ブログでプログラミングコードを書くとき、普通に書くとバグってしまったり、見にくかったりとさんざんな目に遭ったりしませんでしたか?
「Crayon Syntax Highlighter」というプラグインを使えばそんなことで消耗しなくて済みますよ?
Crayon Syntax Highlighter導入
「プラグイン」→「新規追加」

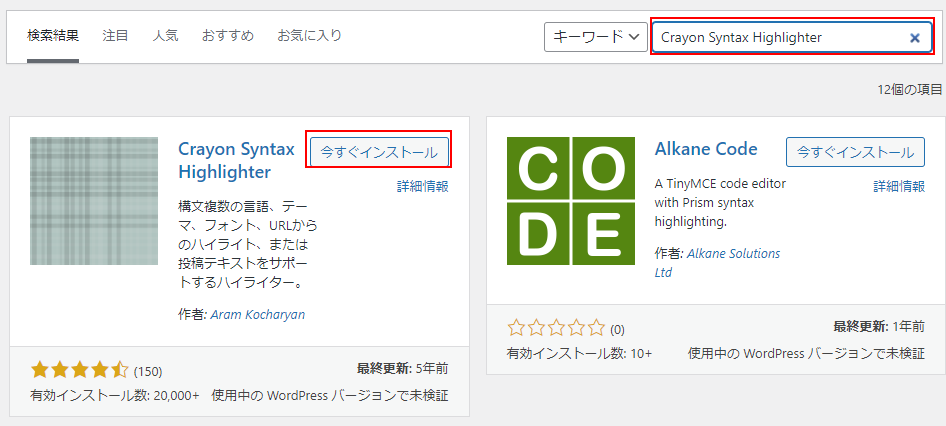
右上の赤枠に「Crayon Syntax Highlighter」を記入するとプラグインが表示されますので、「今すぐインストール」をクリックしましょう。

「有効化」をクリックして、Crayon Syntax Highlighterの導入は完了です。
Crayon Syntax Highlighterを使ってみよう
Crayon Syntax Highlighterを使ってみましょう。
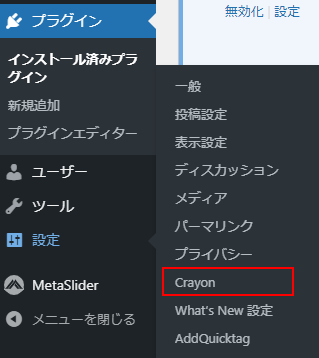
「設定」→「Crayon」

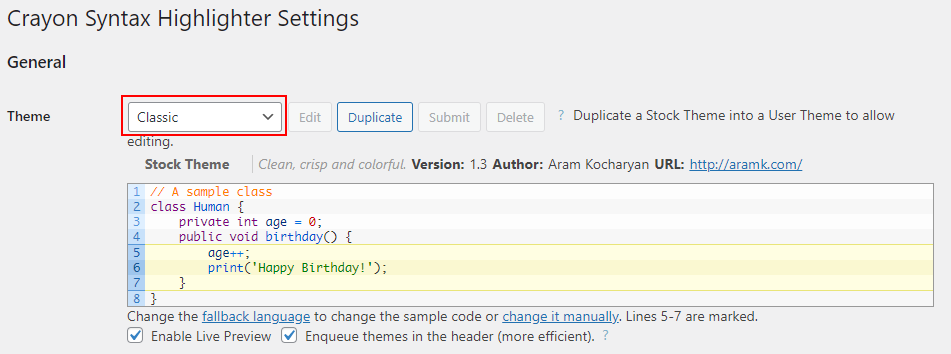
こちらが設定画面になります。

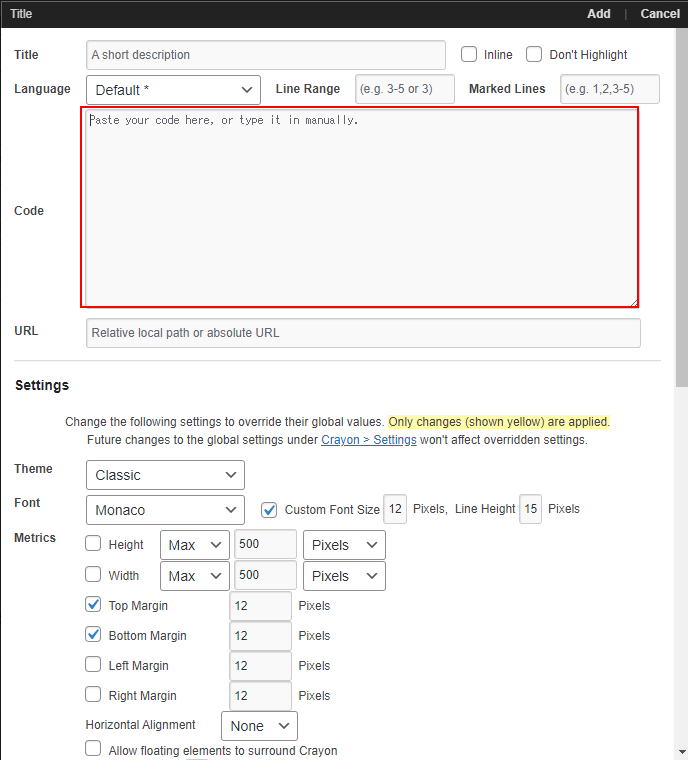
赤枠で囲んだところを変更するとテーマの変更をすることができます。
デフォルトは「Classic」です。このままでも見やすいと思いますが、たくさんのテーマがあるので一度見てみると良いでしょう。

