WordPressの新機能「ブロックエディタ(Gutenberg)」(以下、ブロックエディタ)で使い方が分からず使っていない方が多いようです。今回は実際に記事を投稿するところまでを解説していきます。
WordPressの新機能「ブロックエディタ」
ブロックエディタとは、別名、Gutenberg(グーテンベルク)エディタと呼ばれ、WordPress5.0から標準搭載となったエディタです。
Gutenbergは、新しく開発された、ブロック指向のエディター。Gutenberg エディターはすべての種類のコンテンツを作成するのにブロックを使用し、WordPress をカスタマイズする、片手では数え切れない、一貫性のない方法を置き換え、モダンなコーディングスタンダードに準拠し、オープン・ウェブ・イニシアチブに協調します。こうしたコンテンツブロックは、ユーザー、開発者、ホスティングが WordPress とやり取りする方法を変え、リッチなウェブコンテンツを簡単かつ直感的に構築し、技術的な能力に関係なくすべての人にパブリッシングと仕事を民主化します。
日本での表記は「WordPress」と同じように英語表記のまま「Gutenberg」。読み方は「グーテンベルク」。
参考:WordPress用語集
ブロックエディタの特徴は、文章や画像をブロック単位で管理できることです。ブロック単位で管理するメリットは、文章や画像の位置調整やレイアウトの変更がHTMLやCSSの知識がなくても簡単に行えます。ただ、ブロックエディタは多機能がゆえに使い勝手が悪そうに思えたりと初心者には敷居が高く思えます。
しかし、ブロックエディタに慣れればこれほど便利なエディタはないでしょう。
作業効率がアップするのはうれしいですよね?
ブロックエディタで記事を公開してみよう
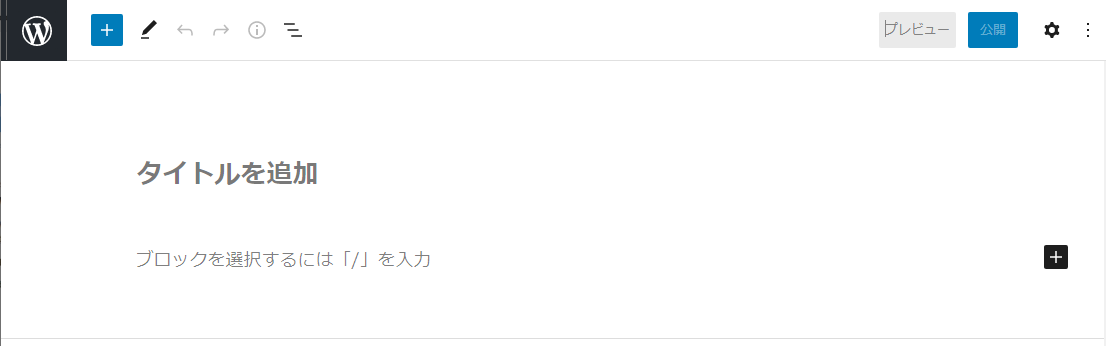
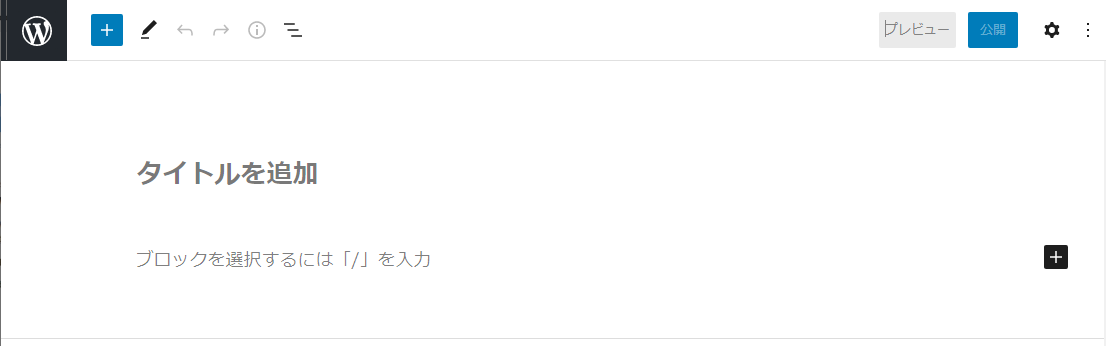
「投稿」→「新規追加」

