WordPressのおすすめテーマのCocoonをインストールしてみて、理想のブログトップページになりましたか?
「ちょっと話が違う!」
そんな声が聞こえてきそうですね。
実はテーマをインストールしただけでは、ちょっと物足りないトップページなんですよね。
今回は、Cocoonテーマのトップページをよく見る良い感じのデザインにするための解説を行います。
TOPページがなんか違う?テーマってそんなものなの?
作業的にはそんな時間はかかっていませんが、SEO対策もバッチリのテーマを導入してあとは記事をどんどん投稿していくだけと心を躍らせていたことと思います。
しかし、現実はそうではなく、思っていたものとは違うトップページがそこにあったことと思います。

何か難しいプログラムを書かないといけないのかと急に不安になってきたかもしれませんね。
大丈夫です。プログラムを書いたりとかありません。
そもそもプログラムを追加で書くようなテーマがあったとしたらみんな敷居が高すぎて人気出ませんよね?
ちょっとした設定だけで実現できるようになっています。
スキンを設定!あれ?
「そういえば、Cocoonってスキンを選べたよね?
スキンの設定をしたらいいんじゃないの?」
なるほど。Cocoonには、スキン設定がありましたね。
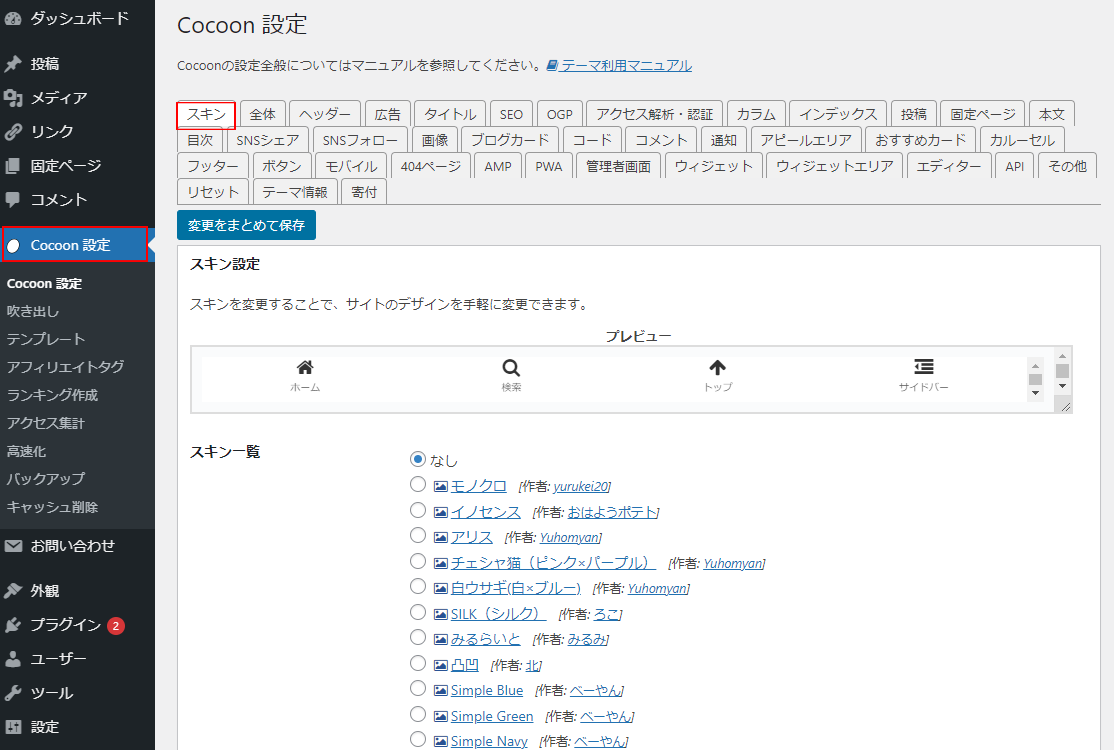
「Cocoon設定」→「スキン」

デフォルトでは、スキンは「なし」でした。膨大な数のスキンがあるので、もしかしたらと思ったんですね。
鋭いところをついて非常に良い着眼点だったと思いますが、結論から言うと
「違います。」
スキンを選択するとたしかに色味が変わるんですが、思っているレイアウトではないでしょう。
「万策尽きた…詰んだ。」
嘆いている方も多いことでしょう。
でも大丈夫です。すぐ近くに答えがあるんです。
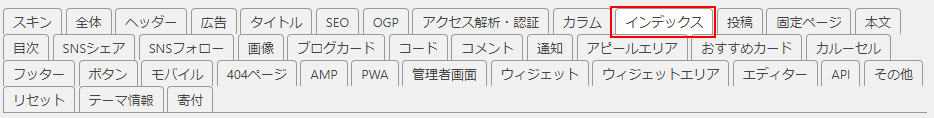
インデックスに秘密があった!
