ブログによって新着記事を表示しているものありますよね?テーマによっては実装されているものもありますが、そうでないものがあるのも事実。そこで、自作するにはちょっとと言う方に、「WP Show Posts」というプラグインを使えば楽勝で表示することができます。
WP Show Posts導入
「プラグイン」→「新規追加」

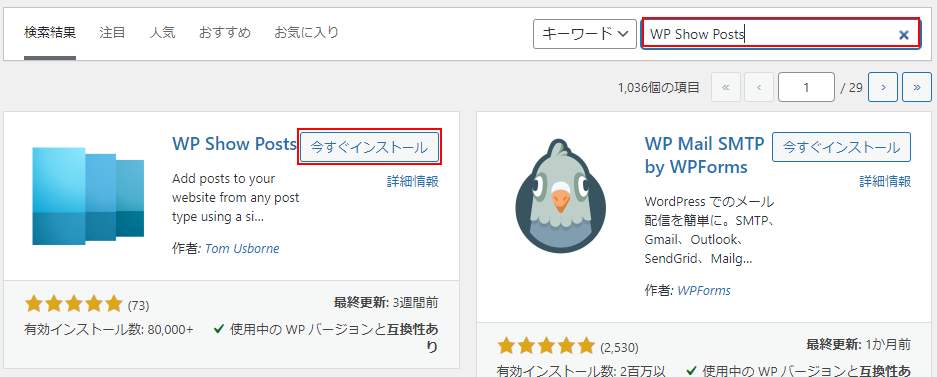
右上の赤枠に「WP Show Posts」を記入するとプラグインが表示されますので、「今すぐインストール」をクリックしましょう。

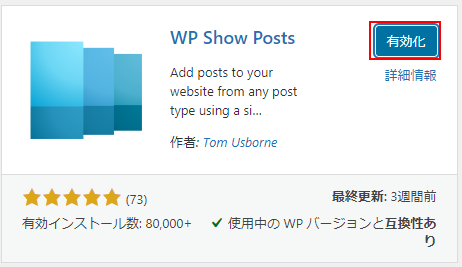
「有効化」をクリックして、WP Show Postsの導入は完了です。
WP Show Postsを使ってみよう
WP Show Postsを使ってみましょう。

「有効化」を押すとダッシュボードの左メニュー内に「WP Show Posts」が追加されました。
「WP Show Posts」→「新規追加」

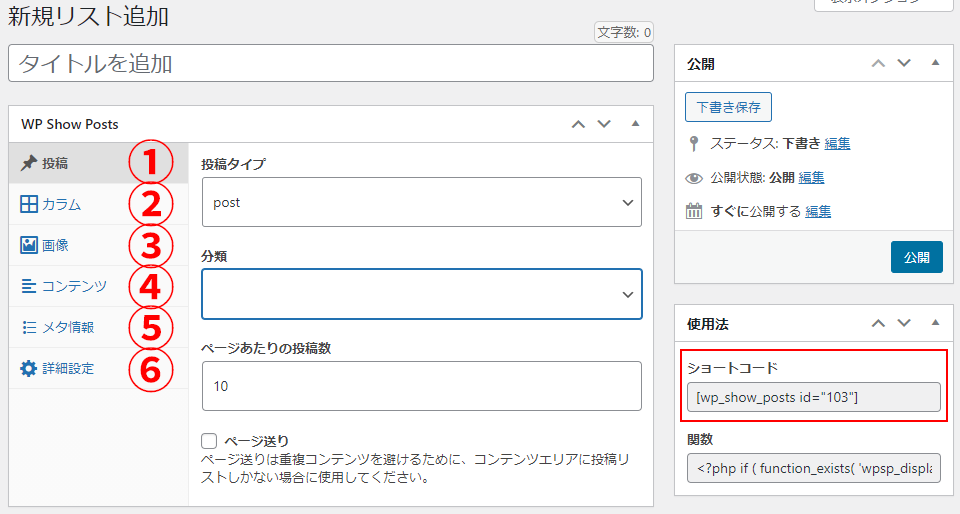
WP Show Postsの使い方は、右の赤枠のショートコードを表示したい投稿ページに設置するだけです。タイトルは任意で後でも変更可能ですが、例えばカテゴリ別に一覧表示を考えている方は便宜上簡単に付けておくと良いと思います。
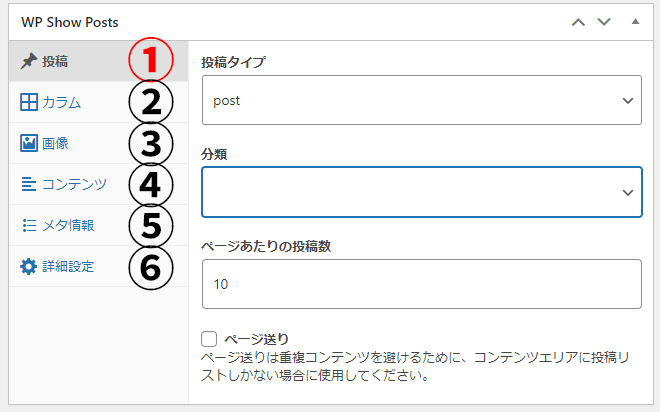
設定項目は少し細かいので①~⑥の順に解説していきます。
投稿

