よくトップページにカルーセルを設置しているものを見かけます。これをいちから作ろうと思ったら初心者だとかなり消耗しますよね。
「Meta Slider」というプラグインを使えばそんなことで消耗しなくて済みますよ?
Meta Slider導入
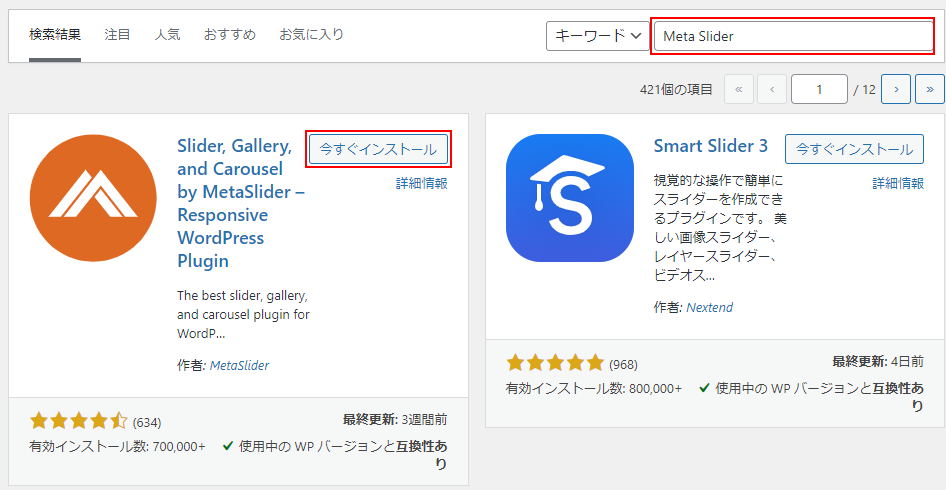
「プラグイン」→「新規追加」

右上の赤枠に「Meta Slider」を記入するとプラグインが表示されますので、「今すぐインストール」をクリックしましょう。

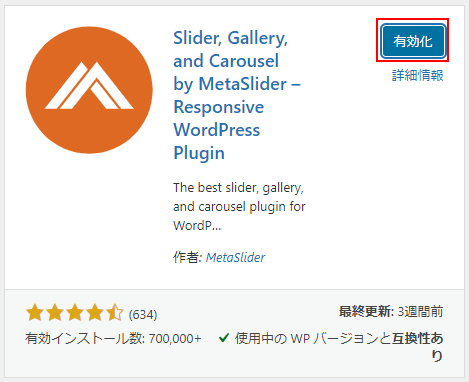
「有効化」をクリックして、Meta Sliderの導入は完了です。
Meta Sliderを使ってみよう
Meta Sliderを使ってみましょう。
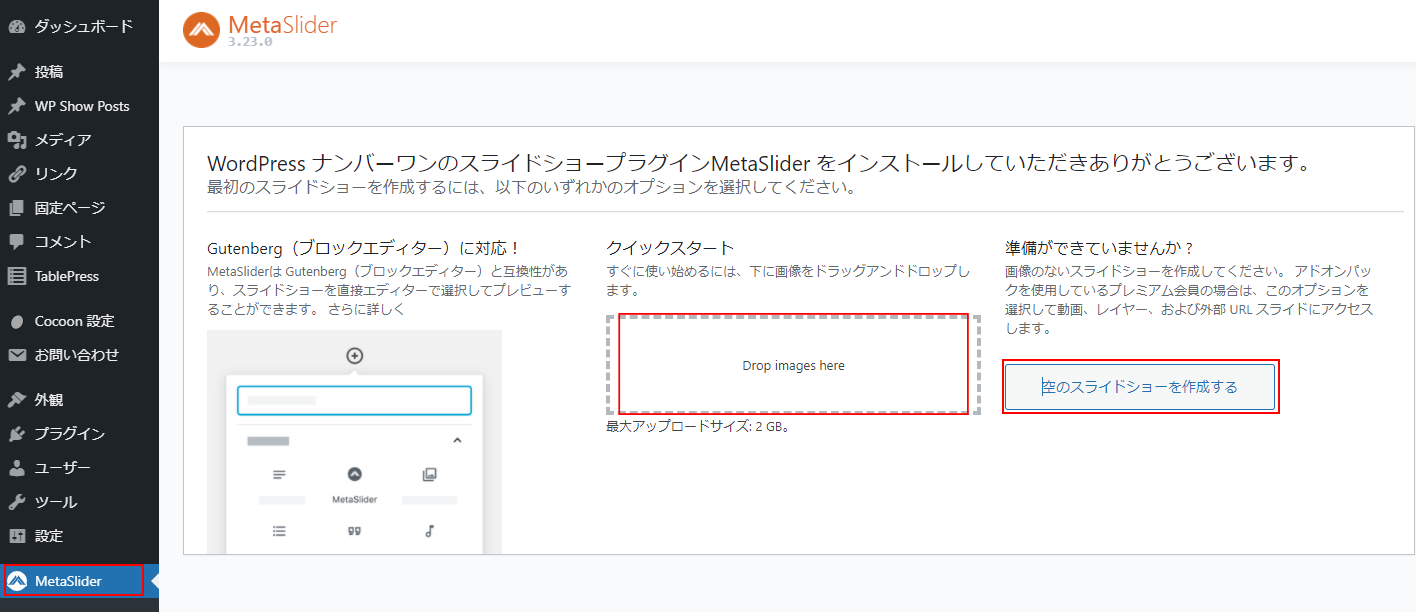
左メニューから「MetaSlider」をクリックします。