「Cocoon設定」→「インデックス」

すべてはここで設定できます。

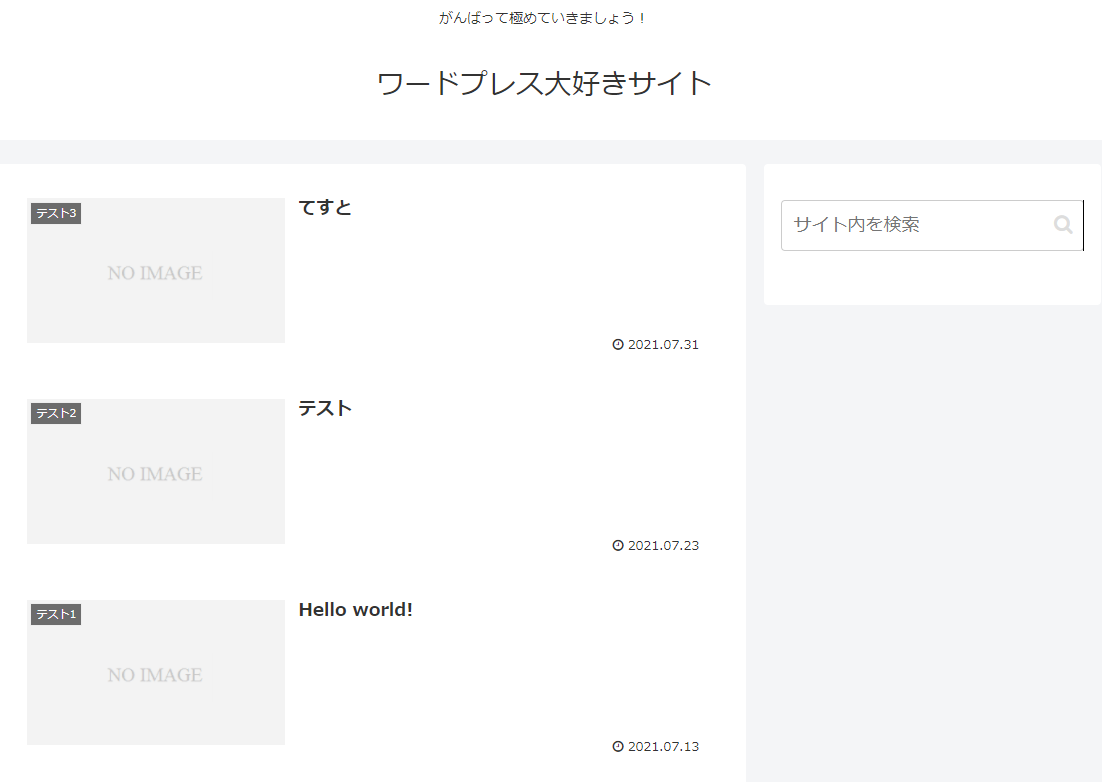
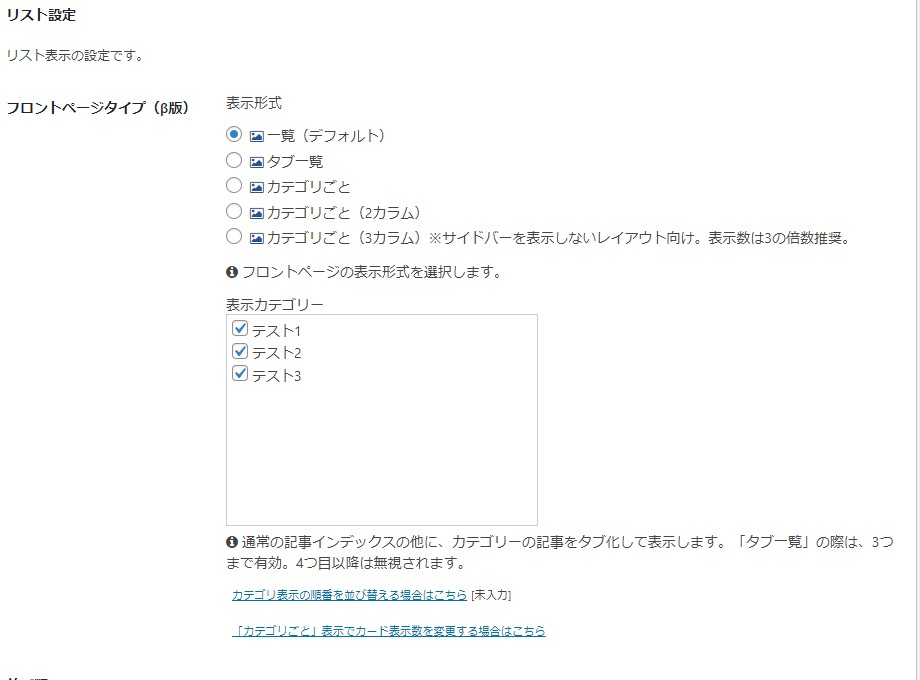
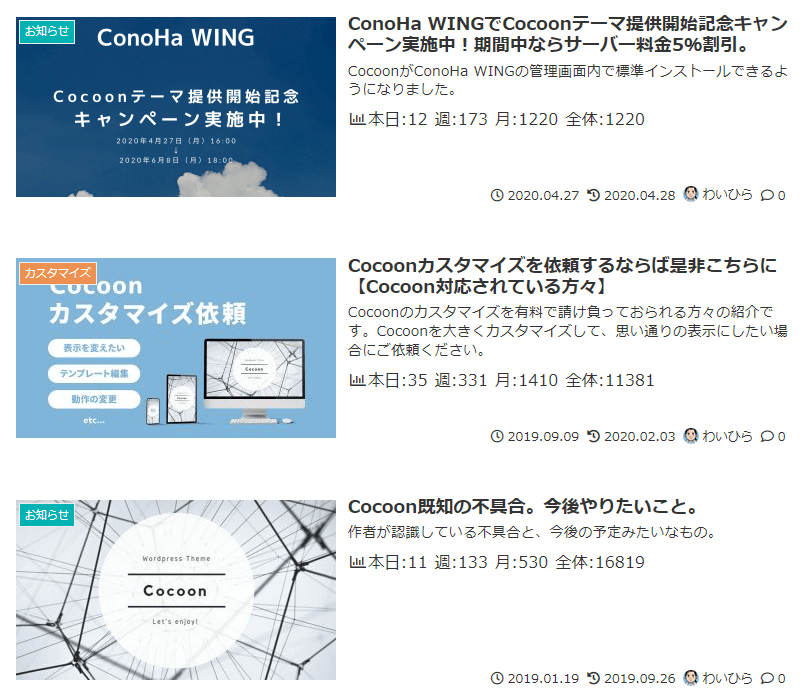
フロントページタイプ(β版)に表示形式「一覧(デフォルト)」というところに選択されています。
つまりデフォルトはこんなレイアウトです。
 ※注意:この画像はCocoonテーマに埋め込まれている画像です。
※注意:この画像はCocoonテーマに埋め込まれている画像です。
まさに今こんなTOPページですよね?
