ブログでお馴染みの新着記事一覧。テーマによっては実装されているものもありますが、そうでないものがあるのも事実。そこで、自作するにはちょっとと言う方に、「What’s New Generator」というプラグインを使えば楽勝で表示することができます。
What’s New Generator導入
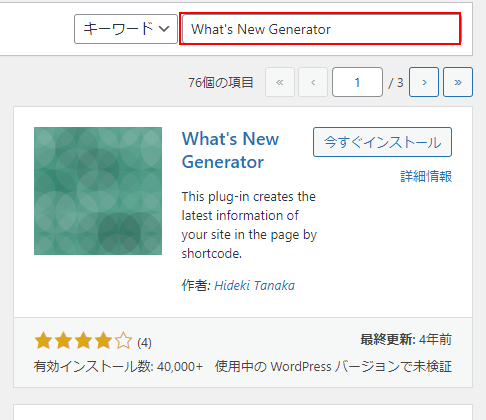
「プラグイン」→「新規追加」

右上の赤枠に「What’s New Generator」を記入するとプラグインが表示されますので、「今すぐインストール」をクリックしましょう。

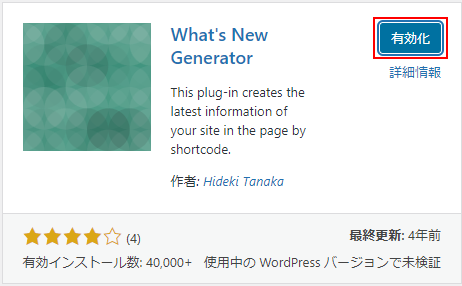
「有効化」をクリックして、What’s New Generatorの導入は完了です。
What’s New Generatorを使ってみよう
What’s New Generatorを使ってみましょう。
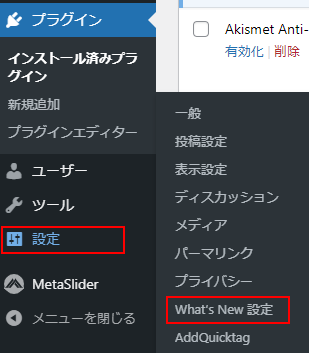
「設定」→「What’s New設定」

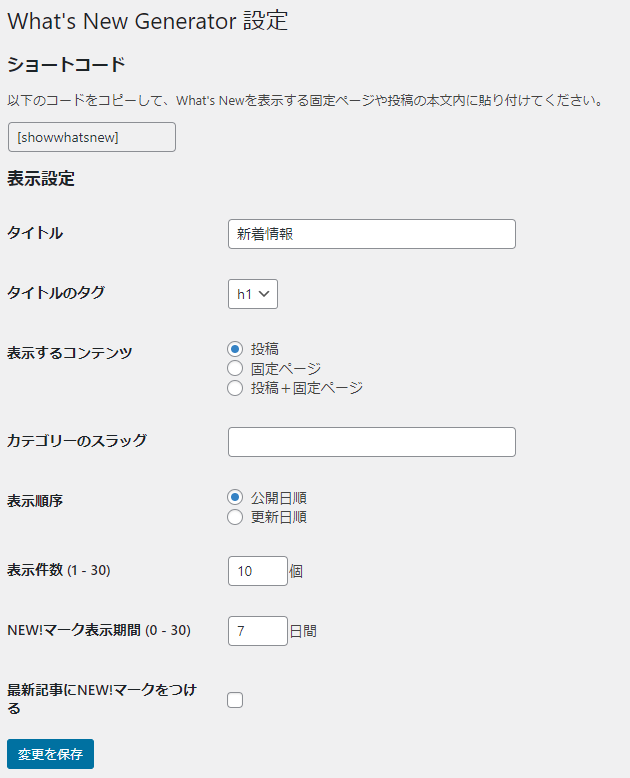
What’s New Generator 設定は以下の通りです。

| タイトル | 新着リストのタイトルです。 |
| タイトルタグ | 新着リストに表示したい文言タグを設定します。 |
| 表示するコンテンツ | どこのページを表示したいか設定します。 |
| カテゴリーのスラッグ | 表示したいカテゴリのスラッグを設定します。 |
| 表示順序 | 公開日順と更新日順を選ぶことができます。 |
| 表示件数 | 1~30個設定できます。 |
| NEW!マーク表示期間 | 0~30日間の選択ができます。 |
| 最新記事にNEW!マークをつける | チェックを入れることでNEWマークが付きます。 |
設定完了後、「変更を保存」ボタンを押します。
新着記事を表示したいページに(例えばTOPページなどに)、ショートコードを貼り付けて終了です。

このような感じでプレビューも表示されています。
新着記事にはNEWとついていますね。
まとめ
What’s New Generatorを使ってみた まとめ
- 「プラグイン」→「新規追加」→「What’s New Generator」からプラグインインストールして有効化する
- 「設定」→「What’s New設定」から簡単設定で完了
- デフォルトはすべて表示
- カテゴリベースで表示を絞ることも可能
いかがだったでしょうか?この記事があなたにとってすてきなワードプレスライフのお役に立てれば幸いです。