- 投稿タイプ
post:個別投稿記事
page:固定ページ - 分類(※postのみ)
選択しない:全記事を表示
category:カテゴリーを表示
post_tag:タグを表示
post_format:投稿フォーマット
※「category」「post_tag」を選択すると「分類項目」が出現します。そこで、表示させたい、カテゴリやタグをチェックします。 - ページあたりの投稿数
一覧に最大何記事表示させたいか設定します。
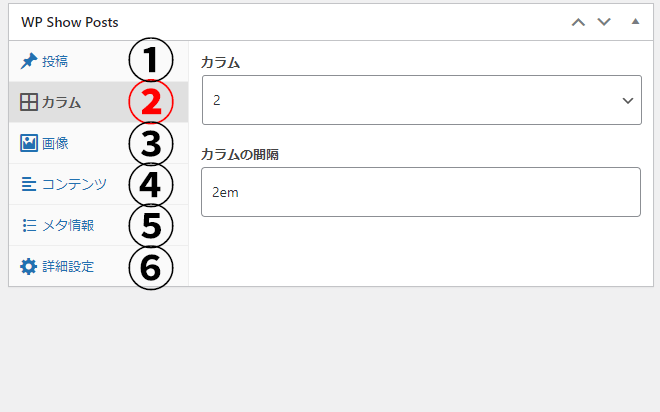
カラム

- カラム
1~5カラムの設定が可能です。 - カラムの間隔
記事間の余白を調整できます。
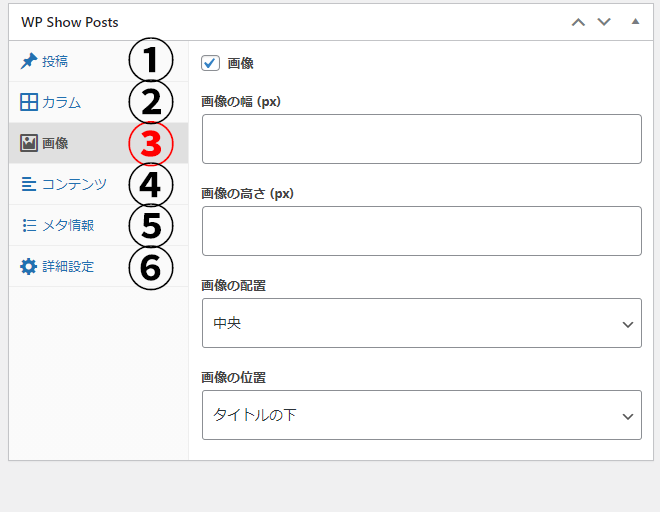
画像

