投稿記事を作成中、主にテキストの装飾で同じことばかり書いて面倒に思うことありませんか?
「AddQuicktag」というプラグインを使えばそんなことで消耗しなくて済みますよ?
AddQuicktag導入
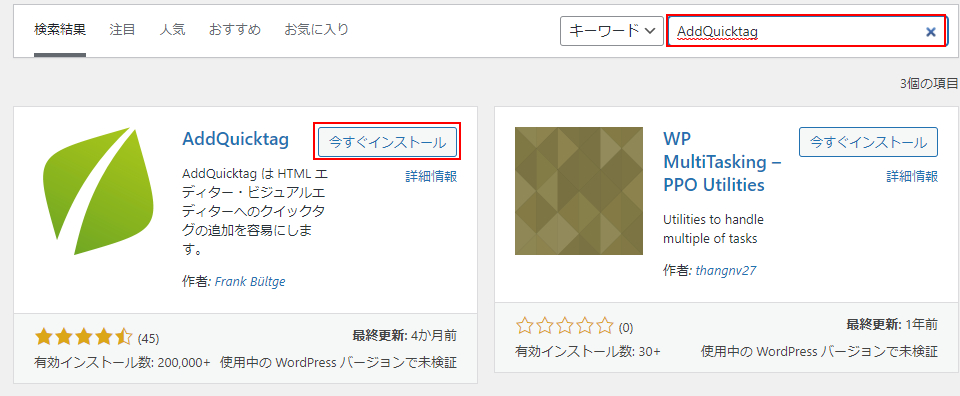
「プラグイン」→「新規追加」

右上の赤枠に「AddQuicktag」を記入するとプラグインが表示されますので、「今すぐインストール」をクリックしましょう。

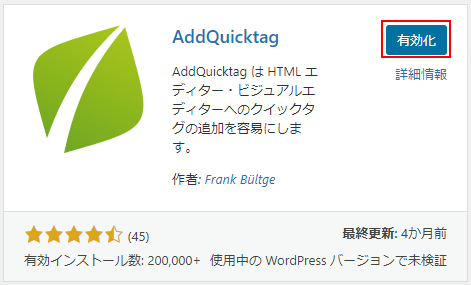
「有効化」をクリックして、AddQuicktagの導入は完了です。
AddQuicktagを使ってみよう
AddQuicktagを使ってみましょう。
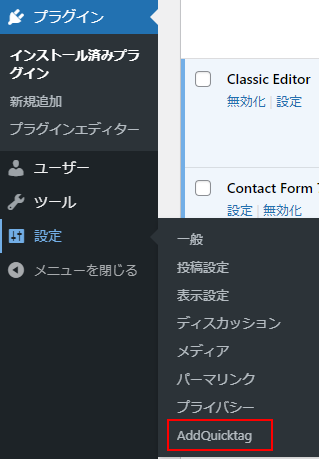
「設定」→「AddQuicktag」

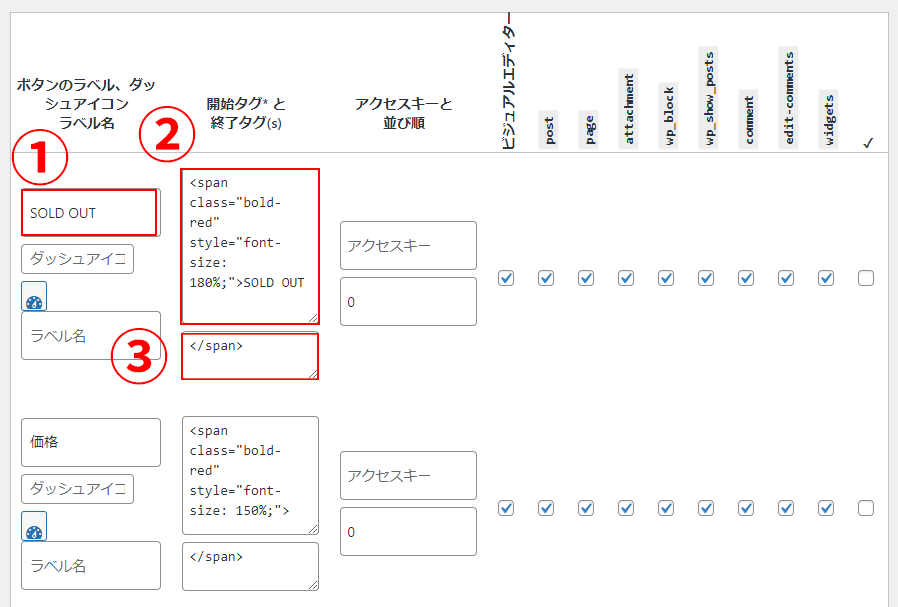
まずは設定からです。タグの設定は以下の通りです。

- ① タグのタイトルになります。投稿画面でのボタンの名前になります。
- ② 開始タグを書きます。
- ③ 終了タグを書きます。
②について、上記図からもわかるように、スタイルを書くだけでなく、定型文を書いておくこともできます。

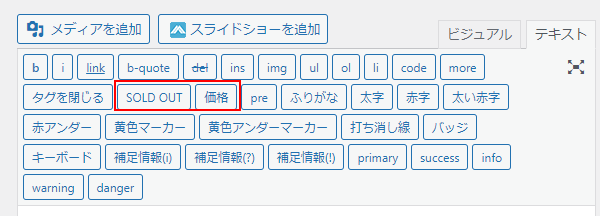
赤枠のところが今回、「AddQuicktag」で作ったタグになります。
記事で赤文字のボールドや「SOLD OUT」を入力することが多く、ボタンを押すだけで入力できるように作りました。頻繁に使う装飾はこれに登録しておくと大変便利です。
チェック欄について
| ビジュアルエディター | ビジュアルモード |
| post | 投稿 |
| page | 固定ページ |
| attachment | 添付ファイルのページ |
| wp_block | ブロックエディター |
| comment | コメント入力欄 |
| edit-comments | 管理画面コメント入力欄 |
| widgets | ウィジェット |
まとめ
AddQuicktagを使ってみた まとめ
- 「プラグイン」→「新規追加」→「AddQuicktag」からプラグインインストールして有効化する
- AddQuicktagを使うと投稿画面でショートカットボタンが作成される
- ボタンを押すだけで装飾付きのタグが挿入されるので、大量入力の際、作業の効率化が見込める
いかがだったでしょうか?この記事があなたにとってすてきなワードプレスライフのお役に立てれば幸いです。