- 「タイトルを追加」:ここに記事のタイトルを書きます。
- 「ブロックを選択するには「/」を入力」:ここが本文になります。
- ① 本文で改行を行いたい時は、「SHIFT+ENTER」を押します。
「ENTER」だけだと別のブロックになるので注意です。 - ② 何も書いていない状態で「/」を入力するとブロック操作ができます。(※後述にて解説)

タイトルと本文を記入しました。
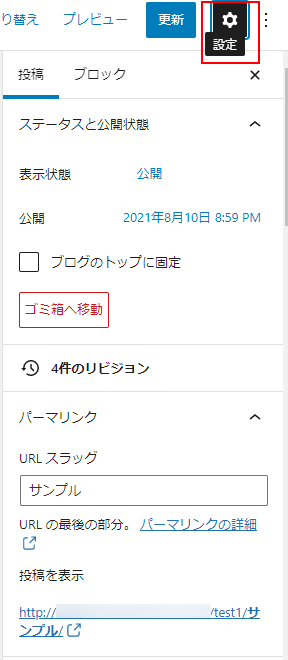
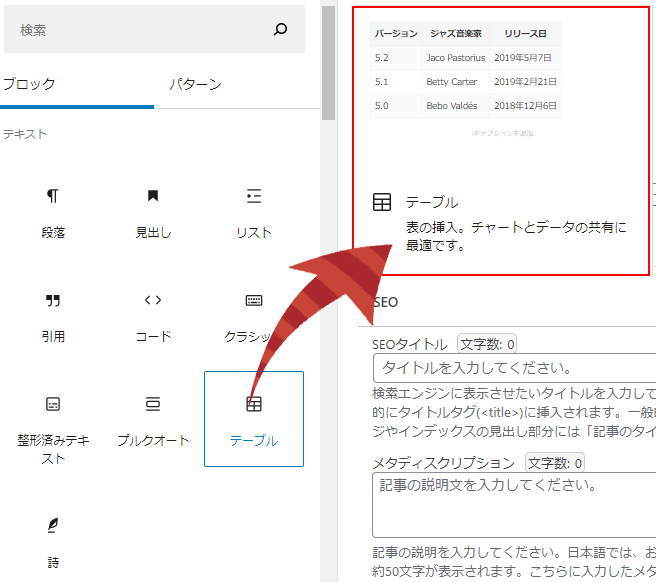
次に「公開」ボタンを押すとその時点で公開にはなるのですが、アイキャッチ画像とかカテゴリの選択とか、タグの設定をしたい時はどこでするのかと言うとブロックエディタの歯車マーク(下の図の赤枠)をクリックするとこのような枠が出現します。

ブロックと書かれているのは、後述します。
投稿と書かれている項目は、旧エディタの右メニューで見たことのあるんじゃないでしょうか。
ダラダラと解説しても仕方ないので、注目したいところをチョイスしていきます。
表示状態が「公開」となっていますが、こちらをクリックすると「非表示」や「パスワード保護」を選択できます。
次に、「パーマリンク」です。今まではタイトルの下にありましたが、ブロックエディタから右メニューへ移動しました。スラッグの設定もここで出来るので大変便利ですね。
パーマリンクやスラッグの設定の解説は以下の記事をご覧ください。


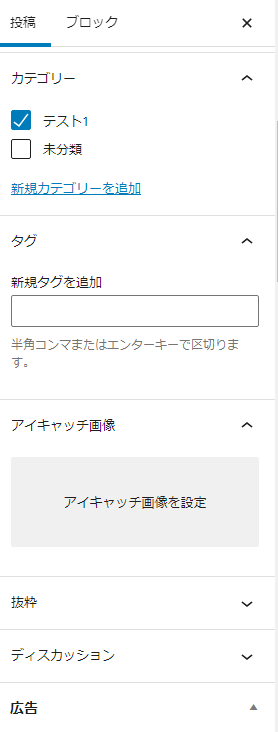
下に行くと「カテゴリ」「タグ」「アイキャッチ画像」などがあります。
その他にも更新日の変更もあります。