- 画像
アイキャッチ画像の設定になります。 - 画像の幅
アイキャッチ画像の幅を調整できます。 - 画像の高さ
アイキャッチ画像の高さを調整できます。 - 画像の配置
左:アイキャッチ画像の位置を左にします。
中央:アイキャッチ画像の位置を中央にします。
右:アイキャッチ画像の位置を右にします。 - 画像の位置
タイトルの下:アイキャッチ画像の下にタイトルを表示します。
タイトルの上:アイキャッチ画像の上にタイトルを表示します。
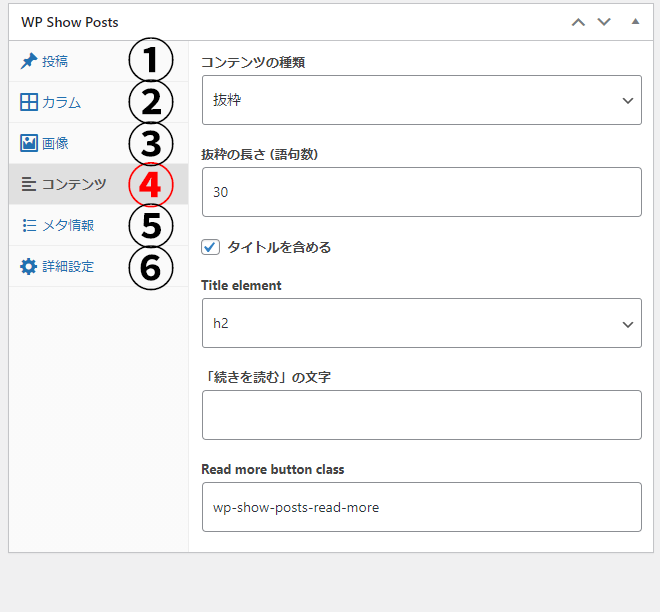
コンテンツ

- コンテンツの種類
抜粋:コンテンツ文を一部表示します。
全文:コンテンツ文を全文表示します。
なし:コンテンツ文を表示しません。 - 抜粋の長さ
抜粋文の文字数を設定します。 - タイトルを含める
チェックを入れるとタイトルが表示されます。 - title element(※「タイトルを含める」にチェックを入れていると表示されます)
タイトルの文字の見出しタグの設定です。
h1~h2、p、span - 「続きを読む」の文字
任意の文字が記事へのリンクとして表示される。 - Read more button class
上記のリンクのクラス名です。カスタマイズする時に必要になります。
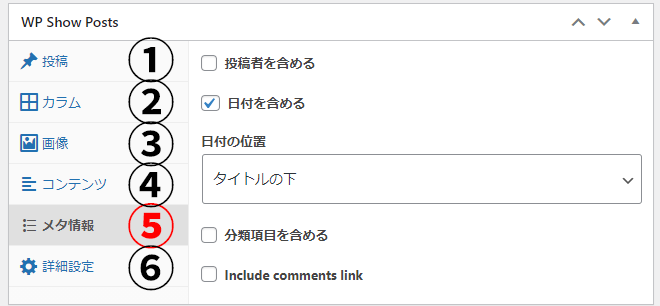
メタ情報

