WordPressでホームページ運営をしていると問い合わせフォームがほしいなってことありませんか?問い合わせフォームといえば、HTMLのテーブルの知識がないと厳しかったりと速攻で作れるもんではありませんよね?
今回はそんな願いが叶うという目からウロコなプラグインをご紹介いたします。
君の名は「Contact Form 7」
問い合わせフォームが作りたいが、専門的な知識が要求され自分には無理だ。
「ああ、鬱だ」と嘆いておられる方に朗報です。
小難しい話抜きで簡単に導入でき、自分の使用用途にあった、問い合わせフォームが作れるプラグインがあります。
その名は、「Contact Form 7」です。
無料プラグインなのに多機能で使い勝手が良いのです。なのに、複雑な操作がないので初心者でも扱えるというやさしさ。さらに大人気プラグインのため利用者が非常に多いのが特徴です。
そのため詰まったらコミュニティーで聞くか、検索すれば大概は解決できるのがありがたいです。
さらに少しCSSの勉強をすれば超カッコいいカスタマイズもできる素晴らしいプラグインなんで是非インストールしてみてください。
Contact Form 7をインストールしましょう
Contact Form 7でテンションが上がってきたところで、早速インストールしましょう。
インストールとたいそうなこと言っても、プラグインなんで、いつものように
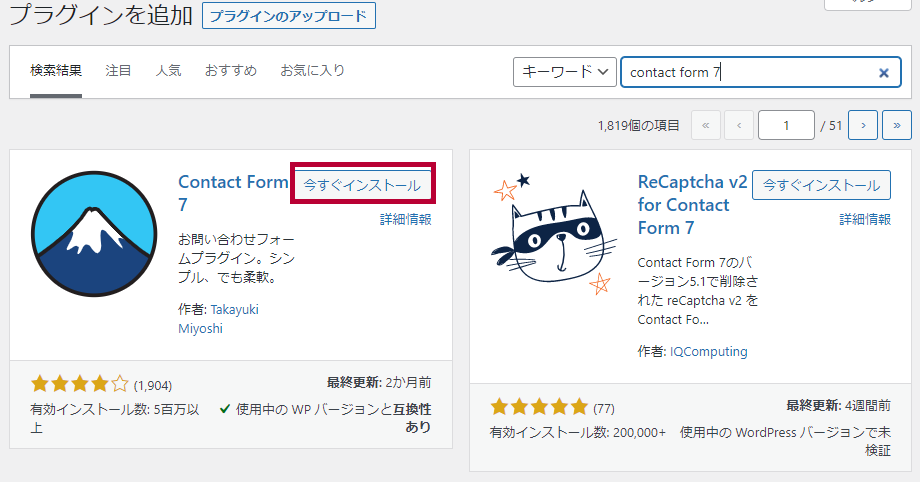
「プラグイン」→「新規追加」
の検索ボックスで「Contact Form 7」を検索してみてください。
すぐ見つかるでしょ?

見つかったら早速インストールします。
そして、忘れずに「有効化」しておきましょう。
Contact Form 7はこうして使います
インストール完了後、有効化すると左のメニューに「お問い合わせ」という項目が追加されています。それが、「Contact Form 7」です。
「お問い合わせ」→「新規追加」
で、新規のコンタクトフォーム画面に遷移します。
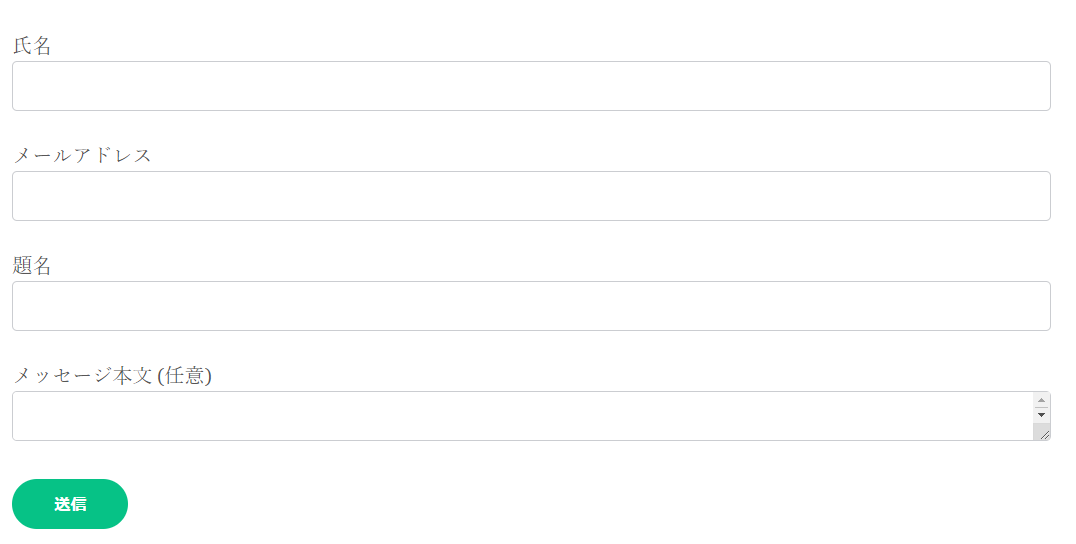
もうすでにシンプルな問い合わせフォームがセットされています。