こちらを設定して上にある「公開」ボタンを押すと記事が公開されます。(※一度公開すると以降は更新になります)
ブロックエディタでよく使われるブロックと操作について

左上の「+」を押すとブロックのメニューが出ます。
ここではよく使うブロックの解説していきます。


- ① 段落:ブロックの追加になります。
POINT
- ここを押さなくてもエディタ上で「ENTER」を押すとブロック追加されます。
- 改行したいときは「SHIFT+ENTER」。
- ブロックの削除は文章を書いていない状態で、「BackSpace」。
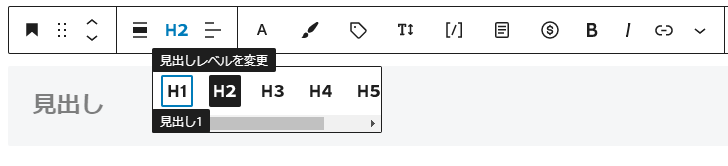
- ② 見出し:デフォルトは「H2」タグが挿入されます。
 POINT
POINT- 見出し部分をクリックすると図のようなツールバーが表示され、「H2」部分をクリックすると任意の見出しを選択できます。
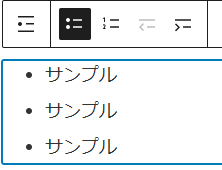
- ③ リスト:デフォルトは中黒付きのリストが表示されます。
POINT
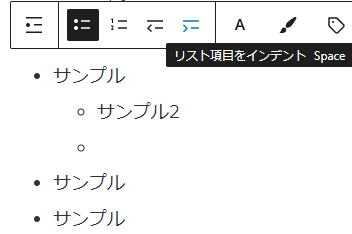
- ① 中黒リスト

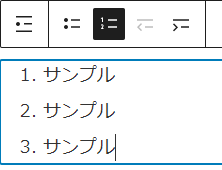
- ② 番号リスト

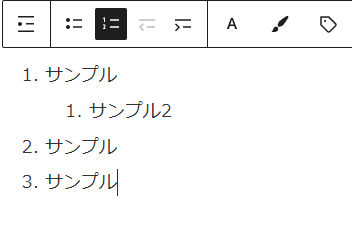
- ③ インデントも簡単!


- ① 中黒リスト
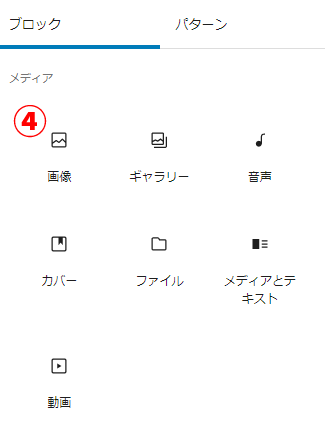
- ④ 画像:画像を挿入します。
 POINT
POINT- 旧エディタの「メディアを追加」と同じように思っていただけると分かりやすいです。
他にも埋め込みなどいろいろ機能がありますので、実際にテスト記事で試してみると良いでしょう。
- 左メニューのアイコンをマウスオーバーすると図のように別ウィンドウが出て説明が出ます。

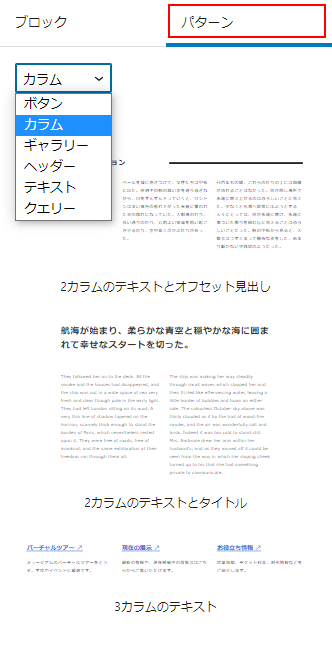
- また、「パターン」には、「ボタン」「カラム」「ギャラリー」「ヘッダー」「テキスト」「クエリー」という項目がリストボックスにあります。これは、テンプレートで自分のイメージにあったレイアウトを選ぶことができます。

まとめ
- ブロックエディタ=Gutenberg(グーテンベルク)エディタであり、WordPress5.0から標準搭載となったエディタ
- 多機能のためとっつきにくそうに思うが、慣れれば作業効率の向上が期待できる
- どうしても使いにくいときは、「Classic Editor」プラグインを使うと良い
いかがでしょうか?ブロックエディタの良さや可能性を少しでもお伝え出来たのであれば幸いです。



