今回はWordPressにログインしてみましょう。せっかく契約してもログインしなくては、WordPressの世界を体験できません。何も難しくないのでささっと見ていきましょう。
インストールが完了したらログインしてみよう
レンタルサーバーとドメインを契約が終わったら実際にログインしてみましょう。
※本件は、ConoHa WINGで契約したことを前提に書いていきます。
まず、独自ドメインで決めたアドレスの末尾に
/wp-admin
を入力してください。
※/wp-login.php を末尾に入力してもOKです。

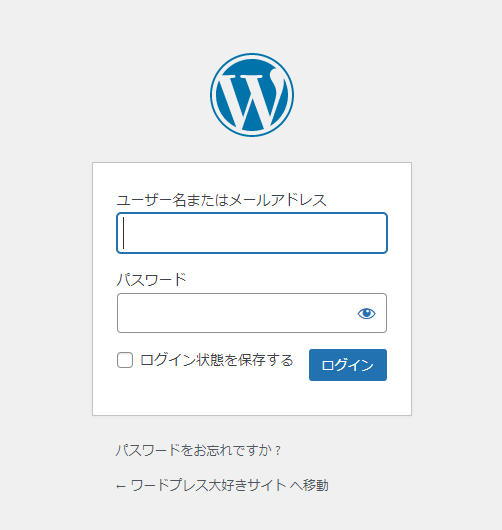
ログイン画面がでましたね。
ここに、ConoHa WINGで契約したとき、ログインIDとパスワードをメモっていただいたと思うのでそれを入力してください。
※2. WordPress登録時のユーザー名または、メールアドレスを忘れてしまった場合は少しだけ面倒なことになります。以下に手順を記事にいたしましたので一読ください。

これがダッシュボードだ
ログインできましたか?
おめでとうございます!ようこそWordPressへ。
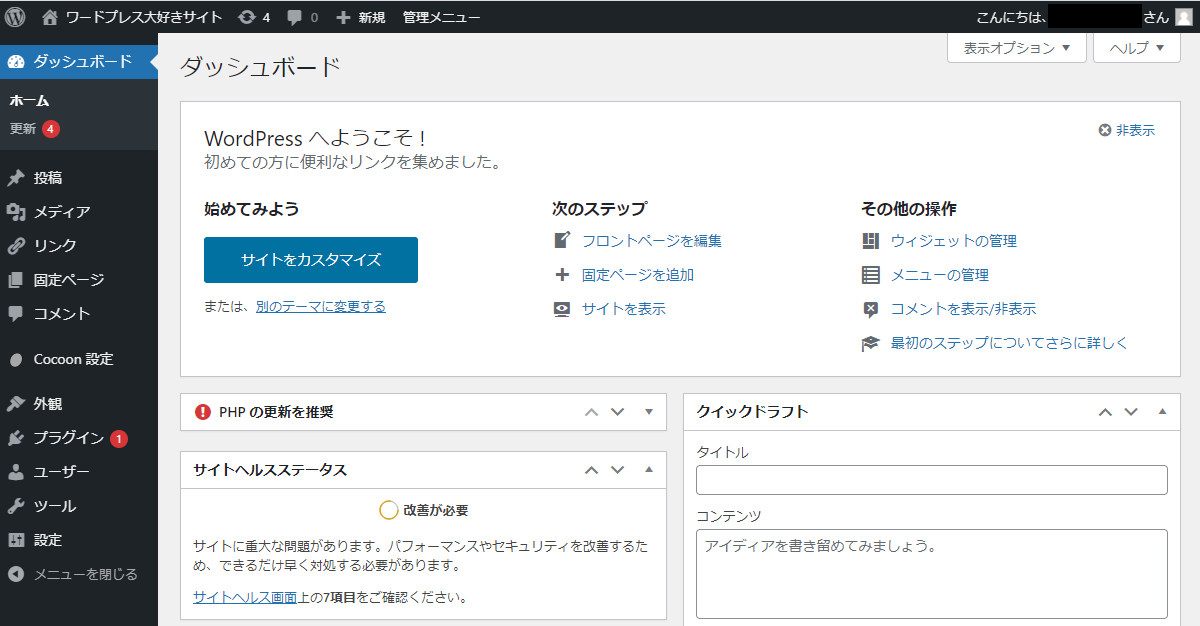
これがダッシュボード画面になります。いわゆるコントローラーパネルですね。

