最近、タイムラインを導入しているブログをちょいちょい見かけます。実は、Cocoonでは、ショートコードを書くだけでお手軽に利用できるのをご存知でしょうか?
今回はタイムラインの導入方法について解説していきます。
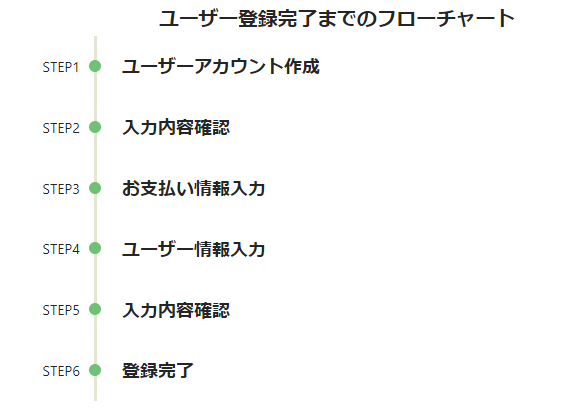
ブログでよく見るタイムラインこれどうやるの?

最近、ブログでよく見るこれ、導入してみたいという人が増えています。
こちら、タイムラインと言って、手順や時系列を表す時に非常に見やすく人気があります。通常CSSで組んで行かないと実現は難しいでしょう。
しかし、Cocoonテーマを使用している方には、朗報です。
すでに実装されてあるため、ショートコードを利用するだけで、即使えます。
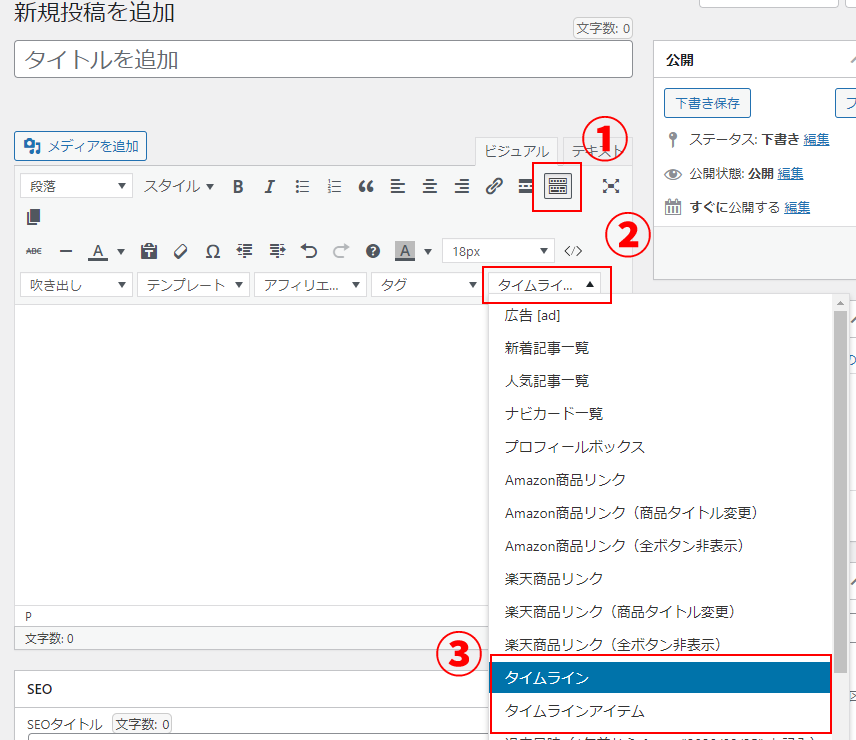
ビジュアルエディタではショートコードがある

図の①~③の順にクリックするとショートコードを出せます。
③の「タイムライン」はタイムラインのタイトル設定兼枠組みになります。
このタイムラインのショートコードの中に、「タイムラインアイテム」を入力していきます。

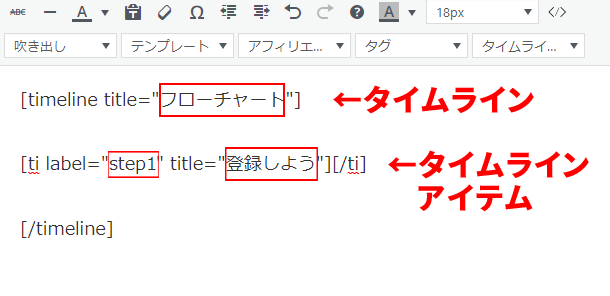
このように赤枠内を入力していきます。入力すると

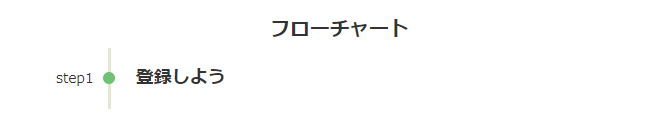
こんな感じになります。
いかがですか?超簡単ですよね。
クラシックエディタでは、このショートコードに書き込むだけ
次にクラシックエディタ派の方はどうすればいいのかということですが、ビジュアルエディタのようにショートコードを選べるところは、エディタ上にはありません。
なので、ショートコードの手打ちになります。
- タイムライン(タイトルと外枠):
[timeline title=""][/timeline] - タイムラインアイテム(内容):
[ti label="" title=""][/ti]
各ダブルコロンの中に文言を入力してください。
以上で終了です。
ショートコードさえわかっていれば超簡単でしたね。
まとめ
Cocoonテーマで簡単タイムライン作成 まとめ
- Cocoonテーマを導入しているなら
①ビジュアルエディタ
「ショートコード」→「タイムライン」「タイムラインアイテム」を選べばOK
②クラシックエディタ
タイムライン(タイトルと外枠):[timeline title=""][/timeline]
タイムラインアイテム(内容):[ti label="" title=""][/ti] - Cocoonテーマ以外のテーマ
CSSを駆使してタイムラインを導入する【超難関】
いかがだったでしょうか?この記事があなたにとってすてきなワードプレスライフのお役に立てれば幸いで



