観」→「ウィジェット」

基本的にここの「サイドバー」というところに、左に「利用できるウィジェット」と言う項目があるので、そこの一覧からドラック&ドロップ、または、右クリックで追加できます。
Cocoonのテーマを使用している方は、「サイドバースクロール追従」という項目に追加することもできます。
この二つの違いは、記載されている通り、「サイドバー」は下にスクロールすると見えなくなりますが、「サイドバースクロール追従」は、下にスクロールすると追従してきます。
どのように見せたいかによって配置するところを決めると良いでしょう。
Cocoonにはサイドメニューを左右切り替えができる機能がある
WordPressをインストールして、特に何もテーマをインストールしていないとき、ほとんどが「Twenty」シリーズが適応されています。
その状態で、サイドメニューは右にあり、左に持ってこようとするとCSSを書き換えないと実現できませんでした。
これはちょっと初心者~中級者には頭の痛い作業ではないかと思います。
しかし、Cocoonのテーマにはこの切替機能が付いているので、知っていれば一瞬で出来てしまいます。
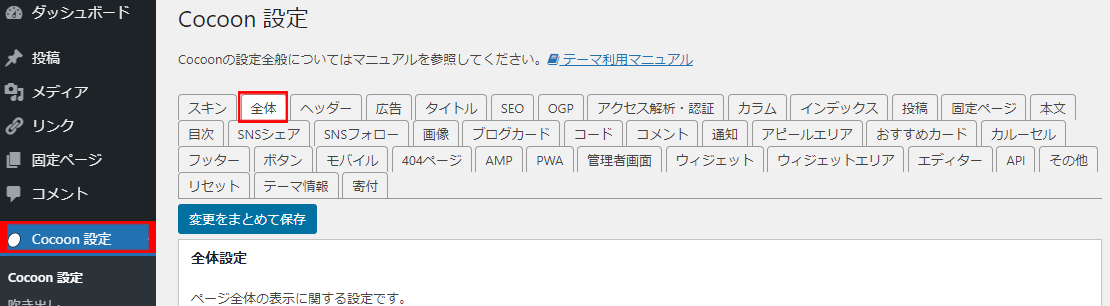
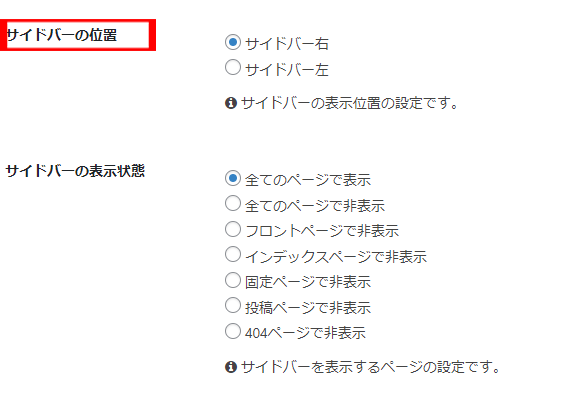
「Cocoon設定」→「全体」→「サイドバーの位置」


このラジオボタンをクリックすることで左右の位置を切り替えができます。
たったこれだけで実現できるなんて、Cocoonってすごいですね!
まとめ
- サイドメニューの増減は、ウィジェットで可能
- サイドメニューの位置変更は、Cocoonなら設定にあるサイドバーの位置から可能
いかがだったでしょうか?サイドメニューは多くのビジターの目につくところですので、カスタマイズしたくなることも多いでしょう。一度知ってしまえばどうということもない作業なんで是非活用してみてください。
この記事があなたにとってすてきなワードプレスライフのお役に立てれば幸いです。