「クイックスタート」の点線枠に画像をドラック&ドロップするか、「空のスライドショーを作成する」好きな方をクリックして始めます。
今回は、「空のスライドショーを作成する」をクリックします。

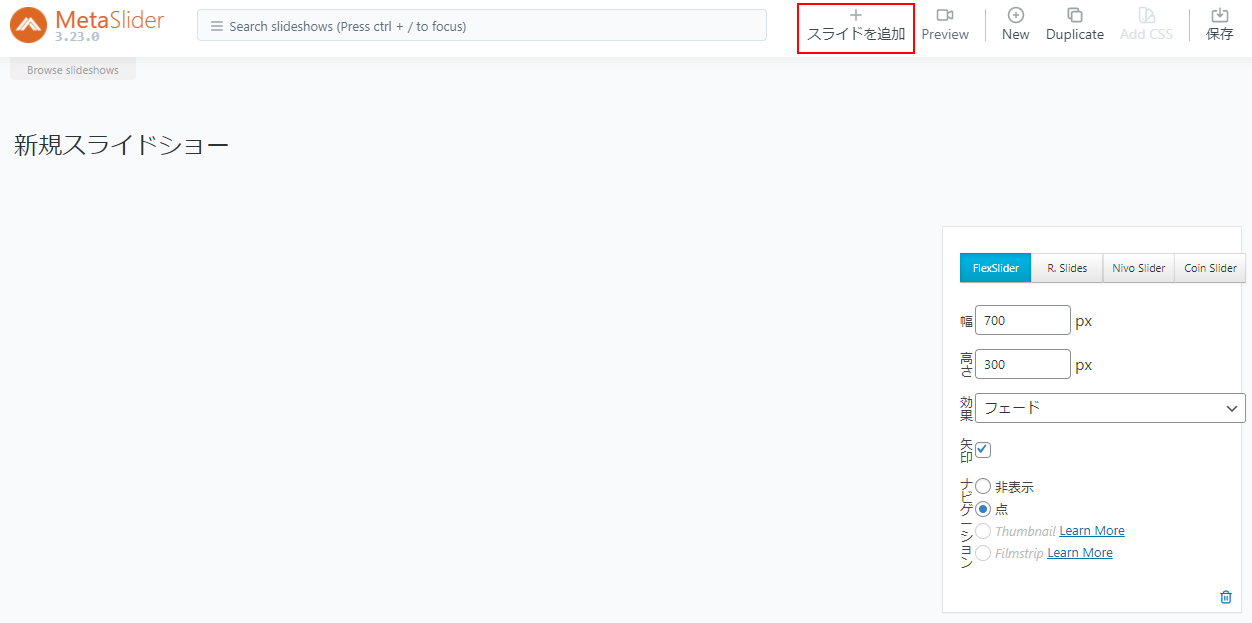
「スライドを追加」ボタンを押してスライドショーで表示したい画像を選択します。
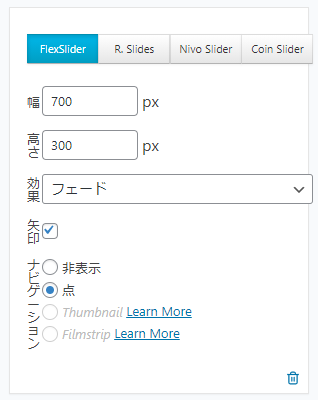
次にスライドショーの設定です。

| FlexSlider | デフォルトのスライダーなため、スライド時、フェード、スライドなど選択できます。 |
| R.Slider | レスポンシブスライダー。スマホ画面など画面サイズが変わる時にスライダー画面のサイズを変更します。効果は、FlexSliderと同じです。 |
| Nivo Slider | 4つの中で一番スライド時の効果のバリエーションを持っています。 |
| Coin Slider | スライドする際に、回転、レイン、スライダー、ランダムなどの効果が使えます。 |

保存をして右下にあるショートコードを任意のページに貼り付けて表示してみました。
丁度スライドしているところをスクリーンショットしています。
Meta Sliderは、jQueryを用いた4つのコンテンツスライダーが手軽に使える超お手軽なプラグインです。
まとめ
Meta Sliderを使ってみた まとめ
- 「プラグイン」→「新規追加」→「Meta Slider」からプラグインインストールして有効化する
- 「空のスライドショーを作成する」からはじめる
- スライドショーで見せたい画像を選んで、好みのスライド効果を設定して完了
- 手軽にjQueryを使える便利なプラグイン
いかがだったでしょうか?この記事があなたにとってすてきなワードプレスライフのお役に立てれば幸いです。