つまり、ここを変えると思っているレイアウトが手に入ります。
表示形式は以下の通りです。
※デフォルトは割愛します。
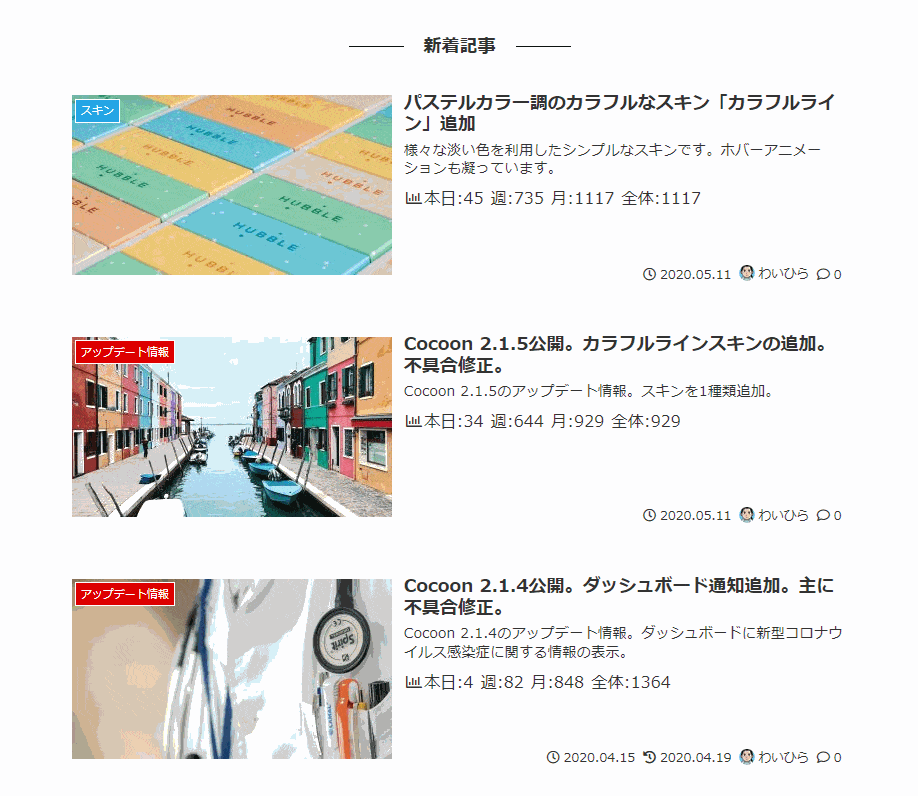
タブ一覧
 ※注意:この画像はCocoonテーマに埋め込まれている画像です。
※注意:この画像はCocoonテーマに埋め込まれている画像です。
カテゴリごと(シングルカラム)
 ※注意:この画像はCocoonテーマに埋め込まれている画像です。
※注意:この画像はCocoonテーマに埋め込まれている画像です。
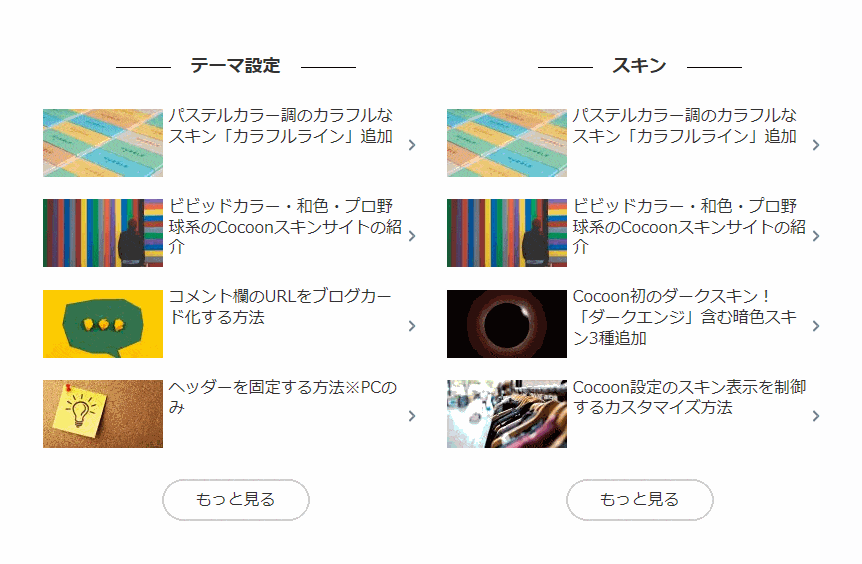
カテゴリごと(2カラム)
 ※注意:この画像はCocoonテーマに埋め込まれている画像です。
※注意:この画像はCocoonテーマに埋め込まれている画像です。
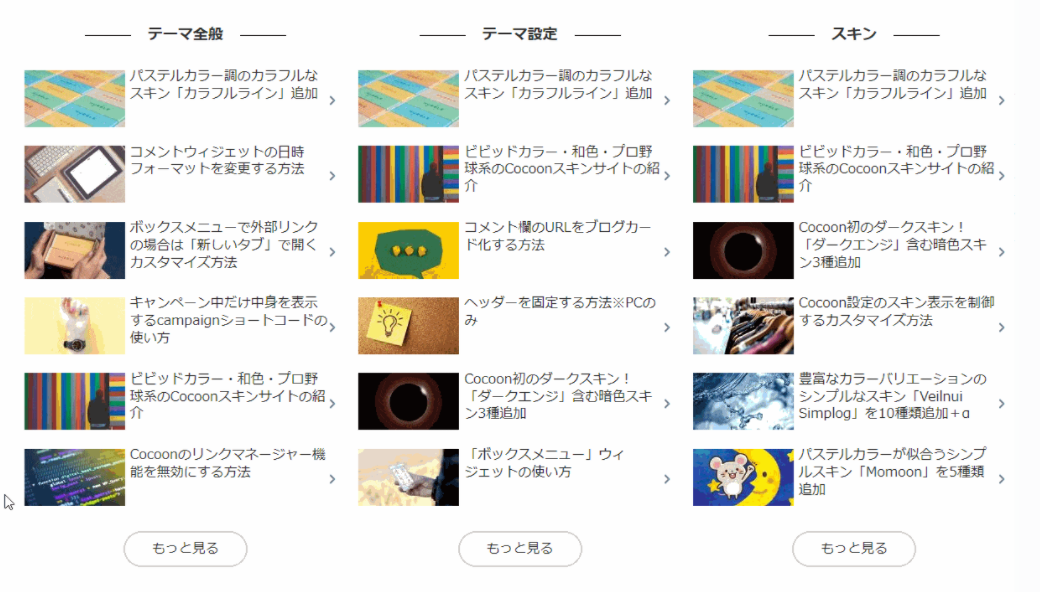