[submit “送信”]
こんな感じで書かれていますね?もし消しちゃったという方がいましたら上をコピペしてくださいね。
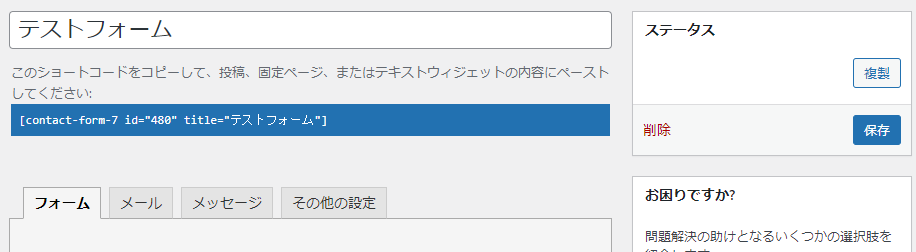
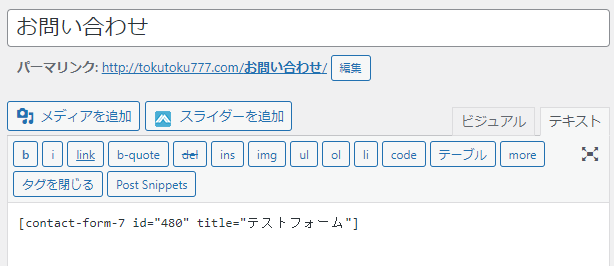
これをタイトル付けて保存するとタイトルの下に「ショートコード」が作られますのでこれをコピーして、問い合わせフォームを作成したいページに貼り付けましょう。
使い方は以上です。
超絶かんたんですよね?
Contact Form 7はこんなこともできます
Contact Form 7のタグは直感的に扱えるように分かりやすい名前で作られています。
フォームタグで上で説明したもの以外でもあるので、少し解説しておきます。
- テキスト項目:text, email, tel, url, textarea など
- 数値入力項目:number, range など
- 日付項目:date など
- チェックボックス、ラジオボタン、メニュー:checkbox, radio, select など
- ファイルのアップロード項目:file など
- CAPTCHA:captchar など
- クイズ:quiz など
- 承諾確認チェックボックス:acceptance など
- 送信ボタン:submit など
また、タグに「例:text*」というアスタリスクが付いているものは、必須項目扱いになります。
この部分を入力していないと送信ボタンを押せません。
自動返信メールの設定ができます
ここからはちょっとだけ進んだ話をしましょう。
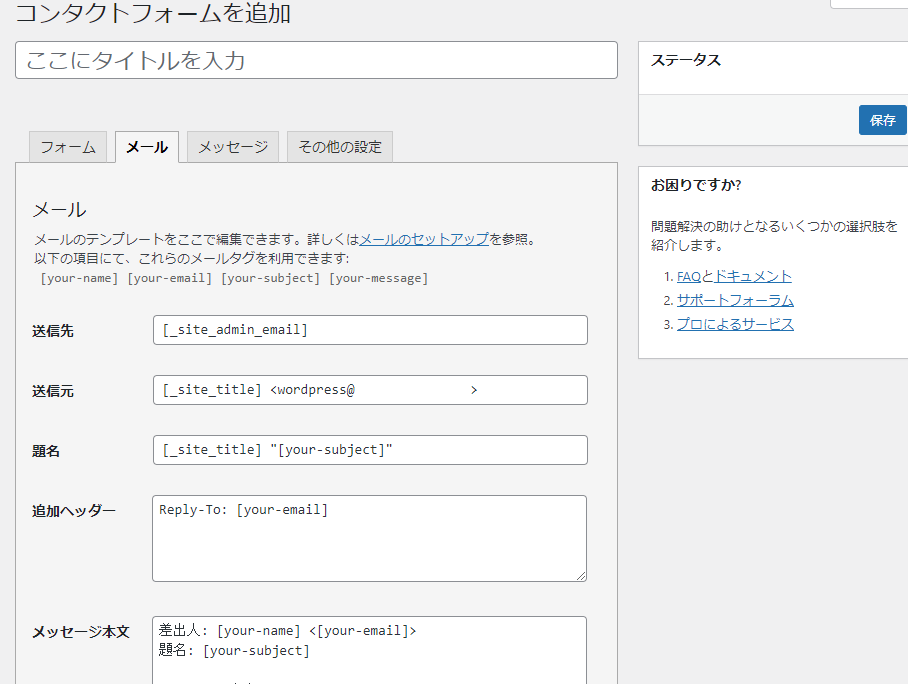
先ほどのコンタクトフォームのフォームタブの横にメールというのがあったのを覚えていますか?

