「まだテーブル表示で消耗しているの?」
ということで、今回はテーブルを簡単操作で表示できる「TablePress」というプラグインを解説いたします。
TablePress導入
「プラグイン」→「新規追加」

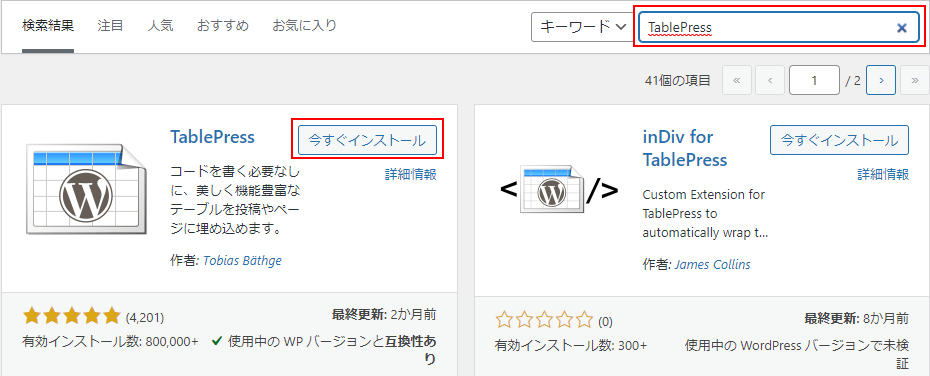
右上の赤枠に「TablePress」を記入するとプラグインが表示されますので、「今すぐインストール」をクリックしましょう。

「有効化」をクリックして、TablePressの導入は完了です。
TablePressを使ってみよう
TablePressを使ってみましょう。

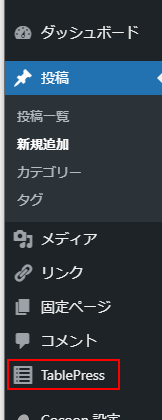
WordPressのダッシュボードの左メニューには、「TablePress」という項目が追加されています。まずここをクリックして設定を行いましょう。

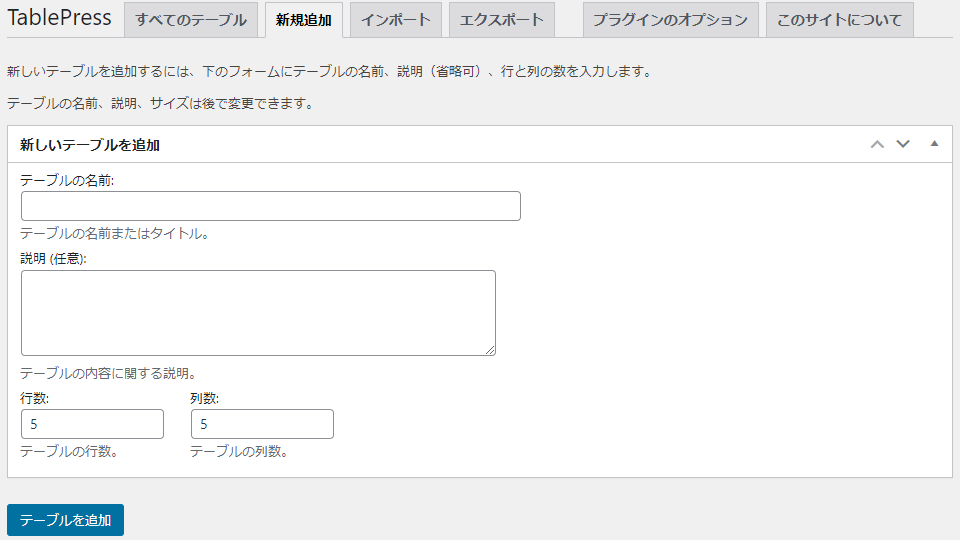
「新規追加」をクリックします。(※左メニューの「新しいテーブルを追加」でも可)