カテゴリごと(3カラム)
 ※注意:この画像はCocoonテーマに埋め込まれている画像です。
※注意:この画像はCocoonテーマに埋め込まれている画像です。
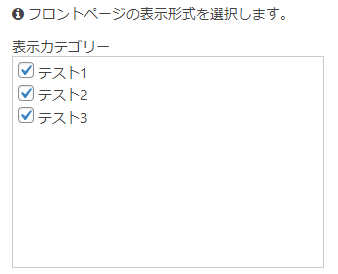
表示カテゴリー
このレイアウトは基本的にカテゴリベースで表示させていますので、下記で表示させたくないカテゴリをのぞくことができます。

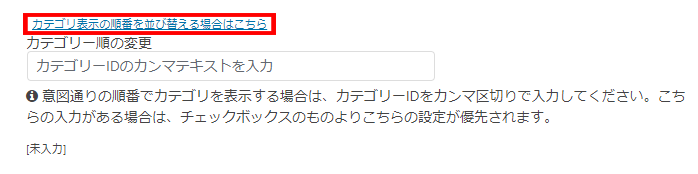
カテゴリ表示の順番を並び替える場合はこちら

こちらをクリックするとカテゴリの並びを変えることができます。
ただし、事前にカテゴリのIDを調べる必要があります。
表示したい順番に入力していってください。
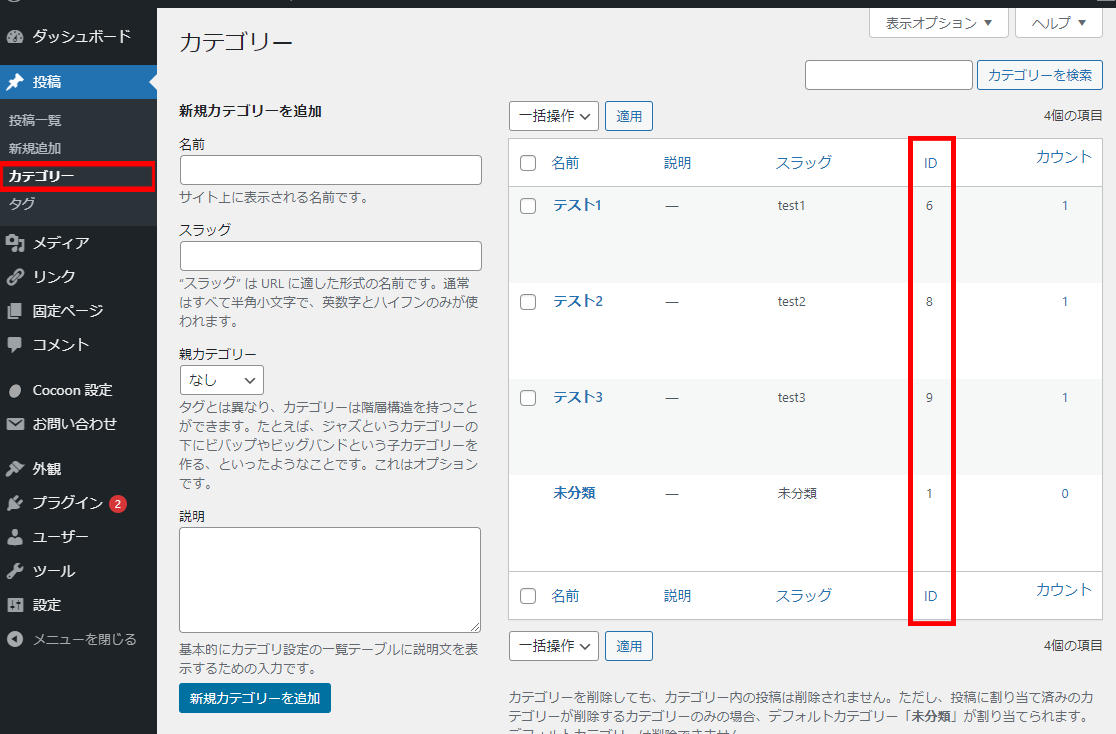
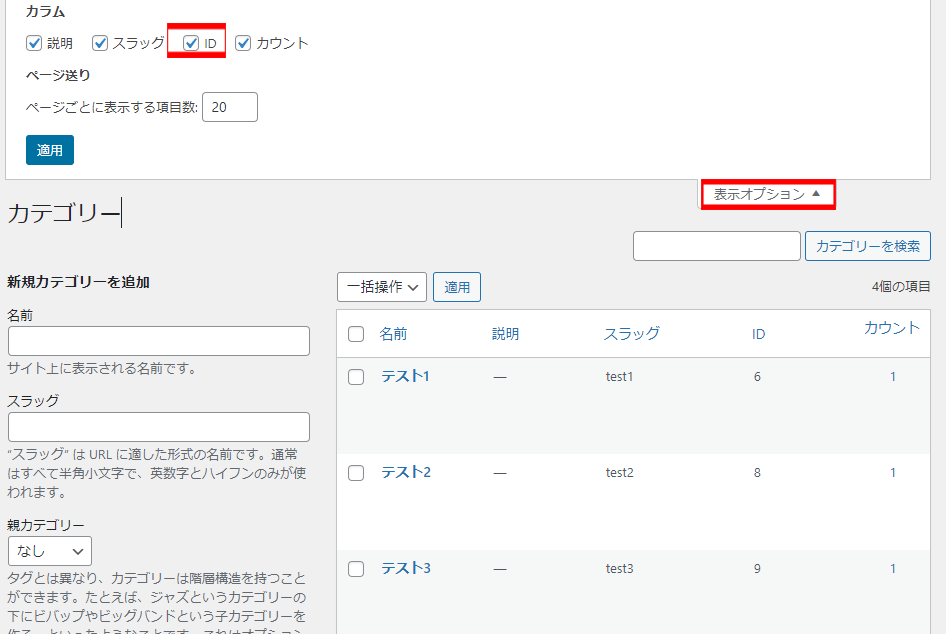