これ実は自動返信メールの設定なんです。
よく問い合わせフォームから送信したら、すぐさまお問い合わせ受け付けましたという無機質なメールが届きませんか?そう。それの設定なんです。
問い合わせした人が心配なのは本当に届いたのかどうかです。そのため何かしらリプライが来ると安心できますよね。そういう意味でもこの自動送信の設定は適当にしてはいけません。
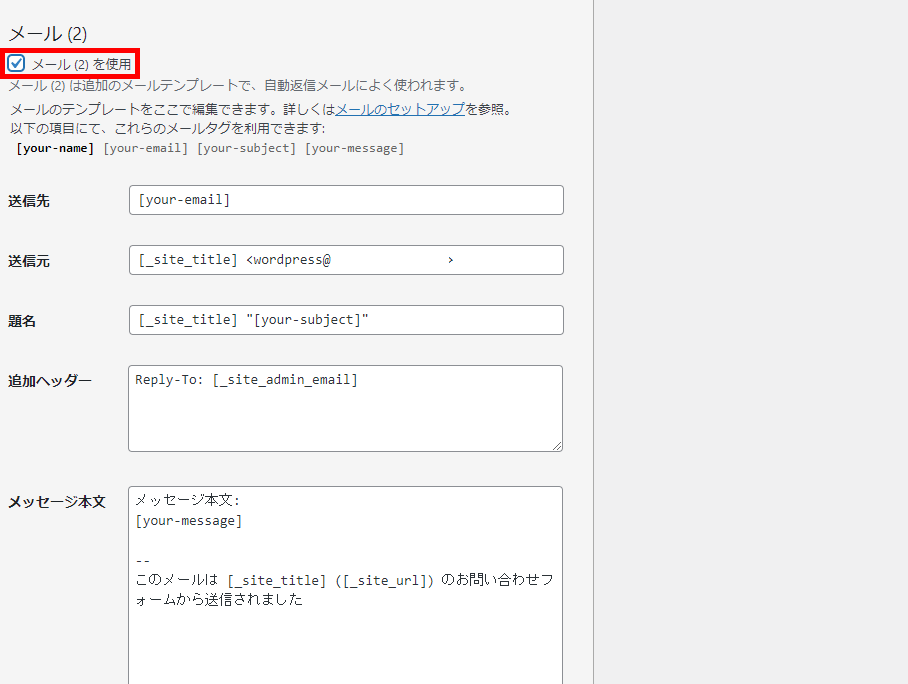
自動送信の設定の仕方ですが、一番下に「メール(2)を使用」にチェックを入れるだけです。

するといろいろ出てきますが、下記のように設定すればいいでしょう。
- 送信先: [your-email] と入力する。これにしないと、問い合わせた人に自動返信メールが届かなくなってしまいます。
- 送信元:あなたの運営サイト名を書くといいでしょう。
- 題名:自動返信メールであることが分かる件名にするほうが良いでしょう。
- メッセージ本文:ここに入力した内容がそのまま自動返信メールとして送信されるので、自動送信メールだなぁと分かる文章を書いておく方がいいでしょう。
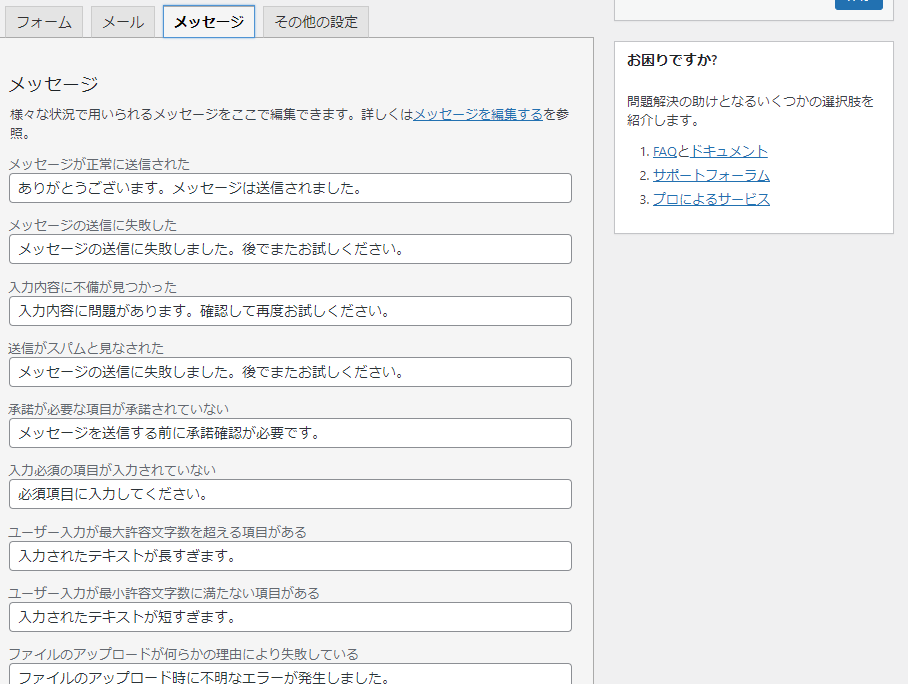
メッセージについて