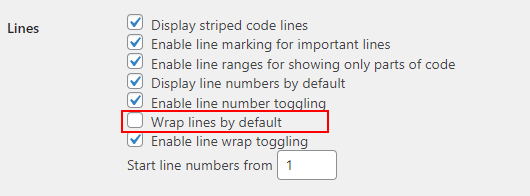
赤枠で囲んだところは、コードの折り返しについてです。デフォルトでは、横に長いコードになった時、スクロールバーで表示させていくのですが、こちらにチェックを入れると画面サイズでソースが折り返されます。
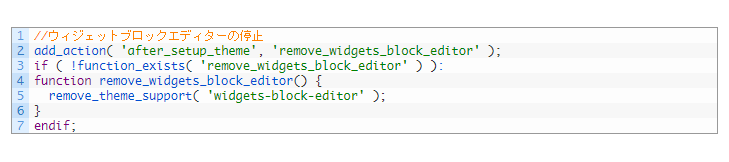
実際に試してみましょう。
新規投稿を選びます。

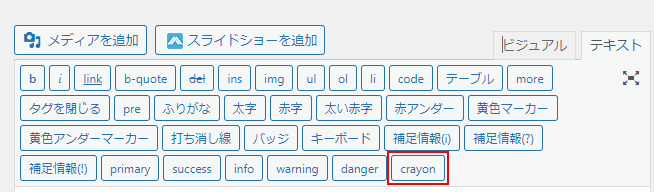
「crayon」を選びます。

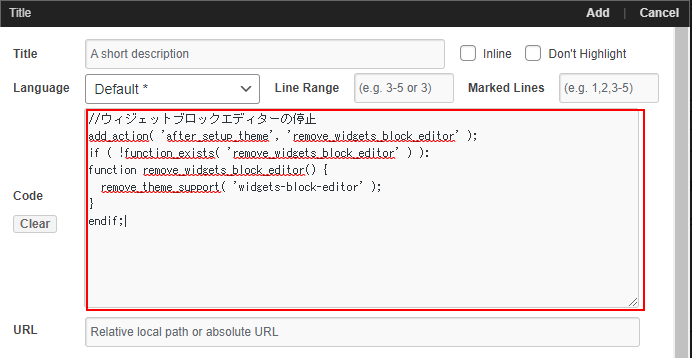
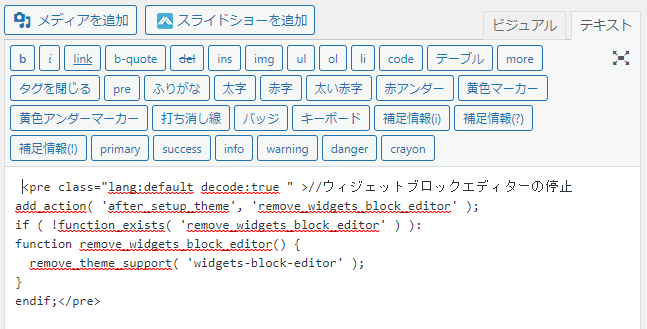
赤枠のところにソースコードを貼り付けるだけです。

こちら、Cocoonのウィジェットブロックエディターの停止のソースコードを引用しております。
右上の「Add」ボタンを押すと完了です。


まとめ
Crayon Syntax Highlighterを使ってみた まとめ
- 「プラグイン」→「新規追加」→「Crayon Syntax Highlighter」からプラグインインストールして有効化する
- 「設定」→「Crayon」からテーマ選択やフォント選択、表示サイズの調整ができます。
- 編集エディタのタグボタン「crayon」を押して、テキストエディタに任意のコードを貼り付けるだけでOK
いかがだったでしょうか?この記事があなたにとってすてきなワードプレスライフのお役に立てれば幸いです。