カテゴリIDに調べ方
「投稿」→「カテゴリー」

こちらに記載されています。もし表示されていないときは、こちらでチェックしましょう。

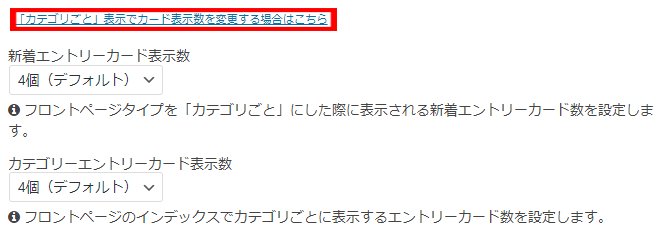
「カテゴリごと」表示でカード表示数を変更する場合はこちら

ここでは、新着記事の数やカテゴリごとの記事数の変更ができます。
デフォルトは4記事になっています。
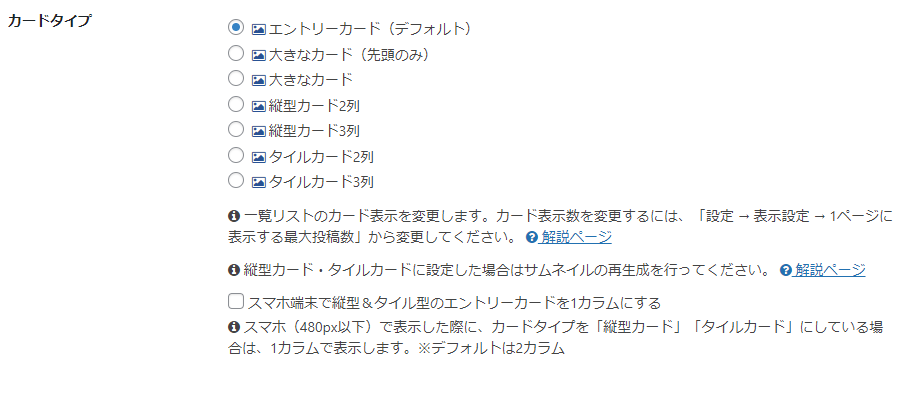
ブログカードの変更も可能

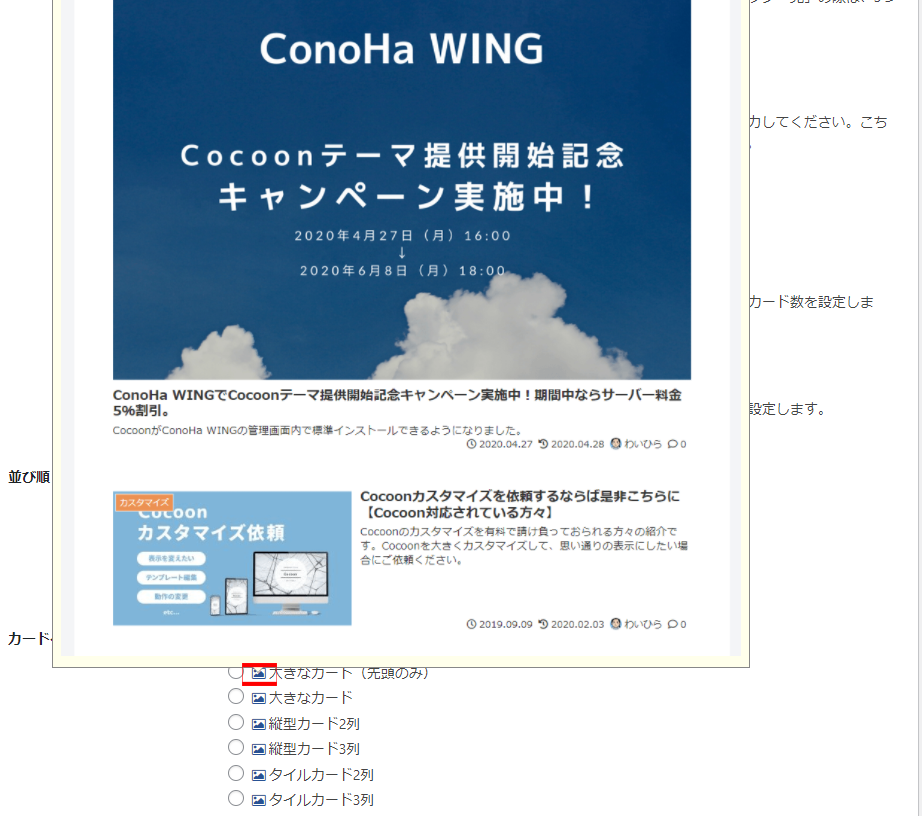
さらに下の方に行くとカードタイプの変更もできます。
 ※注意:この画像はCocoonテーマに埋め込まれている画像です。
※注意:この画像はCocoonテーマに埋め込まれている画像です。
こちらの画像マークにマウスカーソルを合わせるとこんな感じにイメージが出るので、ご自分のイメージに合ったカードタイプを選択してみましょう。
ホームページの表示」で最新の投稿にチェックしておきましょう。(※デフォルトでは、最新の投稿です。)
まとめ
- Cocoonのテーマをインストールしただけでは、TOPページに新着記事など表示されない
- スキン設定を設定するのではなく、インデックスという設定項目で新着記事など表示することができる
- カテゴリ順序の変更は、カテゴリIDを入力することで変更可能
- ブログカードのタイプ選択でさらに見栄えアップ
いかがだったでしょうか?WordPressの初心者で意外にTOPページのハマりやすいところを解説いたしました。知っている人は当たり前だと思いますが、初めての方にとってこれはなかなか難しかったりします。
この記事があなたにとってすてきなワードプレスライフのお役に立てれば幸いです。