- テーブル名:省略可ですが、便宜上何かしら付けておくことをお勧めします。
- 説明:省略可ですが、簡単に何か書いておくことをお勧めします。
- 行数:テーブルの桁数を設定します。
- 列数:テーブルの列数を設定します。
「テーブルを追加」で設定完了です。

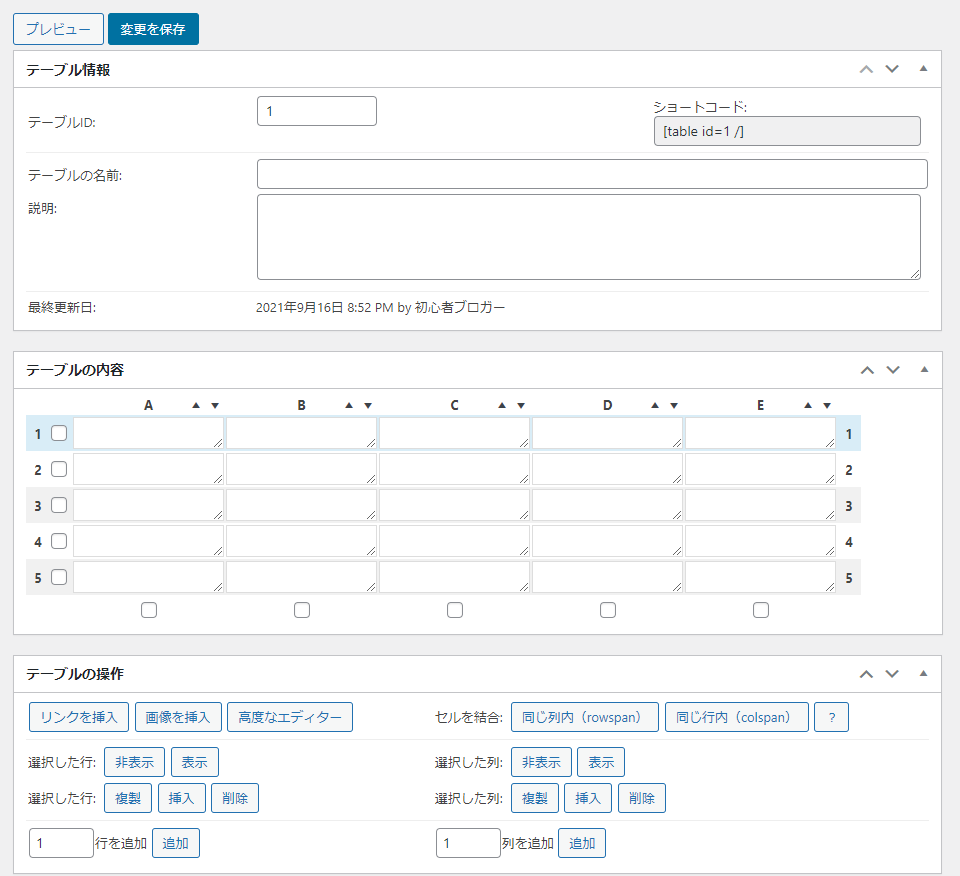
テーブル変種画面です。IDとショートコードは自動生成です。
TablePressの使い方は、投稿記事でテーブルを表示したい箇所にショートコードを記入するだけです。
テーブルの内容に直接入力していきます。
左の方にチェックボックスがあるのは、その行または列を「複製」「挿入」「削除」をする時にチェックします。
また、行または列を追加したい場合は、「●行を追加」「●列の追加」の●に追加したい数字を入力しボタンを押します。
入力が完了したら「変更を保存」を押します。

テーブルが表示されました。
まとめ
TablePressを使ってみた まとめ
- 「プラグイン」→「新規追加」→「TablePress」からプラグインインストールして有効化する
- 簡単設定で行やカラムを設定する
- テーブルを新規追加するとテーブル内容を入力できるようになる
- 追加時にショートコードが発行されるので、それを投稿記事に記入する
いかがだったでしょうか?この記事があなたにとってすてきなワードプレスライフのお役に立てれば幸いです。