- 投稿者を含める
記事に投稿者を表示する。 - 投稿者の位置(※「投稿者を含める」にチェックを入れると表示される)
タイトルの下:投稿者名をタイトルの下に表示します。
投稿の下:投稿者名を投稿の下に表示します。 - 日付を含める
記事に日付を表示する。 - 日付の位置(※「日付を含める」にチェックを入れると表示される)
タイトルの下:日付をタイトルの下に表示します。
投稿の下:日付を投稿の下に表示します。 - 分類項目を含める
記事に分類項目(カテゴリなど)を表示する。 - 分類項目 ID(※「分類項目を含める」にチェックを入れると表示される)
タイトルの下:分類項目をタイトルの下に表示します。
投稿の下:分類項目を投稿の下に表示します。 - Include comments link
記事へのコメントのリンクの表示します。 - Comments link location
タイトルの下:コメントのリンクをタイトルの下に表示します。
投稿の下:コメントのリンクを投稿の下に表示します。
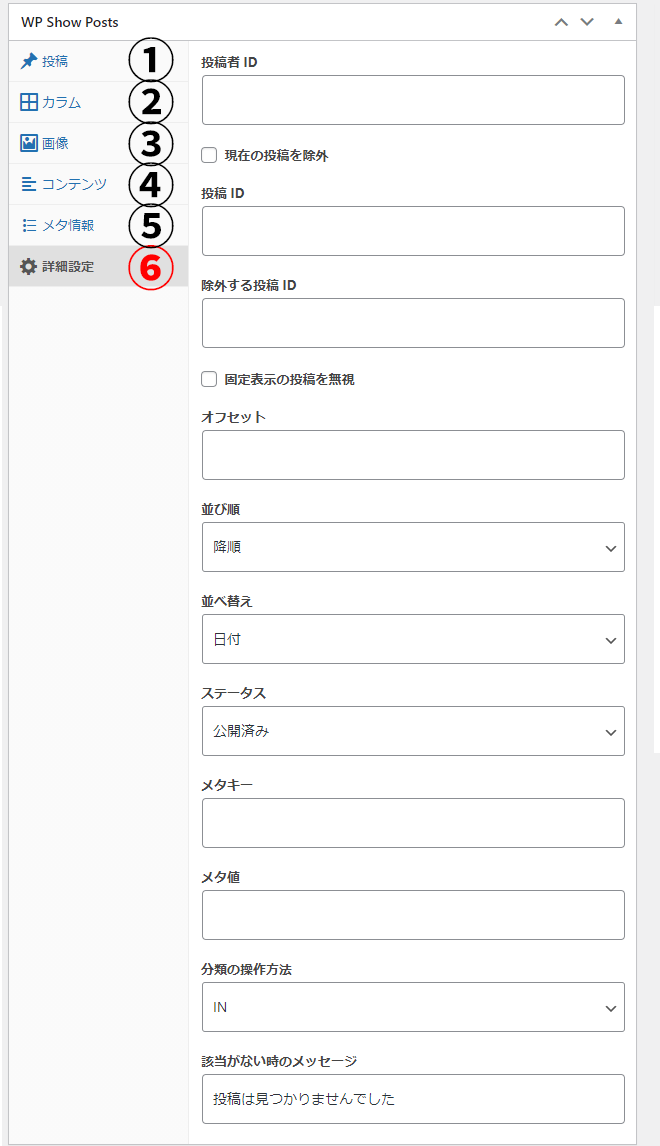
詳細設定

- 投稿者 ID
投稿者 IDを表示する。 - 現在の投稿を除外
上記で設定した投稿者 IDだけ表示しない。 - 投稿 ID
投稿 IDを表示する。 - 除外する投稿 ID
上記で設定した投稿 IDだけ表示しない。 - 固定表示の投稿を無視
固定ページの記事を表示しない。 - オフセット
- 並び順
降順・昇順が選べます。 - 並べ替え
デフォルトは、「日付」ですが、IDやコメント数など、ランダムもできます。 - ステータス
投稿状態です。デフォルトは「公開済み」です。 - メタキー
- メタ値
- 分類の操作方法
IN:分類を含むもの
NOT IN:分類を含まない
AND:分類のチェック項目複数に対して該当する
EXISTS:分類がある
NOT EXISTS:分類がない - 該当がない時のメッセージ
該当がない時のメッセージを任意の文字で設定できます。
設定完了後、右上の「更新」ボタンを必ず押してください。
以上で設定完了です。
まとめ
WP Show Postsを使ってみた まとめ
- 「プラグイン」→「新規追加」→「WP Show Posts」からプラグインインストールして有効化する
- 記事一覧表示がショートコードで簡単表示できる
- カテゴリやタグなんかの分類で表示する物を分けることができる
- アイキャッチ画像も付けれるので、ちょっとしたブログカード風の表示が可能
- 設定は多く感じるかもしれないが最初はほとんどデフォルトだけでも事足りる
いかがだったでしょうか?この記事があなたにとってすてきなワードプレスライフのお役に立てれば幸いです。