ここに関しては、またWordPressの初期設定の記事で触れていきますので今回はざっと世界観を見ていくだけにしましょう。
よくお世話になるのが、左メニューの「投稿」「固定ページ」「外観」「プラグイン」です。
投稿というのは、シングルページのことで、ブログでいうところの日々書いていく記事ですね。
固定ページというのは、ホームページなんかのメニューから飛べる不変のページです。お問い合わせフォームとかそうですね。
外観というのは、WordPressのテーマを選んだり、CSSを記入したりするとこですね。WordPressのテーマって何?と思われた方、次回の記事にておすすめテーマの記事を書いていますので是非見てくださいね。

プラグイン。これはWordPressの補助みたいなものです。代表的なのが、「クラッシックエディタ」の利用です。他にも、カルーセルを簡単に実装したり、テーブルを直感的に操作できるものが出ていたりといろいろ便利なツール(?)です。
本サイトでもおすすめのプラグインのコンテンツもありますので、ご覧ください。
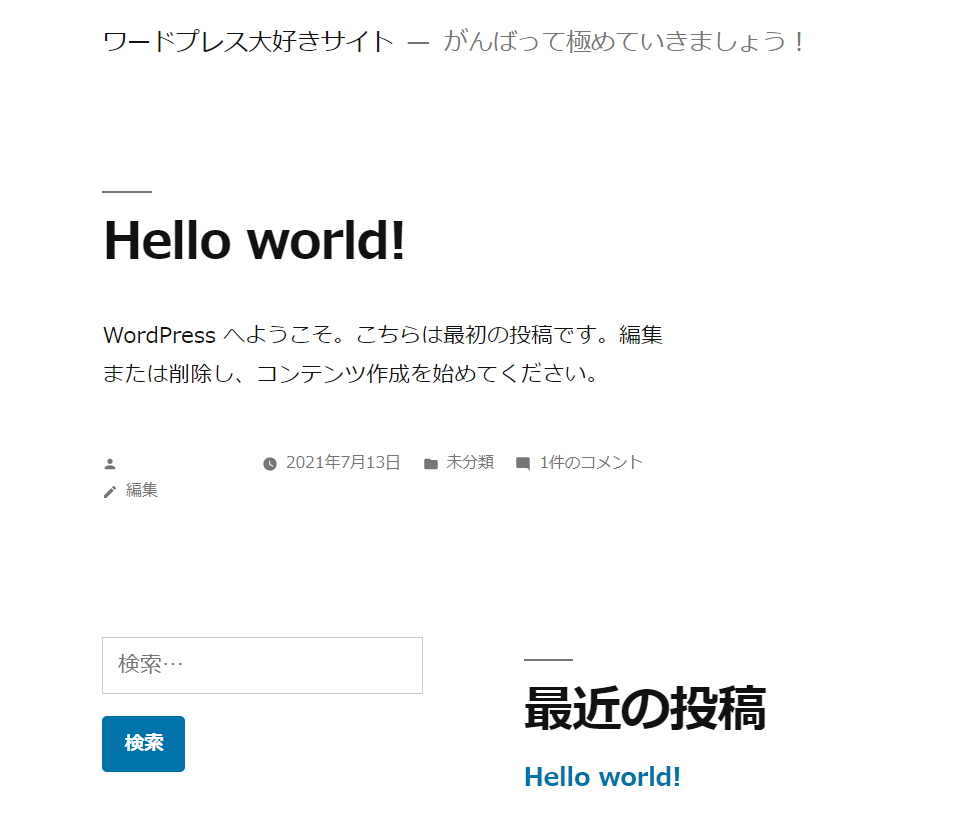
実はサンプル記事が…こんな風に見えています
ここで新しい事実をお教えします。
実はWordpressはあらかじめサンプル記事が投稿されているんです。
なのですぐにでもこんな見え方するよって確認できます。
記事の表示の仕方は以下の通りです。

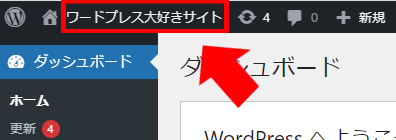
赤枠のところをマウスカーソルを合わせると「サイトを表示」と出るのでクリックします。