ここは見ていただければわかるのでざっと説明します。
問い合わせフォームで使用されるさまざまなメッセージをここで編集できます。
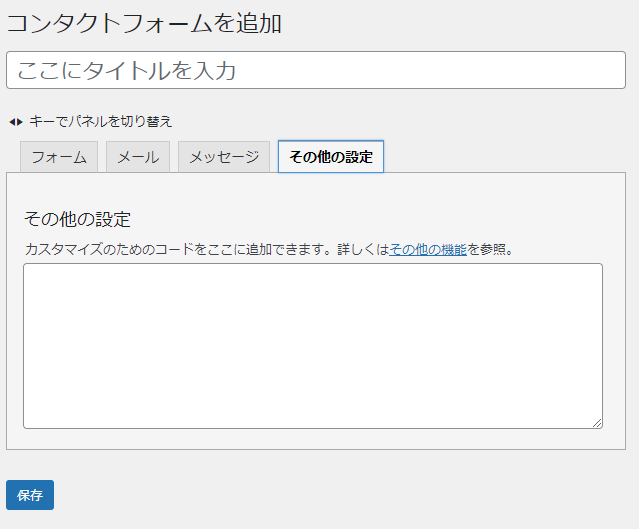
その他の設定って何?

サンクスページへの誘導に利用されます。
サンクスページのメリットは、
- Googleアナリティクスのコードを設置するとコンバージョンを計測できます。
- 問い合わせフォームからの送信が問題なくできたのかどうかが分かり、ユーザビリティが向上に役立ちます
。
テキストボックス内に
1on_sent_ok: “window.location.href =’サンクスページのURL’;”
を書くだけでOKです。
しかし、この「on_sent_ok」は廃止されるとのことなので、エラーが出ると思います。
そこで、強引に使うのであれば、問い合わせフォーム用の投稿ページのどこでもいいので、下記のように書けば行けることは行けます。
しかし、上級者向けなんでおすすめしません。
<script>
document.addEventListener( ‘wpcf7mailsent’, function( event ) {
location = ‘リダイレクトさせたいページ(サンクスページのURL)’;
}, false );
</script>
Contact Form 7の公式で本件に対する見解は、
「Google Analytics でフォーム送信をトラッキングできるので、それで行う方が良い。」
と思っているようですね。
ショートコードを固定ページなどに貼っておこう
さまざまな設定が終わったら、必ず保存ボタンを押しましょう。
そして、タイトルの下にショートコードが出るのでそれを投稿ページに貼り付けましょう。


そしてその投稿ページを公開すると問い合わせフォームができています。

今後、スパムメールに苦しめられるかもしれません。
そんな時は、こちらの記事をご覧ください。

まとめ
- 問い合わせフォームが作りたいなら、「Contact Form 7」プラグインがおすすめ
- デフォルトで送信フォームが作られている。(デフォルトのままでも送信はできます)
- 自動返信メールの設定も忘れずに
- 各種メッセージの編集は必要あらば行うこと
- サンクスページは従来のやり方と異なる方法になるので注意
- 「Contact Form 7」はカスタマイズが簡単なので、CSSの勉強がてら作りこむのもアリ
次回は、コンタクトフォームのちょっとおしゃれなカスタマイズ(コピペでOK)を作っていこうと思います。
この記事があなたのワードプレスライフのお役に立てれば幸いです。