こんな感じで見えています。簡単ですね。
【次回予告】カッコイイデザインにしたいのであればテーマを入れよ!
先ほど、サンプル記事を見ていただいたわけですが、いかがだったでしょうか?
- 殺風景に感じる
- なんかダサい
- サンプルだから当然?
いろいろ思うことがあったんじゃないでしょうか?
ですよね。実に率直な意見だと思います。
これはサンプルなので、もっとカッコ良くしたい。そう思って当然です。それでこそブロガーだと思います。
なので、Wordpressには、テーマをインストールするという裏技があります。
これをインストールするだけで理想のブログの外観が出来上がります。
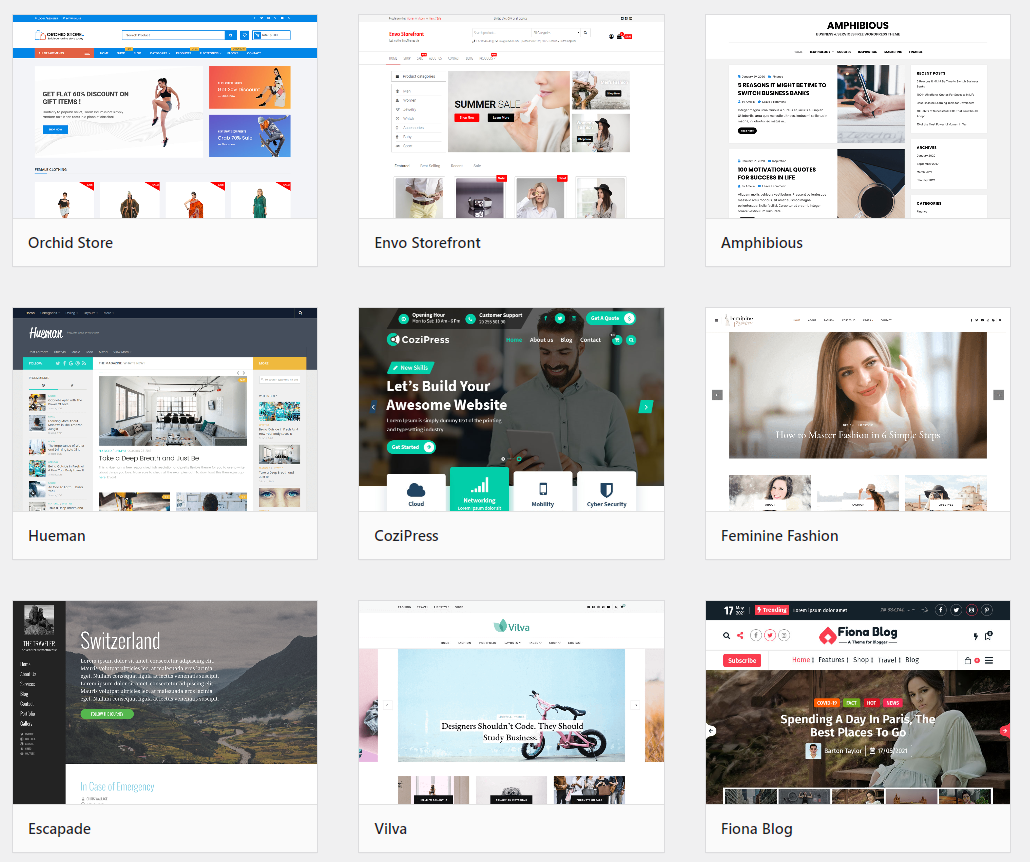
ダッシュボードの左メニューに「外観」→「テーマ」→「新規追加」をクリックすると下記のページへ飛びます。

気に入ったデザインのものを「インストール」→「有効化」することで導入完了です。
プラグインの導入の時とほぼ同じ要領です。
※ConoHa WING契約時、テーマを同時にインストールされた方は、特にインストールする必要はありません。
本件に関しては、今回は概要だけ触れておきますので、次の記事では実際におすすめのテーマについて解説していきますのでよろしくお願い致します。

まとめ
- 独自ドメインで取得したアドレスの末尾に「/wp-admin」か「/wp-login.php」を付けてみよう
- 契約時にメモしておいたユーザー名(メールアドレス)とパスワードを入力する
- ダッシュボードでよく使うのは、「投稿」「固定ページ」「外観」「プラグイン」
- デフォルトの状態でもサンプル記事が投稿されている
- デフォルトの状態に満足できないならテーマを導入すること
いかがだったでしょうか?この記事があなたにとってすてきなワードプレスライフのお役に立ちますように。